what is difference between spacing and run space named parameter Flutter Wrap() Widget and also run alignment property please explain that
CodePudding user response:
spacing is the space between the children in the main axis and runSpacing is the space in the cross axis.
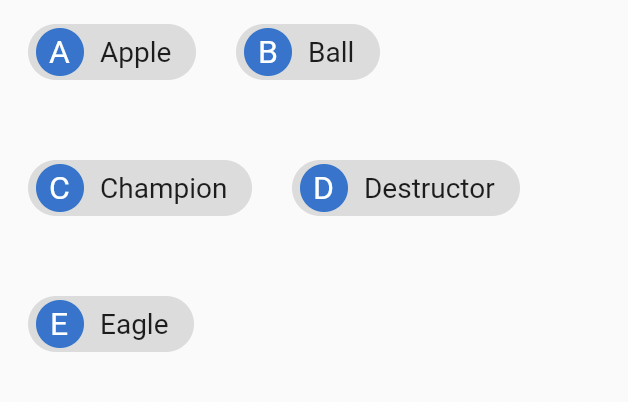
Consider this example (for default alignment)
SizedBox(
width: 300,
child: Wrap(
spacing: 20.0, // Horizontal space.
runSpacing: 30.0, // Vertical space.
children: <Widget>[
apple,
ball,
champion,
destructor,
eagle,
],
),
)
CodePudding user response:
Widget Wrap spacing means the space between two widget in main axis
Widget Wrap runSpacing means the space between two widget in cross axis
Check this video. https://www.youtube.com/watch?v=z5iw2SeFx2M
CodePudding user response:
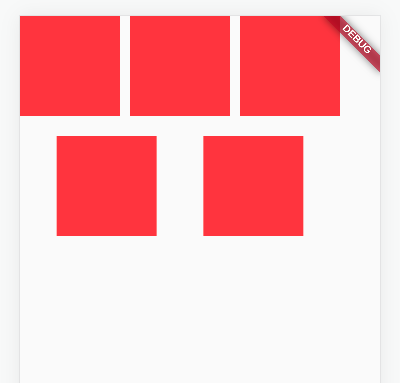
spacing: 10.0 : gap between adjacent box (How much space to place between children in a run in the main axis.)
runSpacing: 20.0 : gap between lines (How much space to place between the runs themselves in the cross axis.)