This question is already asked but that is not solve my issue, am new in this.
Am creating Google Actions Builder and I try to connect my local code with help of webhook. I have followed this steps 
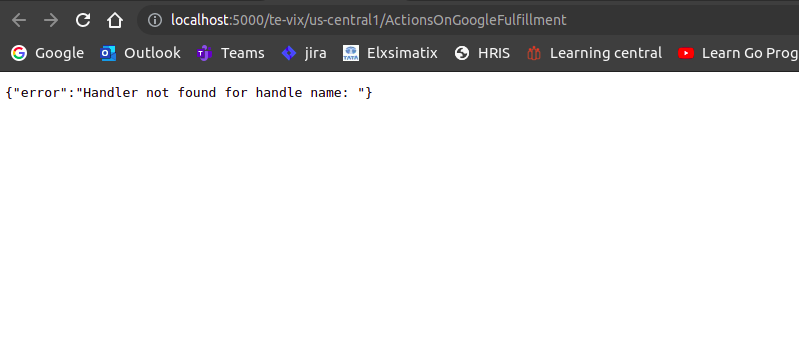
In local it is showing this error message
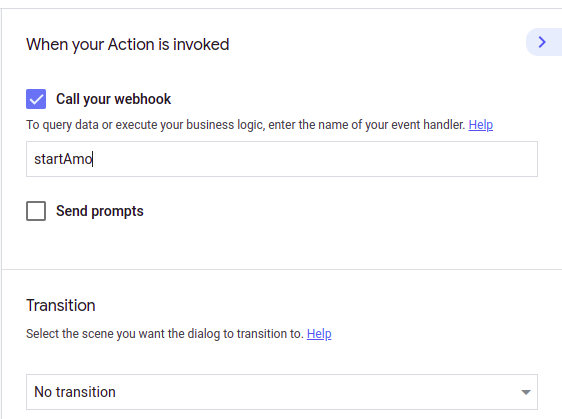
My action builder handler:
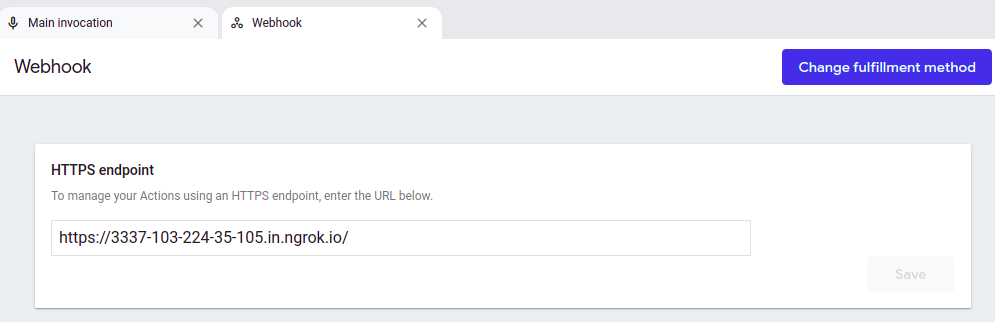
I have added ngrok URL in webhook section

Please help me how to use action builder with my localcode handler.
CodePudding user response:
In Cloud Functions for Firebase, the path of the endpoint at your URL is based on the name you have exported. In your case, this was ActionsOnGoogleFulfillment. You would add this to the end of the URL that you get from ngrok.
Using the examples you gave, the HTTPS endpoint that you should enter in the webhook section of the Action Builder console would be:
https://3337-103-224-35-105.in.ngrok.io/ActionsOnGoogleFulfillment
You get tantalizingly close in a few of your attempts, but let's look at why they're not correct.
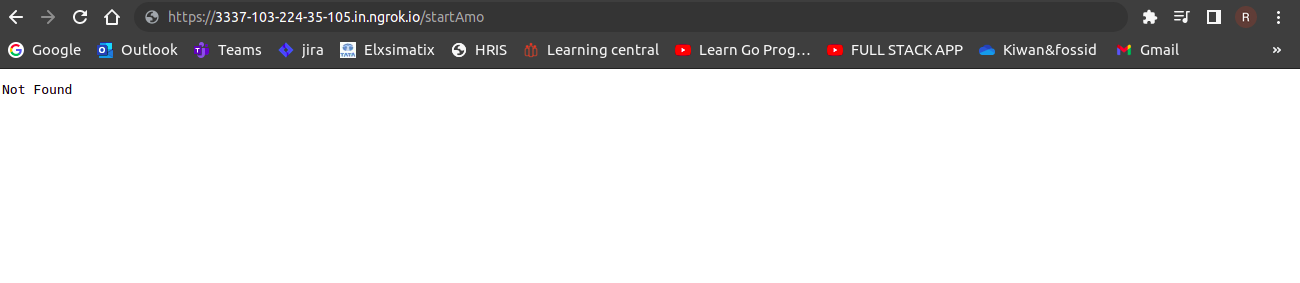
In this example, you tried using the name of the handler as the path of the url:
This didn't work because the handler name isn't passed as the path. It is sent in some JSON that is POSTed to that URL.
You got even closer when you tested using localhost and calling your function locally:
This did call your function! But since you didn't send a valid JSON body using POST, it didn't know the name of the handler to use, so your handler function didn't get called.
To be clear - the handler name is sent in the body of the POST request as part of a JSON request format. You can't just add the handler name to the end of the URL - there is a lot of other information that is passed in the JSON body. Fortunately, you can use the ngrok inspector to both look at what is being sent from Action Builder if you want to copy and modify it, or to resend a request.
As a final note, however, please be aware that conversational actions, such as those built with Actions Builder, will be shut down on June 13th 2023.