So I was working on an HTML SPA. I created sections and wanted each section to be horizontally split in 40:60 ratio. The problem is that when I want to vertically center content in the columns, it is leaving a lot of white space at the end of the column. This is not a big problem but after the last column a lot of white space is left which is definitely unappealing.
A snippet of my code:
*,
::after,
::before {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
width: 100vw;
height: 100vw;
margin: 0;
padding: 0;
background-color: #23272e;
color: whitesmoke;
}
section {
width: 100%;
height: 100vh;
float: left;
}
section:nth-child(2) {
background-color: green;
}
.section-content {
height: calc(100vh - 1.5rem);
}
.row {
height: 100%;
}
.row:after {
content: "";
display: table;
clear: both;
}
.column {
float: left;
height: 100%;
padding: 1.5rem;
margin: 0;
}
.col-left {
width: 40%;
height: 100%;
text-align: center;
}
.col-right {
width: 60%;
height: fit-content;
text-align: start;
}
.col-content {
display: inline-block;
height: 100%;
transform: translateY(50%);
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<section id="qualifications">
<div >
<div >
<div >
<div >
<h3 >Qualifications</h3>
</div>
</div>
<div >
Officia sunt et et eiusmod ipsum qui reprehenderit. Esse sunt amet
cillum deserunt excepteur voluptate laboris nostrud excepteur
deserunt et eu laborum veniam. Tempor veniam laboris pariatur non
magna laborum do nulla ullamco ullamco laboris. Reprehenderit
nostrud officia commodo ullamco voluptate mollit culpa est duis sunt
consectetur sunt. Elit elit culpa cillum commodo irure labore non
sint ut voluptate proident.
</div>
</div>
</div>
</section>
<section id="contact">
<div >
<div >
<div >
<div >
<h3 >Contact</h3>
</div>
</div>
<div >
Officia sunt et et eiusmod ipsum qui reprehenderit. Esse sunt amet
cillum deserunt excepteur voluptate laboris nostrud excepteur
deserunt et eu laborum veniam. Tempor veniam laboris pariatur non
magna laborum do nulla ullamco ullamco laboris. Reprehenderit
nostrud officia commodo ullamco voluptate mollit culpa est duis sunt
consectetur sunt. Elit elit culpa cillum commodo irure labore non
sint ut voluptate proident.
</div>
</div>
</div>
</section>
</body>
</html>EDIT: The CSS isn't working properly in the snippet, posting my code too.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style type="text/css">
*,
::after,
::before {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
width: 100vw;
height: 100vw;
margin: 0;
padding: 0;
background-color: #23272e;
color: whitesmoke;
}
section {
width: 100%;
height: 100vh;
float: left;
}
section:nth-child(2) {
background-color: green;
}
.section-content {
height: calc(100vh - 1.5rem);
}
.row {
height: 100%;
}
.row:after {
content: "";
display: table;
clear: both;
}
.column {
float: left;
height: 100%;
padding: 1.5rem;
margin: 0;
}
.col-left {
width: 40%;
height: 100%;
text-align: center;
}
.col-right {
width: 60%;
height: fit-content;
text-align: start;
}
.col-content {
display: inline-block;
height: 100%;
transform: translateY(50%);
}
</style>
<title>Document</title>
</head>
<body>
<section id="qualifications">
<div >
<div >
<div >
<div >
<h3 >Qualifications</h3>
</div>
</div>
<div >
Officia sunt et et eiusmod ipsum qui reprehenderit. Esse sunt amet
cillum deserunt excepteur voluptate laboris nostrud excepteur
deserunt et eu laborum veniam. Tempor veniam laboris pariatur non
magna laborum do nulla ullamco ullamco laboris. Reprehenderit
nostrud officia commodo ullamco voluptate mollit culpa est duis sunt
consectetur sunt. Elit elit culpa cillum commodo irure labore non
sint ut voluptate proident.
