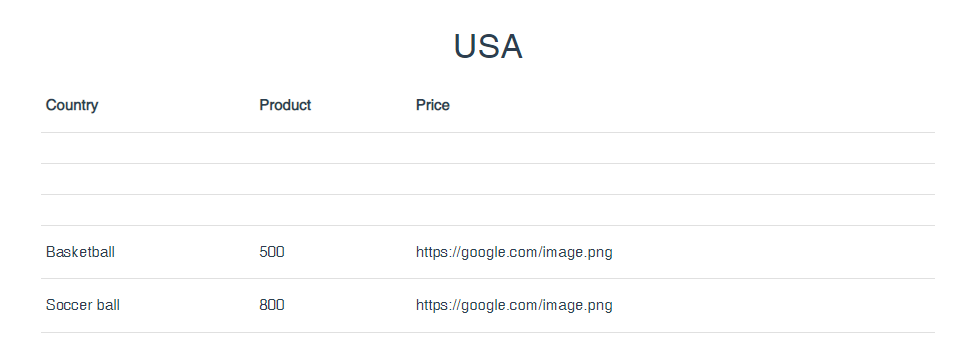
I've been studying VueJS and I wanted to draw a table using a JSON file. I was able to make a table as below, but I just cannot figure out how I can remove those 3 empty rows above the actual data.
Is there anything I can do here?
test.json
{
"country": {
"us": {
"countryName": "USA",
"items": {
"itemId0001": {
"name": "Basketball",
"price": 500,
"productImage": "https://google.com/image.png"
},
"itemId0002": {
"name": "Soccer ball",
"price": 800,
"productImage": "https://google.com/image.png"
}
}
}
}
}
my vue file:
<template>
<div width="80%" v-for="regList in data" :key="regList" >
<div style="margin-top: 50px" v-for="countryList in regList" :key="countryList"><h4>{{ countryList.countryName }}</h4>
<table>
<thead>
<tr>
<th>Country</th>
<th>Product</th>
<th>Price</th>
</tr>
</thead>
<tbody v-for="productList in countryList" :key="productList">
<tr v-for="itemList in productList" :key="itemList">
<td style="visibility: visible">{{ itemList.name }}</td>
<td style="visibility: visible">{{ itemList.price }}</td>
<td style="visibility: visible">{{ itemList.productImage }}</td>
</tr>
</tbody>
</table>
</div>
</div>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
</template>
<script>
import jsonData from '../assets/test.json'
export default {
data(){
return{
data: jsonData
}
}
}
</script>
CodePudding user response:
You can use v-if directive to check either object is empty or not.
Moreover, best solution is that properly process the json data to javascript Arrays in created() or mounted() hook then display it.
Thanks.
CodePudding user response:
You have to change the way of iterating the objects in the template and you will be good to go. Here is a live demo :
new Vue({
el: '#app',
data: {
countryData: {
"country": {
"us": {
"countryName": "USA",
"items": {
"itemId0001": {
"name": "Basketball",
"price": 500,
"productImage": "https://google.com/image.png"
},
"itemId0002": {
"name": "Soccer ball",
"price": 800,
"productImage": "https://google.com/image.png"
}
}
}
}
}
}
})<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css"/>
<div id="app">
<div width="80%" v-for="(countryDetails, key) in countryData.country" :key="key" >
<div style="margin-top: 50px">
<h4>{{ countryDetails.countryName }}</h4>
<table>
<thead>
<tr>
<th>Country</th>
<th>Product</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr v-for="(productList, productKey) in countryDetails.items" :key="productKey">
<td style="visibility: visible">{{ productList.name }}</td>
<td style="visibility: visible">{{ productList.price }}</td>
<td style="visibility: visible">{{ productList.productImage }}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>CodePudding user response:
Do not iterable <tbody>, in one table use one tag <tbody> (https://developer.mozilla.org/en-US/docs/Web/HTML/Element/tbody)
empty rows appears becouse you itagble countryList (not countryList.items), and v-for walk to you property countryName, that contains 'USA' (3 symbols) and whrite to you 3 epty rows.
here is a the solution for you: https://codesandbox.io/s/divine-cherry-089ken?file=/src/App.vue