This is my code
home-component.ts
export class HomeComponent implements OnChanges, OnInit, DoCheck, AfterContentInit, AfterContentChecked, AfterViewInit, AfterViewChecked {
loading = false;
constructor() { }
ngOnChanges(changes: SimpleChanges): void {
console.log('--parent ngOnChanges--')
}
ngOnInit(): void {
console.log('--parent ngOnInit--')
}
ngDoCheck(): void {
console.log('--parent ngDoCheck--')
}
ngAfterContentInit(): void {
console.log('--parent ngAfterContentInit--')
}
ngAfterContentChecked(): void {
console.log('--parent ngAfterContentChecked--')
}
ngAfterViewInit(): void {
this.loading = true;
console.log('--parent ngAfterViewInit--')
}
ngAfterViewChecked(): void {
console.log('--parent ngAfterViewChecked--')
}
}
home-component.html
<div *ngIf="loading">
<h5>parent component</h5>
</div>
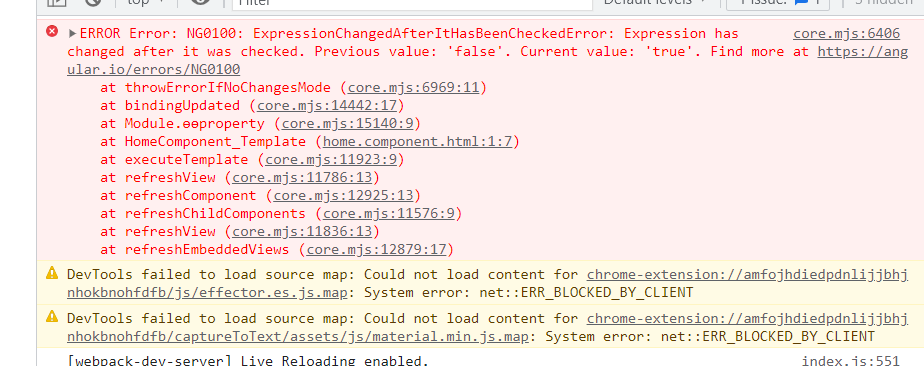
In the code above, I am changing the property value from false to true in the ngAfterViewInt life cycle hook, but my question is why am I getting
ExpressionChangedAfterItHasBeenCheckedError
As per the document ngAfterviewInit is triggered before ngAfterViewChecked, so, Angular has a chance to get the updated value by the time it triggers the ngAfterViewChecked life cycle hook, by no chance I should get this error , then why am I getting this error, please someone guide to the right answer
CodePudding user response:
hook is called AFTER view is inited and checked. "init" hooks actually duplicate "check" hooks, but only called once. That is why you get the error. It tries to tell you that view've been change detected(all bindings updated) and then, in the same change detection cycle you update the property affecting the view that just have been checked.
the correct place for initializing properties should be ngOnInit() or just do that in place of declaring like loading = false
CodePudding user response:
You encounter this error because loading binding is changed after change detection process has started, and before end of process.
Angular performs an additional check after each change detection run, to ensure the bindings haven't changed. This catches errors where the view is left in an inconsistent state.
You should move your code loading = true in ngOnInit method in place of ngAfterViewInit.
This error commonly occurs when you've added template expressions or have begun to implement lifecycle hooks like ngAfterViewInit or ngOnChanges. It is also common when dealing with loading status and asynchronous operations, or when a child component changes its parent bindings.
You can read more detail on this issue on official docs
A great video from fireship explains why and how to solve the issue.
CodePudding user response:
ngAfterviewInit is triggered before ngAfterViewChecked
That's irrelevant, because AfterViewChecked is executed, let me quote, "after the default change detector has completed checking a component's view for changes". It's not an additional change detector in itself (unless you explicitly call change detection cycle there).