</div>
</div>
</div>
</section>
<section id="contact">
<div >
<div >
<div >
<div >
<h3 >Contact</h3>
</div>
</div>
<div >
Officia sunt et et eiusmod ipsum qui reprehenderit. Esse sunt amet
cillum deserunt excepteur voluptate laboris nostrud excepteur
deserunt et eu laborum veniam. Tempor veniam laboris pariatur non
magna laborum do nulla ullamco ullamco laboris. Reprehenderit
nostrud officia commodo ullamco voluptate mollit culpa est duis sunt
consectetur sunt. Elit elit culpa cillum commodo irure labore non
sint ut voluptate proident.
</div>
</div>
</div>
</section>
</body>
</html>
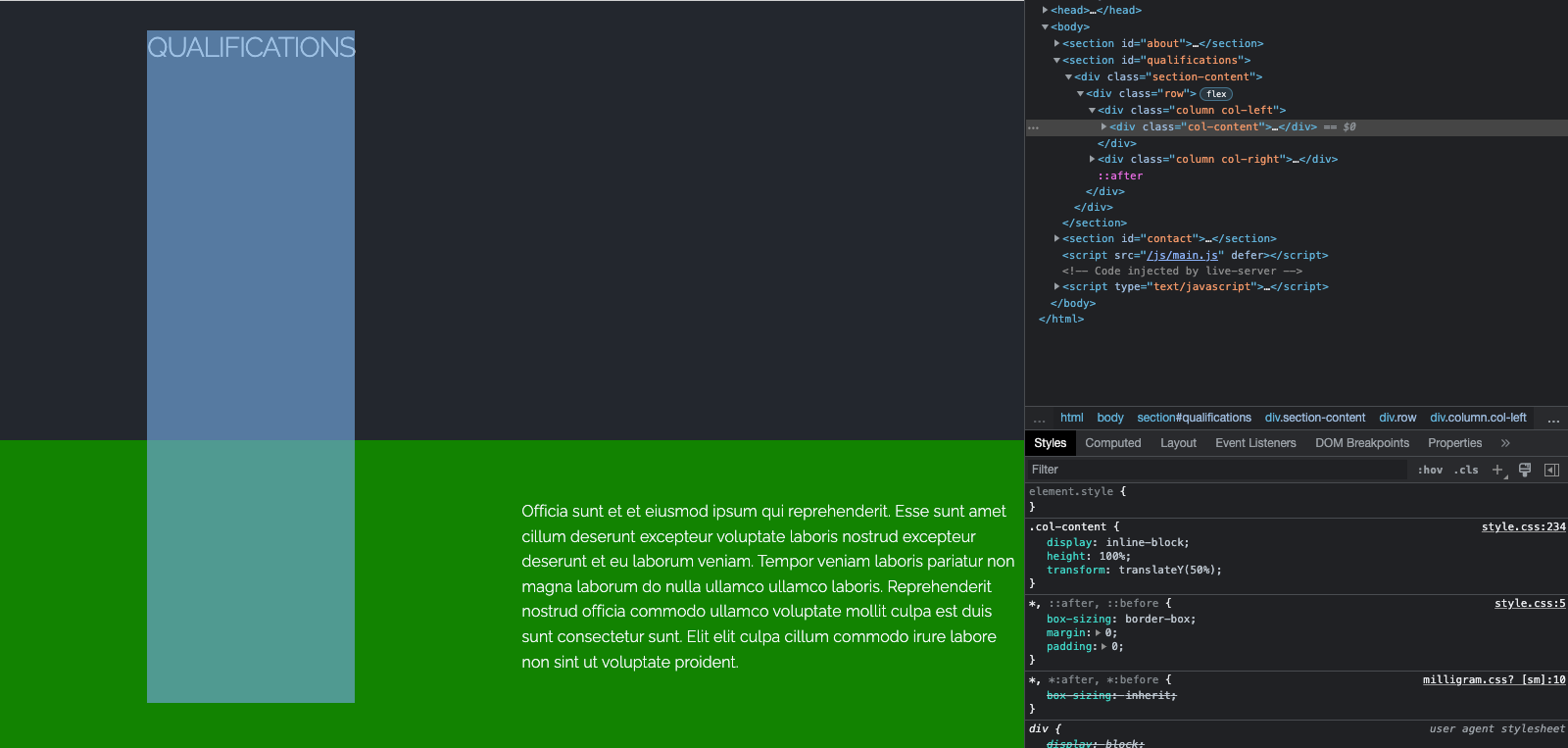
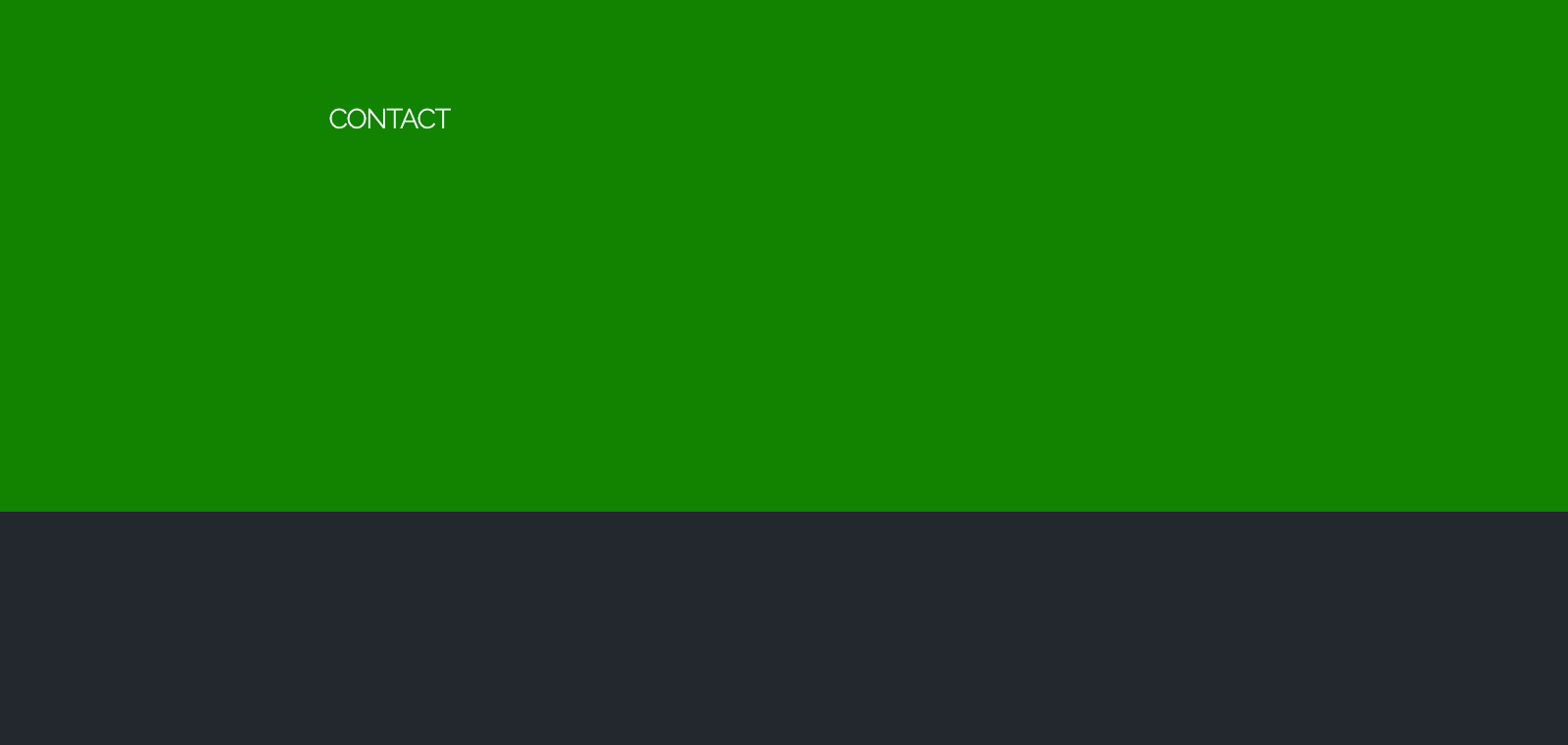
The problem:
 as you can see there is and undesirable blank space at the end of the page.
as you can see there is and undesirable blank space at the end of the page.
