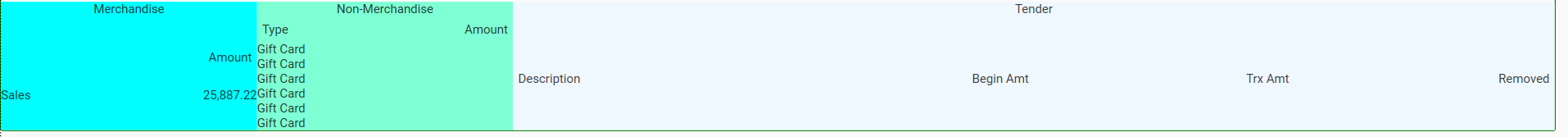
I'm creating a table presentation out of WPF grid system. I can create the table though but my issue in the Merchandise portion is, as the Non-Merchandise grow taller, the data in Merchandise will vertically center even if I already set VerticalAlignment="Top". The same issue with the Tender column. See the following image showing result.
<Grid Grid.Column="0" Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="250" />
<ColumnDefinition Width="250" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
</Grid.RowDefinitions>
<Grid Grid.Column="0" Grid.Row="0" Background="Aqua">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock Text="Merchandise" Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2" HorizontalAlignment="Center" VerticalAlignment="Top" />
<TextBlock Text="Amount" Grid.Row="1" Grid.Column="1" HorizontalAlignment="Right" Margin="5" />
<TextBlock Text="Sales" Grid.Row="2" Grid.Column="0" VerticalAlignment="Top" />
<TextBlock Text="25,887.22" Grid.Row="2" Grid.Column="1" HorizontalAlignment="Right" VerticalAlignment="Top" />
</Grid>
<Grid Grid.Column="1" Grid.Row="0" Background="Aquamarine">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock Text="Non-Merchandise" Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2" HorizontalAlignment="Center" />
<TextBlock Text="Type" Grid.Row="1" Grid.Column="0" HorizontalAlignment="Left" Margin="5"/>
<TextBlock Text="Amount" Grid.Row="1" Grid.Column="1" HorizontalAlignment="Right" Margin="5"/>
<TextBlock Text="Gift Card" Grid.Row="2" Grid.Column="0" />
<TextBlock Text="Gift Card" Grid.Row="3" Grid.Column="0" />
<TextBlock Text="Gift Card" Grid.Row="4" Grid.Column="0" />
<TextBlock Text="Gift Card" Grid.Row="5" Grid.Column="0" />
<TextBlock Text="Gift Card" Grid.Row="6" Grid.Column="0" />
<TextBlock Text="Gift Card" Grid.Row="7" Grid.Column="0" />
</Grid>
<Grid Grid.Column="2" Grid.Row="0" Background="AliceBlue">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock Text="Tender" Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="4" HorizontalAlignment="Center" />
<TextBlock Text="Description" Grid.Row="1" Grid.Column="0" HorizontalAlignment="Left" Margin="5"/>
<TextBlock Text="Begin Amt" Grid.Row="1" Grid.Column="1" HorizontalAlignment="Right" Margin="5"/>
<TextBlock Text="Trx Amt" Grid.Row="1" Grid.Column="2" HorizontalAlignment="Right" Margin="5"/>
<TextBlock Text="Removed" Grid.Row="1" Grid.Column="3" HorizontalAlignment="Right" Margin="5"/>
</Grid>
</Grid>
CodePudding user response:
A simple trick is to add an extra row at the bottom and set Height="*" while setting existing rows Height="Auto". That way, existing rows will be pushed up to the top.
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>