I want to make element to be the same size of box, but the size of label is shorter than I expected. Also, "width" is not working in the React.
How can I solve this problem?
const DragDrop = () => {
...
return (
<div className="DragDrop" style={{ height: `${30 5 * files.length}vh` }}>
<input
type="file"
accept="audio/flac, audio/mp3, audio/ogg, audio/wav"
id="fileUpload"
style={{ display: "none" }}
multiple={true}
onChange={onChangeFiles}
/>
<div className={isDragging ? "DragDrop-File-Dragging" : "DragDrop-File"}>
<label htmlFor="fileUpload">
<Box ref={dragRef} className={"DragDrop-FileBox"}>
<Typography variant="h5">
{isDragging
? "Drop here!"
: "Drag files"}
</Typography>
</Box>
</label>
</div>
</div>
);
};
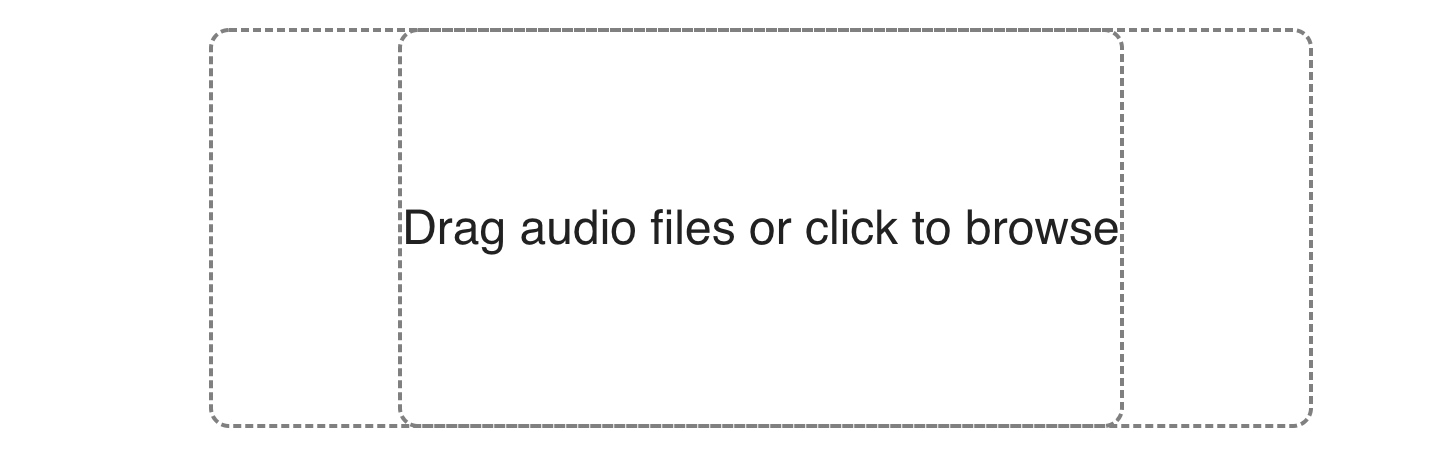
This code shows example like this.

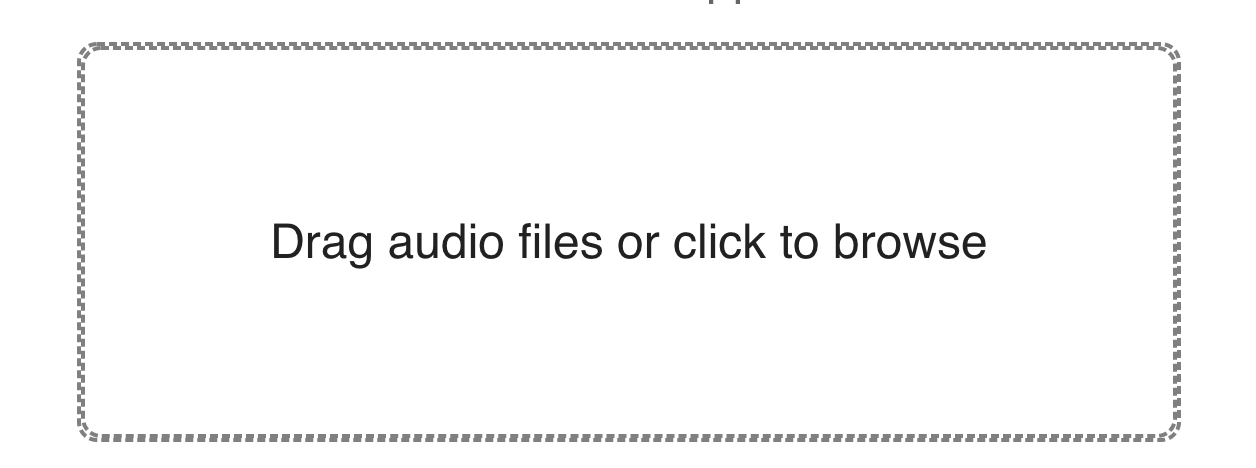
If I remove element, the result shows like this. (just I expected.)

And here is scss file I used.
@mixin filledStyle() {
background-color: grey;
border-radius: 10px;
color: white;
}
@mixin alignCenter() {
display: flex;
display: -webkit-flex;
flex-direction: column;
-ms-flex-direction: column;
align-items: center;
}
@mixin alignCenterVertical() {
display: flex;
display: -webkit-flex;
flex-direction: column;
-ms-flex-direction: column;
justify-content: center;
align-items: center;
}
.DragDrop {
width: 100%;
height: 20vh;
@include alignCenter();
&-File {
width: 100%;
height: 200px;
border: 2px dashed grey;
border-radius: 10px;
@include alignCenterVertical();
cursor: pointer;
transition: 0.12s ease-in;
&-Dragging {
width: 100%;
@include filledStyle();
}
}
&-FileBox {
width: 100%;
height: 200px;
border: 2px dashed grey;
border-radius: 10px;
@include alignCenterVertical();
cursor: pointer;
transition: 0.12s ease-in;
}
}
CodePudding user response:
Make forcefully take the label width 100% via width 100% in the label
.DragDrop {
width: 100%;
height: 20vh;
@include alignCenter();
label{
width:100%;
}
}
CodePudding user response:
It seems <label> elements are inline, by default (https://developer.mozilla.org/en-US/docs/Web/HTML/Element/label).
inline elements can have neither width nor height (ignored).
Set display: inline-block to overcome this problem.