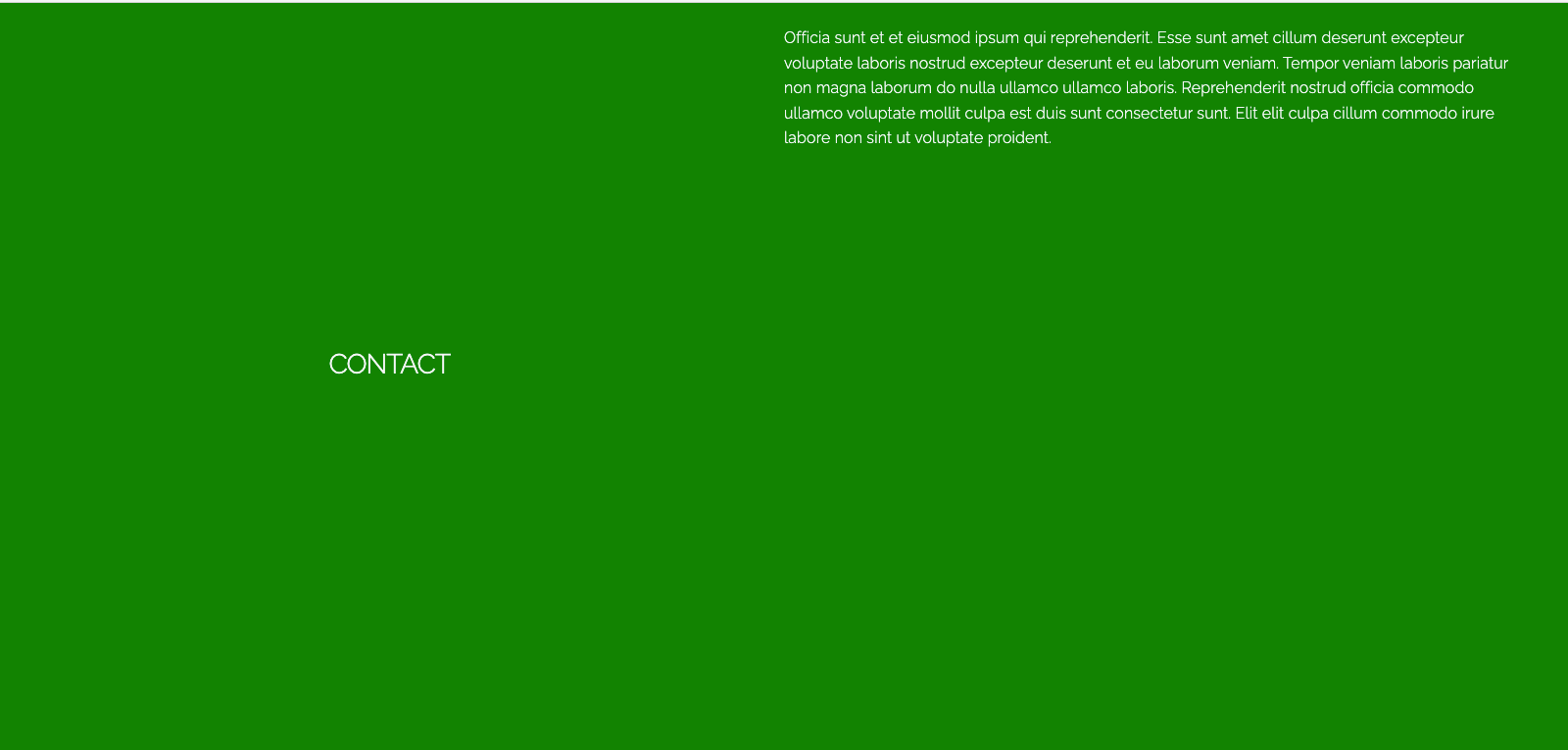
Expected behaviour:
 No blank space at the end of page.
No blank space at the end of page.
CodePudding user response:
If you want to center content vertically inside a div, there are many solutions: https://stackoverflow.com/a/2939979/3807365
But since this happens because the height of the translated (moved) div overflows its containing div you can just add this. (but it's just a quick fix because half of the content would be lost if it takes all the height)
.col-left {
overflow: hidden;
}
CodePudding user response:
Try this solution with Flexbox, i've added and removed a few styles.
