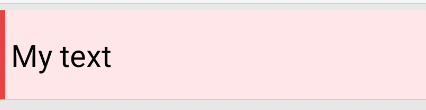
I want to set the color of a textview like this image, It has a vertical red color line and entire textview is like pink or reddish color.
CodePudding user response:
You can use a linear layout with orientation horizontal and put a view inside it.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".FirstFragment">
<LinearLayout
android:background="@color/teal_200"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toTopOf="@id/button_first"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<View
android:layout_width="5dp"
android:background="@color/cardview_dark_background"
android:layout_height="match_parent"/>
<TextView
android:id="@ id/textview_first"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingStart="5dp"
android:text="@string/hello_first_fragment"
android:background="@drawable/side_line"
/>
</LinearLayout>
<Button
android:id="@ id/button_first"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/next"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/textview_first" /></androidx.constraintlayout.widget.ConstraintLayout>
Just change the colors and you are good to go.
The output looks like this...
CodePudding user response:
You can use layer list. No need more views
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape
android:shape="rectangle">
<solid android:color="@color/teal_700"/>
</shape>
</item>
<item android:start="5dp">
<shape
android:shape="rectangle">
<solid android:color="@color/teal_200"/>
</shape>
</item>
</layer-list>
In your TextView
android:background="@drawable/your_layer_list"