How to implement navigation controller to look like in the screenshots below in UIKit?
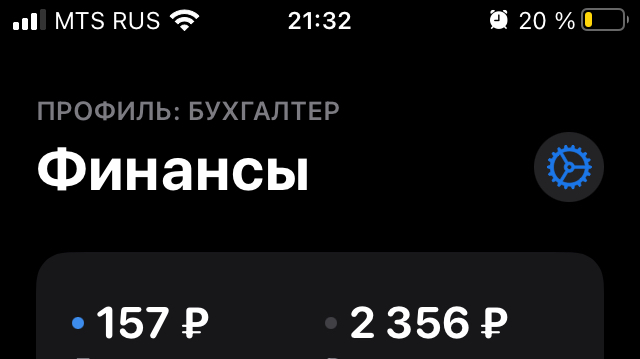
By default

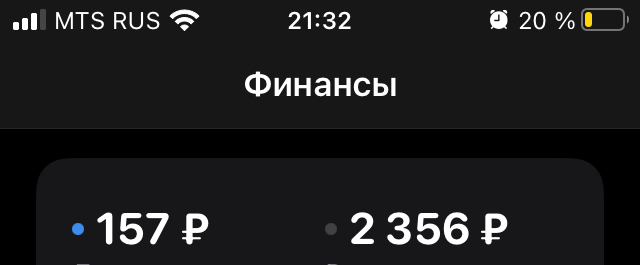
When user scrolls

Generalizing, I need to have large title, small label above large title and button with image
CodePudding user response:
Did you tried this?
self.navigationItem.prompt = "Subtitle"
CodePudding user response:
This works for me: https://github.com/gskbyte/GSKStretchyHeaderView
you can create your header that you want on as a swift file and .XIB file like:
import Foundation
import MarqueeLabel
import GSKStretchyHeaderView
import UIKit
@objc
public class **YourHeaderFileName**: GSKStretchyHeaderView {
// @IBOutlet weak var titleLabel: UILabel!
// @IBOutlet weak var imageView: UIImageView!
// @IBOutlet var containerView: UIView!
// @IBOutlet weak var view: UIView!
every UI component you need you must define here
override init(frame: CGRect) {
super.init(frame: frame)
commonInit()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
commonInit()
}
func commonInit() {
Bundle.main.loadNibNamed(**YourXibFileName**.nameOfClass, owner: self, options: nil)
containerView.fixInView(self)
}
func config(your parameter) {
// every thing you want
}
}
after that you must use it in Your ViewController that contain a TableView:
var stretchyHeaderView: **YourHeaderFileName**!
func setupStretchyHeaderView() {
stretchyHeaderView = **YourHeaderFileName**(frame: CGRect(x: 0,
y: 0,
width: screenWidth,
height: SizeConstant.headerHeight.rawValue))
stretchyHeaderView.roundCorners(corners: [.bottomLeft, .bottomRight],
radius: SizeConstant.headerViewRadius.rawValue)
tableView.addSubview(stretchyHeaderView)
stretchyHeaderView.maximumContentHeight = SizeConstant.headerHeight.rawValue - navigationHeight
stretchyHeaderView.config("your parameters that you needed")
tableView.bringSubviewToFront(stretchyHeaderView)
titleView.alpha = 0
// Other setup
}
and call this function "setupStretchyHeaderView()" on viewDidLoad life cycle
after that, you must work on "scrollViewDidScroll"
my need in code was like the below code:
extension **YourViewController** {
func scrollViewDidScroll(_ scrollView: UIScrollView) {
let yPos = scrollView.contentOffset.y
let value = ((Int(yPos) * -1) - Int(navigationHeight 44))
if (value < 1) {
showNavbarTitle()
showTitleView()
}
else {
hideNavbarTitle()
hideTitleView()
}
}
func showNavbarTitle() {
UIView.animate(withDuration: 0.3, delay: 0.0, options: .curveLinear) { [self] in
title = LocalizeString(key: Label.newReleases)
loadViewIfNeeded()
}
}
func showTitleView() {
UIView.animate(withDuration: 0.3, delay: 0.0, options: .curveLinear) { [self] in
titleView.alpha = 1
loadViewIfNeeded()
}
}
func hideNavbarTitle() {
UIView.animate(withDuration: 0.3, delay: 0.0, options: .curveLinear) { [self] in
title = String()
loadViewIfNeeded()
}
}
func hideTitleView() {
UIView.animate(withDuration: 0.3, delay: 0.0, options: .curveLinear) { [self] in
titleView.alpha = 0
loadViewIfNeeded()
}
}
}
Not that the nameOfClass and fixInView methods are extensions
