I have a this container (React):
<div className='container mt-3 border border-white'>
{[...Array(3).keys()].map((row) => (
<div key={row} className='row'>
{[...Array(3).keys()].map((col) => (
<div key={col} className='border border-dark col'>
<p>{row * 3 col 1}</p>
</div>
))}
</div>
))}
</div>
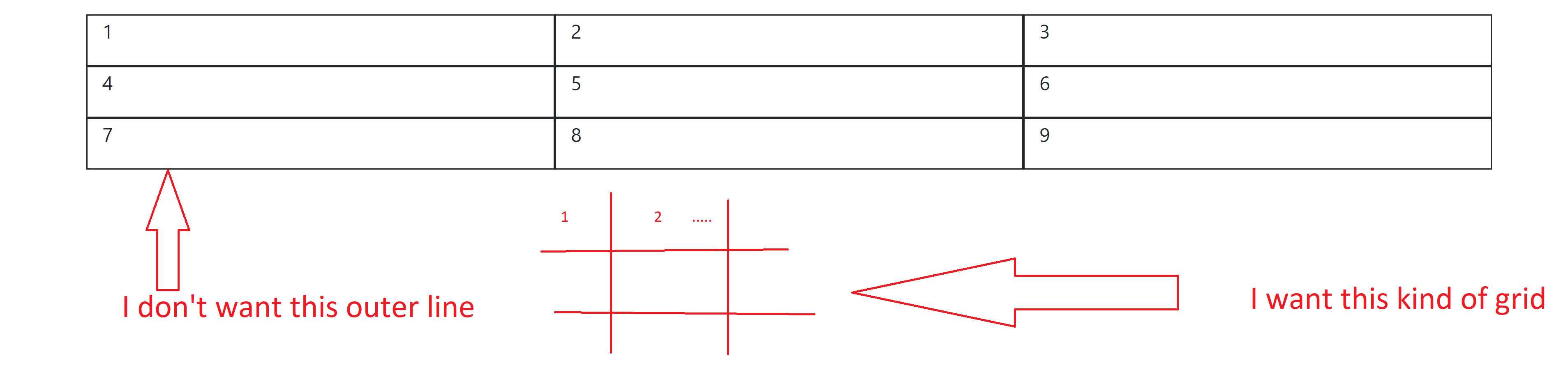
I have this grid container and I'd like to remove the border from the outer part, I tried border-0 but it doesn't work and with border border-white the line is still visible
CodePudding user response:
I'm afraid you can't do it easily using bootstrap classes.
Inspired from this answer, you could do :
.container .col {
border: 1px solid black;
}
.container .row:first-child .col {
border-top: none;
}
.container .row:last-child .col {
border-bottom: none;
}
.container .row .col:first-child {
border-left: none;
}
.container .row .col:last-child {
border-right: none;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-zCbKRCUGaJDkqS1kPbPd7TveP5iyJE0EjAuZQTgFLD2ylzuqKfdKlfG/eSrtxUkn" crossorigin="anonymous">
<div class='container mt-3'>
<div >
<div >
<p>col</p>
</div>
<div >
<p>col</p>
</div>
<div >
<p>col</p>
</div>
</div>
<div >
<div >
<p>col</p>
</div>
<div >
<p>col</p>
</div>
<div >
<p>col</p>
</div>
</div>
</div>CodePudding user response:
try to use
border: none !important;
box-shadow: none !important;
sometimes you have to use the !important tag when using bootstrap and other libraries