*,
::after,
::before {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
width: 100%; /* changed */
/* height: 100vw; */
margin: 0;
padding: 0;
background-color: #23272e;
color: whitesmoke;
}
section {
width: 100%;
height: 100vh;
/* float: left; */
}
section:nth-child(2) {
background-color: green;
}
.section-content {
height: calc(100vh - 1.5rem);
}
.row {
height: 100%;
display: flex; /* new line */
}
/* .row:after {
content: '';
display: table;
clear: both;
} */
.column {
/* float: left; */
height: 100%;
padding: 1.5rem;
margin: 0;
}
.col-left {
width: 40%;
height: 100%;
/* text-align: center; */
display: flex; /* new line */
justify-content: center; /* new line */
align-items: center; /* new line */
}
.col-right {
width: 60%;
height: fit-content;
/* text-align: start; */
}
.col-content {
/* display: inline-block;
height: 100%;
transform: translateY(50%); */
}<section id="qualifications">
<div >
<div >
<div >
<div >
<h3 >Qualifications</h3>
</div>
</div>
<div >
Officia sunt et et eiusmod ipsum qui reprehenderit. Esse sunt amet cillum deserunt excepteur voluptate laboris nostrud excepteur deserunt et eu laborum veniam. Tempor veniam laboris pariatur non magna laborum do nulla ullamco ullamco laboris. Reprehenderit
nostrud officia commodo ullamco voluptate mollit culpa est duis sunt consectetur sunt. Elit elit culpa cillum commodo irure labore non sint ut voluptate proident.
</div>
</div>
</div>
</section>
<section id="contact">
<div >
<div >
<div >
<div >
<h3 >Contact</h3>
</div>
</div>
<div >
Officia sunt et et eiusmod ipsum qui reprehenderit. Esse sunt amet cillum deserunt excepteur voluptate laboris nostrud excepteur deserunt et eu laborum veniam. Tempor veniam laboris pariatur non magna laborum do nulla ullamco ullamco laboris. Reprehenderit
nostrud officia commodo ullamco voluptate mollit culpa est duis sunt consectetur sunt. Elit elit culpa cillum commodo irure labore non sint ut voluptate proident.
</div>
</div>
</div>
</section>CodePudding user response:
This is what you are trying to achieve? I have used flexbox. (see snippet result in full page)
.container>section {
height: 500px;
display: flex;
}
.container>section>div:nth-child(1) {
width: 40%;
display: flex;
justify-content: center;
align-items: center;
}
.container>section>div:nth-child(2) {
width: 60%;
}
.container .section-1 {
background-color: skyblue;
}
.container .section-2 {
background-color: pink;
}
.container .section-3 {
background-color: yellow;
}<div >
<section >
<div>heading</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Qui veritatis neque iure animi quae placeat labore eligendi a, rem architecto delectus dicta hic aspernatur vitae perferendis sed blanditiis maiores iusto porro natus ipsa similique tenetur?
