

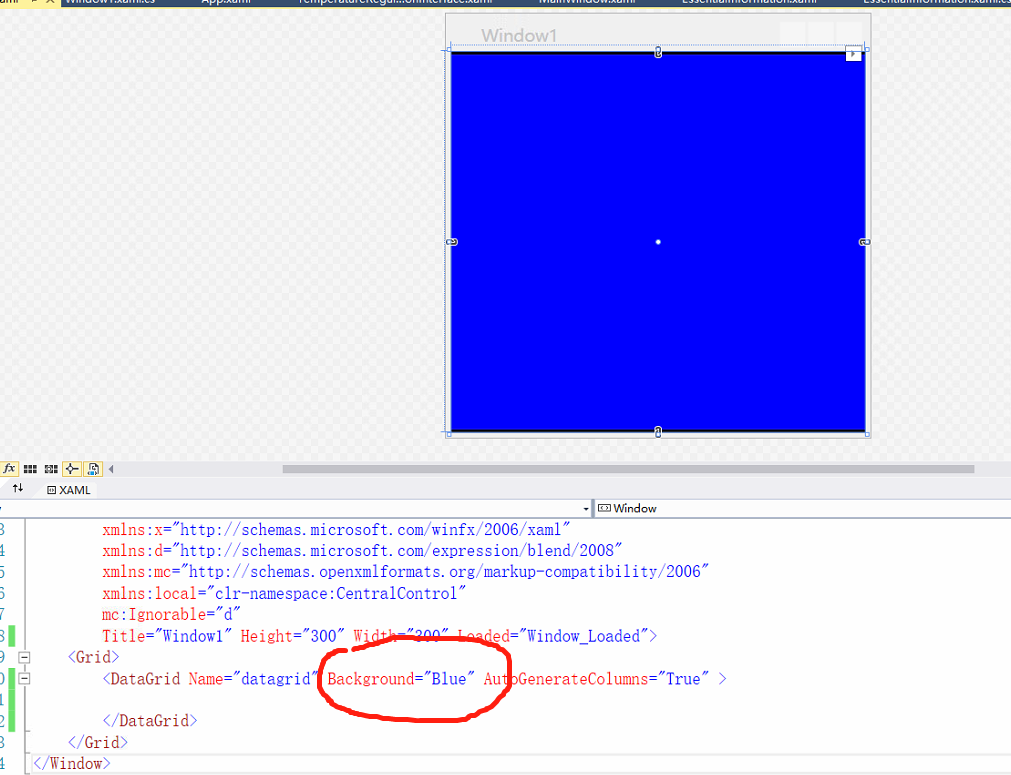
This gives the BACKGROUND how don't set the display? The front desk display effect and the actual operation is not the same?
CodePudding user response:

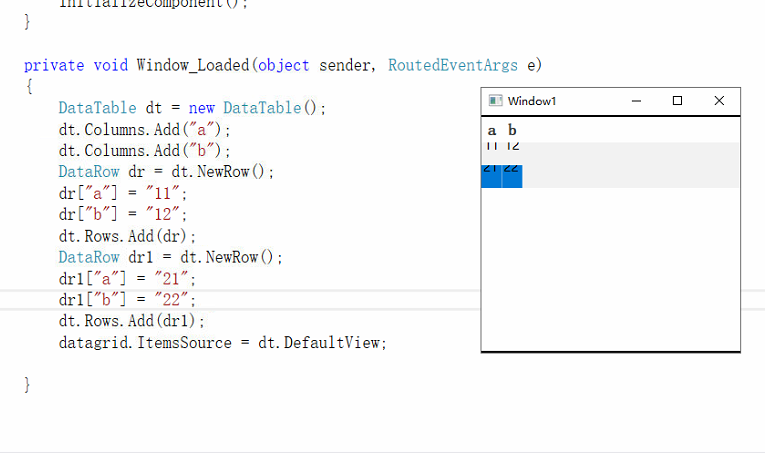
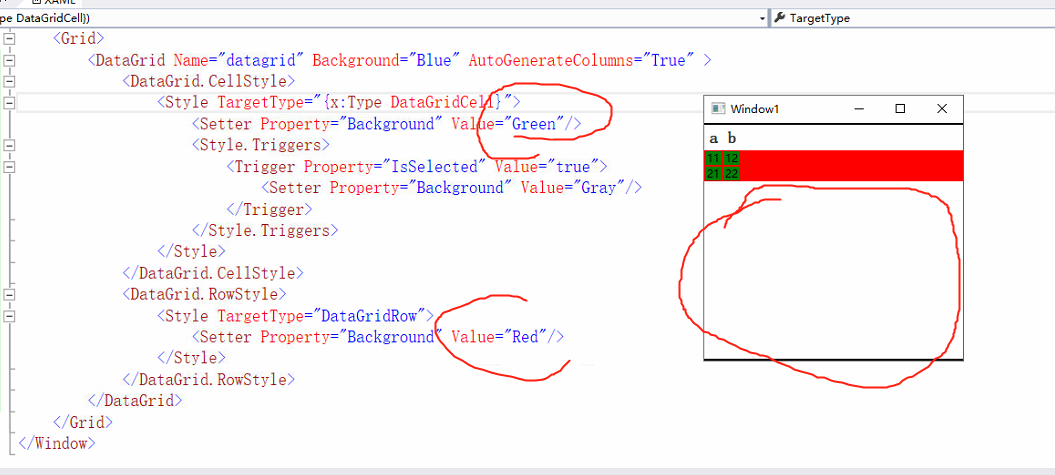
Even set the cellstyle and rowstyle, but only data of local color, don't have the data of local can't look, how can give completely on the color?
CodePudding user response:
No one
CodePudding user response:
I am sending the wrong sectionCodePudding user response:
I tried it on without you said phenomenon:
<style TargetType="DataGridCell" & gt;</style>
<style TargetType="DataGridRow" & gt;</style>
CodePudding user response:
Another is not you send the wrong plate but don't know what CSDN hair nerve did not incorporate the WPF. Net section I also mentioned the problem, however don't bird me oh so very few people have the plate in section c #CodePudding user response:
To change the background color of the DataGrid, need to change the line at the same time, the color of the column head and cell, such as
<style TargetType="DataGridRow" & gt;<style. Triggers>
</style>
<style TargetType="DataGridCell" & gt;
<style. Triggers>
</style>
<style TargetType="DataGridColumnHeader" & gt;
</style>
<style TargetType="DataGrid" & gt;
