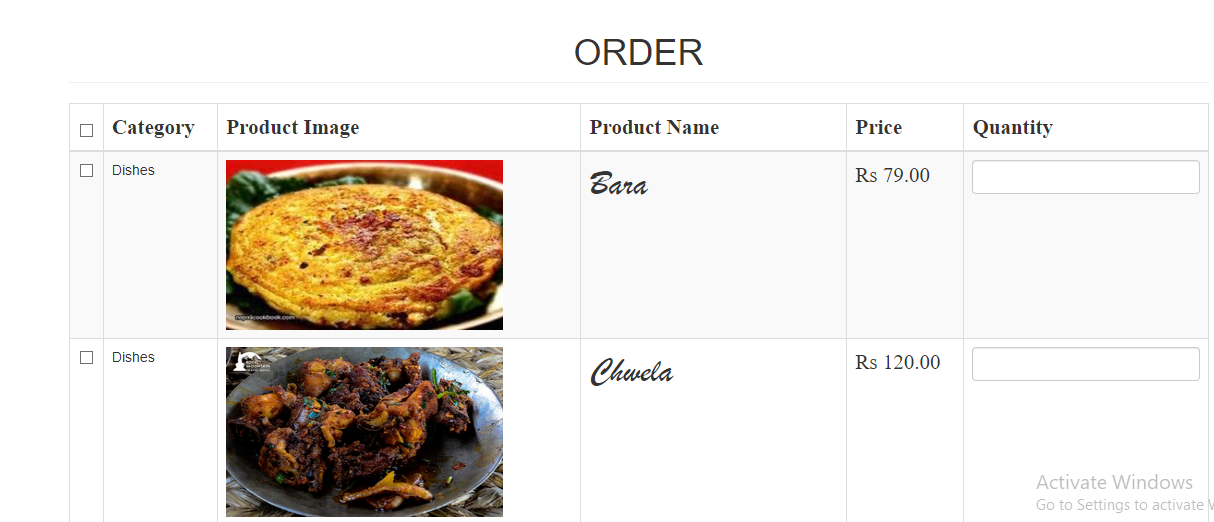
So this is my order page and I want to add an option which prevents the user from leaving the quantity option empty. I cannot seem to use the required option as it compels the user to fill every box instead of the one just selected.
Here is the code
<body>
<?php include('navbar.php'); ?>
<div >
<h1 >ORDER</h1>
<form method="POST" action="purchase.php">
<table >
<thead>
<th ><input type="checkbox" id="checkAll"></th>
<th >Category</th>
<th >Product Image
<th >Product Name</th>
<th >Price</th>
<th >Quantity</th>
</thead>
<tbody>
<?php
$sql = "select * from product left join category on category.categoryid=product.categoryid order by product.categoryid asc, productname asc";
$query = $conn->query($sql);
$iterate = 0;
while ($row = $query->fetch_array()) {
?>
<tr>
<td ><input type="checkbox" value="<?php echo $row['productid']; ?>||<?php echo $iterate; ?>" name="productid[]" style=""></td>
<td><?php echo $row['catname']; ?></td>
<td><a href="<?php if (empty($row['photo'])) {
echo "upload/noimage.jpg";
} else {
echo $row['photo'];
} ?>"><img src="<?php if (empty($row['photo'])) {
echo "upload/noimage.jpg";
} else {
echo $row['photo'];
} ?>" height="170px" width="80%"></a></td>
<td ><?php echo $row['productname']; ?></td>
<td >Rs <?php echo number_format($row['price'], 2); ?></td>
<!-->**HERE IS THE CODE THAT NEEDS TO BE FIXED**--> <td><input type="number" name="quantity<?php echo $iterate; ?>"></td>
</tr>
<?php
$iterate ;
}
?>
</tbody>
</table>
<div >
<div >
<input type="text" name="customer" placeholder="Customer Name" required>
</div>
<div >
<input type="number" name="number" placeholder="Contact Number" required>
</div>
<div style="margin-left:-20px;">
<button type="submit" onclick="myFunction()" ><span ></span> Order</button>
<br />
<br />
<br />
</div>
</div>
</form>
</div>
<script type="text/javascript">
$(document).ready(function() {
$("#checkAll").click(function() {
$('input:checkbox').not(this).prop('checked', this.checked);
});
});
</script>
</body>
</html>
CodePudding user response:
You can target those fields with jQuery/JavaScript and make it required by focusing on it and then prevent the form from submitting. Try this
$(document).ready(function() {
$('#order-form').submit(function(e){
let $quantities = $(this).find('.table input[type="number"]').filter(function(){
return $(this).closest('tr').find('input[type="checkbox"]').is(':checked') && $(this).val() === '';
})
if( $quantities.length > 0 ){
e.preventDefault();
$quantities.first().focus()
}
})
});<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<div >
<form method="POST" action="purchase.php" id="order-form">
<table >
<thead>
<th ><input type="checkbox" id="checkAll"></th>
<th >Category</th>
<th >Product Image
<th >Product Name</th>
<th >Price</th>
<th >Quantity</th>
</thead>
<tbody>
<tr>
<td ><input type="checkbox" value="1" name="productid[]" checked></td>
<td>Dishes</td>
