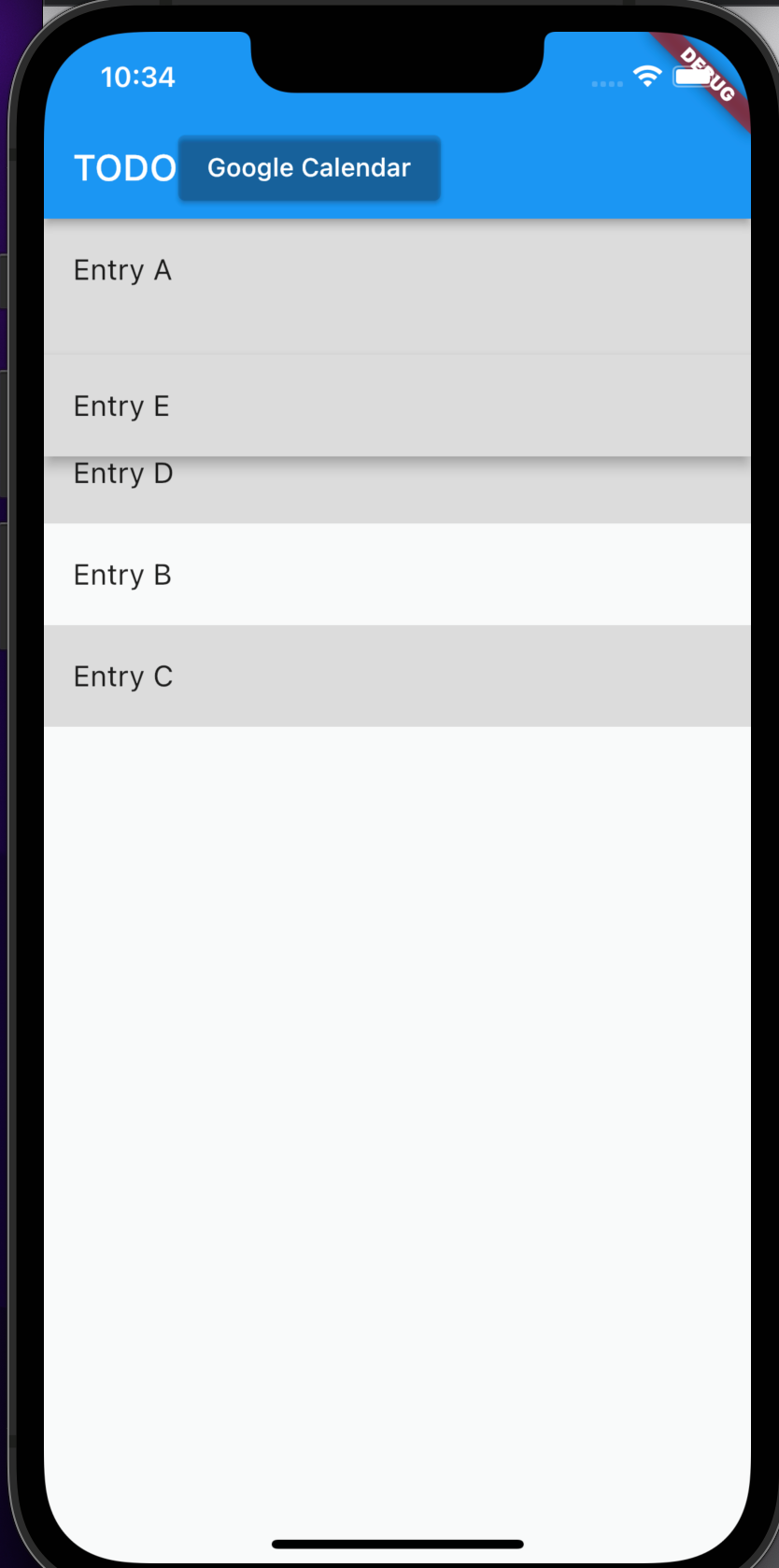
My expectation from ReoderableListView.builder() is simply, as what the Flutter doc says, to create a widget that allows users to move/drag list-items up and down the list view. However, what I was getting from my emulator was no dragging animation, no reordering of the list (upon user input), and not even call to the onReorder callback.
Stuff I have tried:
- Made sure my
taskIDandtaskNamelists have the same length - Added debug outputs for
itemBuilderandonReordercallback, surprisingly receiving debug output only fromitemBuildercallback - Copied and pasted the widget code and its corresponding lists data exactly to other widget classes (or files) and still got the same result
- Added the exactly same
ValueKeyin theText()inside the list-view. - Tried using the same list data as what the
Text()is rendering,taskNames, for the valueValueKey
The only thing I did not try was directly copying and pasting the official example of this widget to my codebase, but the test code I have should already be very similar to the official example, structurally.
checklist.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'add_task.dart';
class Checklist extends StatefulWidget {
const Checklist({Key? key}) : super(key: key);
@override
State<Checklist> createState() => _ChecklistState();
}
class _ChecklistState extends State<Checklist> {
final List<int> taskID = <int>[0, 1, 2, 4, 6];
final List<String> taskNames = <String>['A', 'B', 'C', 'D', 'E'];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Row(
children: [
const Text("TODO"),
ElevatedButton(
onPressed: () {
},
child: const Text("Google Calendar"),
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(Colors.black12),
),
),
]
),
),
body: ReorderableListView.builder(
itemCount: taskNames.length,
itemBuilder: (BuildContext context, int index) {
print("B");
return ListTile(
key: ValueKey(taskID[index]),
tileColor: Colors.black12,
title: Text('Entry ${taskNames[index]}')
);
},
onReorder: (int oldIndex, int newIndex) {
print("A");
setState(() {
if (newIndex > oldIndex) {
newIndex -= 1;
}
final int elTid = taskID.removeAt(oldIndex);
final String elTnm = taskNames.removeAt(oldIndex);
taskID.insert(newIndex, elTid);
taskNames.insert(newIndex, elTnm);
});
},
),
);
}
}
CodePudding user response:
Your code does work. It moves only on long press and drag. Not on normal drag.. On normal drag it will tend to scroll the list