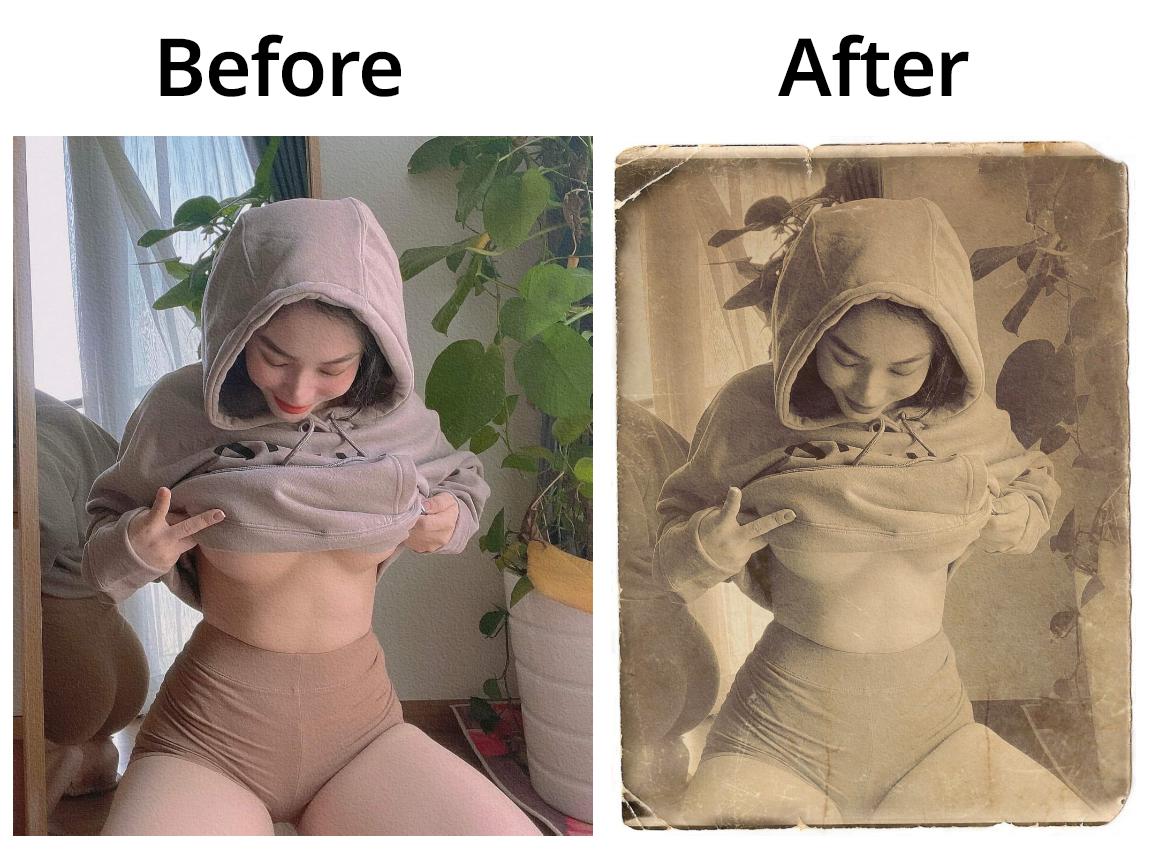
I need help achieving an antique photo filter using pure CSS. I am trying to achieve the color only and not the pixelation or broken edges effect. I know the pixelation and tear cannot be achieved with CSS but I am hoping to get as close as possible with the color/contrast/saturation/etc. Here is the goal:
So far I have this code:
filter: sepia(.75) contrast(.75) brightness(1.25) saturate(1.4);
My other problem is the color accuracy of my monitor is not so good, so I'm hoping someone with better calibrated monitor can help out achieving it.
CodePudding user response:
Hmmm, try this solution, 2 layers of filters and a radial background gradient. Keep hitting "Run code snippet" to load a different image
I've edited this answer like 10 times now. Look through the revisions for various different combinations of filters and so on, personally I think this current iteration is the nicest, it keeps the same darkness and it doesn't completely white wash the light areas, it's probably far off replicating the filter from the example, I think iteration 5 or 6 was closest to the colouring of the sample
/* IGNORE THESE SYLES */
body { margin: 0 } section { display: flex; gap: 5px; padding: 5px } .media > * { display: block; max-width: 100% }
/* CSS FOR ANSWER BELOW */
.sepiaEffect {
background: radial-gradient(circle at center, rgb(205, 165, 105), rgb(100, 80, 60) 84%);
filter: contrast(132%) saturate(180%);
}
.sepiaEffect > * {
filter: opacity(60%) saturate(0%) sepia(30%);
}<section>
<div >
<img src="https://picsum.photos/1200/900">
</div>
<div >
<img src="https://picsum.photos/1200/900">
</div>
</section>