<td><a href=""><img src="https://via.placeholder.com/150/0000FF/FFFFFF?text=Bara" height="170px" width="80%"></a></td>
<td >Bara</td>
<td >Rs 79.00</td>
<td><input type="number" name="quantity[]"></td>
</tr>
<tr>
<td ><input type="checkbox" value="1" name="productid[]"></td>
<td>Dishes</td>
<td><a href=""><img src="https://via.placeholder.com/150/FF0000/FFFFFF?text=Chwela" height="170px" width="80%"></a></td>
<td >Chwela</td>
<td >Rs 120.00</td>
<td><input type="number" name="quantity[]"></td>
</tr>
</tbody>
</table>
<button type="submit" ><span ></span> Order</button>
</form>
</div>Answer in format requested by the OP
<body>
<?php include('navbar.php'); ?>
<div >
<h1 >ORDER</h1>
<form method="POST" action="purchase.php" id="order-form">
<table >
<thead>
<th ><input type="checkbox" id="checkAll"></th>
<th >Category</th>
<th >Product Image
<th >Product Name</th>
<th >Price</th>
<th >Quantity</th>
</thead>
<tbody>
<?php
$sql = "select * from product left join category on category.categoryid=product.categoryid order by product.categoryid asc, productname asc";
$query = $conn->query($sql);
$iterate = 0;
while ($row = $query->fetch_array()) {
?>
<tr>
<td ><input type="checkbox" value="<?php echo $row['productid']; ?>||<?php echo $iterate; ?>" name="productid[]" style=""></td>
<td><?php echo $row['catname']; ?></td>
<td><a href="<?php if (empty($row['photo'])) {
echo "upload/noimage.jpg";
} else {
echo $row['photo'];
} ?>"><img src="<?php if (empty($row['photo'])) {
echo "upload/noimage.jpg";
} else {
echo $row['photo'];
} ?>" height="170px" width="80%"></a></td>
<td ><?php echo $row['productname']; ?></td>
<td >Rs <?php echo number_format($row['price'], 2); ?></td>
<td><input type="number" name="quantity<?php echo $iterate; ?>"></td>
</tr>
<?php
$iterate ;
}
?>
</tbody>
</table>
<div >
<div >
<input type="text" name="customer" placeholder="Customer Name" required>
</div>
<div >
<input type="number" name="number" placeholder="Contact Number" required>
</div>
<div style="margin-left:-20px;">
<button type="submit" ><span ></span> Order</button>
<br />
<br />
<br />
</div>
</div>
</form>
</div>
<script type="text/javascript">
$(document).ready(function() {
$("#checkAll").click(function() {
$('input:checkbox').not(this).prop('checked', this.checked);
});
$('#order-form').submit(function(e){
let $quantities = $(this).find('.table input[type="number"]').filter(function(){
return $(this).closest('tr').find('input[type="checkbox"]').is(':checked') && $(this).val() === '';
})
if( $quantities.length > 0 ){
e.preventDefault();
alert("Quantity is required")
$quantities.first().focus()
}
})
});
</script>
</body>CodePudding user response:
In case of users who have disabled Javascript, you should also check on the server for missing quantities:
// purchase.php
if (isset($_POST['productid'])) {
for ( $i=0; $i < sizeof($_POST['productid']); $i ) {
if ( $_POST['productid'][$i] && ! $_POST['quantity'][$i] ) {
echo "Missing quantity for " . $_POST['productid'][$i] . "<br>";
}
}
}