As currently i am showing modal in react on click of button.
but problem is it is showing background content in modal portion also.
so, my modal content texts are conflicted with main content.
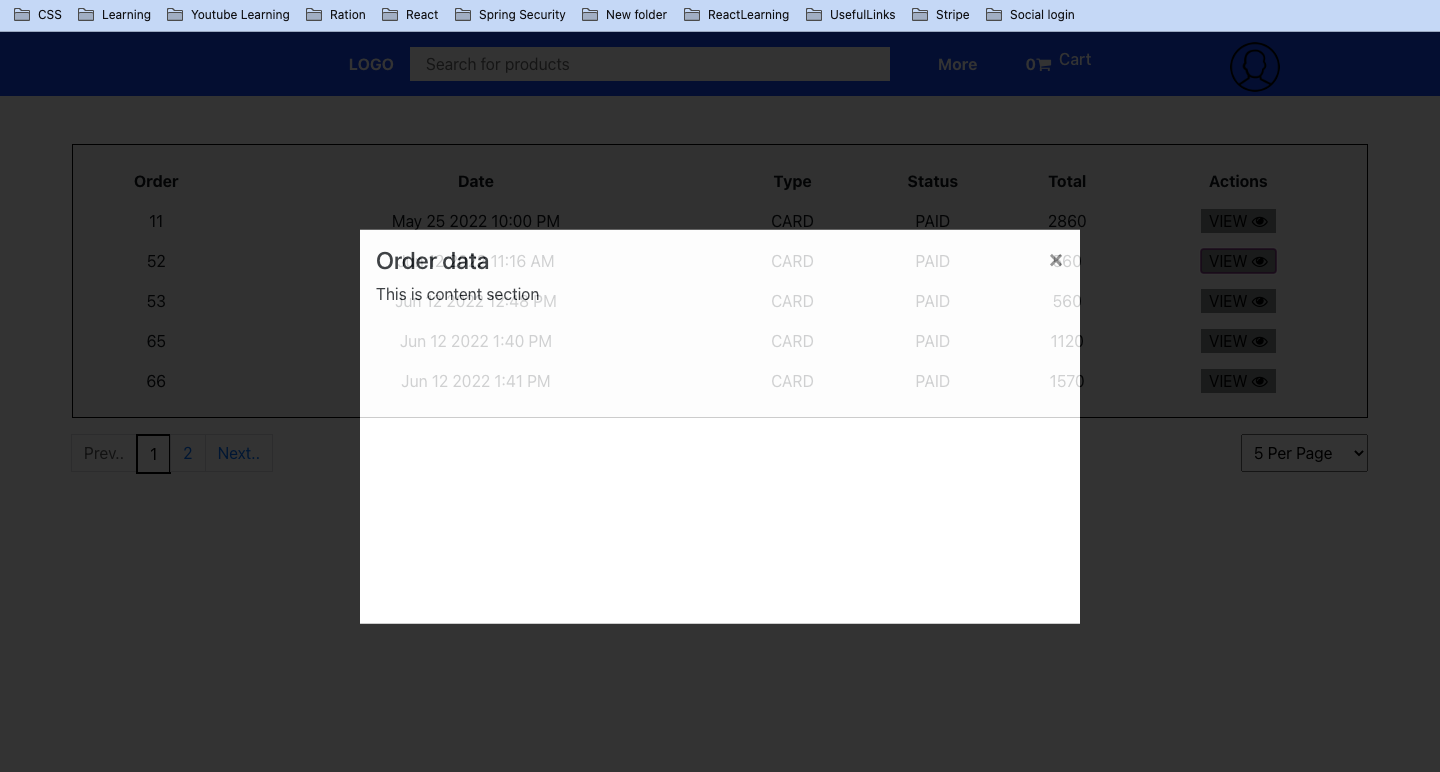
can someone please help me to solve this issue ? below is the code and current view of modal in below image
.order-view-modal {
display: block;
opacity: 0.8 !important;
background-color: black;
position: fixed;
z-index: 10001 !important;
left: 0;
top: 0;
width: 100%;
height: 100%;
padding: 1rem;
}
.order-view-modal-content {
background-color: white;
width: 50%;
height: 50%;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%);
padding: 1rem;
}
CodePudding user response:
This is happening because you've added the opacity: 0.8 !important style to .order-view-modal. You're reducing the opacity of the order-view-modal element, and assuming order-view-modal-content is its child, that style gets applied to it as well.
What you could do is create another element inside order-view-modal that acts as the background, and add the opacity style to that. This way the opacity style will not apply to order-view-modal-content. Check out the snippet below.
.bg {
display: block;
background: red;
width: 100%;
height: 100%;
}
.order-view-modal {
display: block;
/* opacity: 0.8 !important; */
/* background-color: black; */
position: fixed;
z-index: 10001 !important;
left: 0;
top: 0;
width: 100%;
height: 100%;
/* padding: 1rem; */
}
/* Background element styling */
.order-view-modal-bg {
display: block;
opacity: 0.8 !important;
background-color: black;
left: 0;
top: 0;
width: 100%;
height: 100%;
padding: 1rem;
}
.order-view-modal-content {
background-color: white;
width: 50%;
height: 50%;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%);
padding: 1rem;
}<div >
<!-- Modal markup -->
<div >
<div ></div>
<div ></div>
</div>
<!-- End modal markup -->
<p>
<b> HTML </b> stands for <i> <u> Hyper Text Markup Language. </u> </i> It is used to create a web pages and applications. This language is easily understandable by the user and also be modifiable. It is actually a Markup language, hence it provides
a flexible way for designing the web pages along with the text.
</p>
HTML file is made up of different elements. <b> An element </b> is a collection of <i> start tag, end tag, attributes and the text between them</i>.
</p>
</div>CodePudding user response:
Please consider this solution. You need to create one more wrapper around your opaque overlay background and need to keep actual model outside overlay wrapper.
.model-wrapper {
position: fixed;
display: block;
top: 0;
left: 0;
height: 100%;
width: 100%;
}
.overlay {
position: absolute;
width: 100%;
height: 100%;
background-color: black;
opacity: 0.3;
}
.model {
background-color: white;
width: 50%;
height: 50%;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%);
padding: 1rem;
}<html>
<head>
<title>Example</title>
</head>
<body>
<p>Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World </p>
<p>Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World </p>
<p>Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World </p>
<p>Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World </p>
<p>Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World </p>
<p>Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World Hello World </p>
<div >
<div ></div>
<div >
<h1>Order Data</h1>
<p>This is content section</p>
</div>
</div>
</body>
</html>