How can I show the div elements in one line
I tried solutions in the site but still not working
This is the view code :
<div >
@foreach (var item in Model)
{
<div style="margin-left:30px;margin-bottom:30px; height:100px;border:solid;float:left;width:350px;">
<h3>@Html.DisplayFor(modelItem => item.id)</h3>
<h3>@Html.DisplayFor(modelItem => item.name)</h3>
@Html.ActionLink(" Show Result ", " Results ", new { sId = Model.FirstOrDefault().id }, new { @class = "btn btn-primary" });
</div>
}
</div>
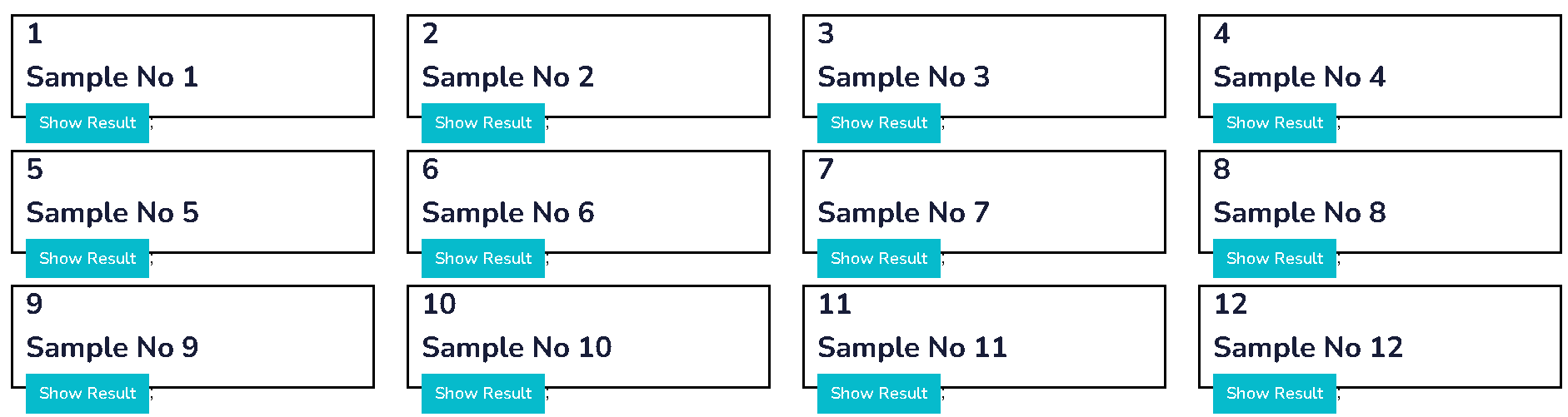
See the image view I need the output to be in one line inside the box
1 Sample No 1 Show Result
CodePudding user response:
@foreach (var item in Model)
{
<div style="margin-left:30px;margin-bottom:30px; height:100px;border:solid;float:left;width:350px;">
<h3>@Html.DisplayFor(modelItem => item.id) @Html.DisplayFor(modelItem => item.name)</h3>
@Html.ActionLink("Show Result", "Results", new { sId = Model.FirstOrDefault().id }, new { @class "btn btn-primary" });
</div>
}
or change H3 heading to H4