Doloremque saepe eius natus repellat ullam! Porro quibusdam omnis assumenda facere facilis tempore expedita, nisi pariatur, non temporibus soluta ab veritatis eius sunt quaerat adipisci laudantium eligendi mollitia quis earum perspiciatis delectus
explicabo magnam! Culpa ducimus voluptatem suscipit aliquid? Nisi, minus incidunt! Atque corporis voluptate ipsum, vero mollitia molestias sed totam expedita quia dolor neque nobis alias cum impedit ut necessitatibus beatae reiciendis maxime! Excepturi!</div>
</section>
<section >
<div>heading</div>
<div>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Accusantium voluptatibus quis aperiam qui nulla quaerat voluptatem voluptas consectetur, consequatur est accusamus inventore. Recusandae, dolorum accusamus. Omnis assumenda labore, repellendus
impedit rerum ratione architecto alias sequi vero at consequuntur voluptatem similique blanditiis exercitationem. Ipsa reiciendis, est, dolore harum at architecto error aliquid ullam dolorum magnam nobis nam. Ab cum consectetur quibusdam minus eum
alias commodi suscipit autem. Dolore velit beatae saepe nesciunt harum accusantium natus qui fugiat, accusamus, commodi maxime nostrum explicabo fuga omnis temporibus obcaecati modi sequi perferendis! Illo, optio ab. Explicabo distinctio consequuntur
molestiae veniam, ducimus sit exercitationem id.</div>
</section>
<section >
<div>heading</div>
<div>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ipsum recusandae laboriosam sed molestiae illo, earum, ad vero dolor deserunt reprehenderit dicta temporibus suscipit itaque vel alias similique voluptas nam iusto velit excepturi distinctio
placeat. Dolorem voluptatum doloribus hic vero neque fugit unde culpa impedit reprehenderit ab rerum corrupti consequuntur iusto sed totam velit voluptates eius, animi aut. Quisquam, iusto nulla, nisi dolorum maiores doloremque maxime quos ullam
accusantium consequatur molestias, adipisci itaque iure molestiae vero aliquid velit dolore esse? Cum nihil quidem eligendi obcaecati itaque, sapiente ullam cumque excepturi fuga numquam voluptate repudiandae laboriosam corrupti quisquam accusantium
nisi adipisci nemo?</div>
</section>
</div>With grid
.container>section {
height: 500px;
display: grid;
grid-template-columns: 1fr 2fr;
}
.container>section>div:nth-child(1) {
display: flex;
justify-content: center;
align-items: center;
}
.container .section-1 {
background-color: skyblue;
}
.container .section-2 {
background-color: pink;
}
.container .section-3 {
background-color: yellow;
}<div >
<section >
<div>heading</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Qui veritatis neque iure animi quae placeat labore eligendi a, rem architecto delectus dicta hic aspernatur vitae perferendis sed blanditiis maiores iusto porro natus ipsa similique tenetur?
Doloremque saepe eius natus repellat ullam! Porro quibusdam omnis assumenda facere facilis tempore expedita, nisi pariatur, non temporibus soluta ab veritatis eius sunt quaerat adipisci laudantium eligendi mollitia quis earum perspiciatis delectus
explicabo magnam! Culpa ducimus voluptatem suscipit aliquid? Nisi, minus incidunt! Atque corporis voluptate ipsum, vero mollitia molestias sed totam expedita quia dolor neque nobis alias cum impedit ut necessitatibus beatae reiciendis maxime! Excepturi!</div>
</section>
<section >
<div>heading</div>
<div>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Accusantium voluptatibus quis aperiam qui nulla quaerat voluptatem voluptas consectetur, consequatur est accusamus inventore. Recusandae, dolorum accusamus. Omnis assumenda labore, repellendus
impedit rerum ratione architecto alias sequi vero at consequuntur voluptatem similique blanditiis exercitationem. Ipsa reiciendis, est, dolore harum at architecto error aliquid ullam dolorum magnam nobis nam. Ab cum consectetur quibusdam minus eum
alias commodi suscipit autem. Dolore velit beatae saepe nesciunt harum accusantium natus qui fugiat, accusamus, commodi maxime nostrum explicabo fuga omnis temporibus obcaecati modi sequi perferendis! Illo, optio ab. Explicabo distinctio consequuntur
molestiae veniam, ducimus sit exercitationem id.</div>
</section>
<section >
<div>heading</div>
<div>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ipsum recusandae laboriosam sed molestiae illo, earum, ad vero dolor deserunt reprehenderit dicta temporibus suscipit itaque vel alias similique voluptas nam iusto velit excepturi distinctio
placeat. Dolorem voluptatum doloribus hic vero neque fugit unde culpa impedit reprehenderit ab rerum corrupti consequuntur iusto sed totam velit voluptates eius, animi aut. Quisquam, iusto nulla, nisi dolorum maiores doloremque maxime quos ullam
accusantium consequatur molestias, adipisci itaque iure molestiae vero aliquid velit dolore esse? Cum nihil quidem eligendi obcaecati itaque, sapiente ullam cumque excepturi fuga numquam voluptate repudiandae laboriosam corrupti quisquam accusantium
nisi adipisci nemo?</div>
</section>
</div>