CodePudding user response:
One, the code to theTwo, if it is stil, still coding didn't get to, or to get wrong
CodePudding user response:
May be the reason for the HTTPSCodePudding user response:
The background@ home. The route ('/search/& lt; Int: page>/')
Def search (page=None) :
If the page is None:
Page=1
Key=request. The args. The get (' key ', ')
Print (key)
Movie_count=Movie. Query. The filter (
Movie. Title. Ilike (' % '+' % '+ key) # ilike to fuzzy query
). The count ()
Page_data=https://bbs.csdn.net/topics/Movie.query.filter (
Movie. Title. Ilike (' % '+' % '+ key)
). Order_by (
Movie. Addtime. Desc ()
). Paginate (page=page, per_page=10)
Return render_template (" home/search. HTML ", key=key, movie_count=movie_count, page_data=https://bbs.csdn.net/topics/page_data)
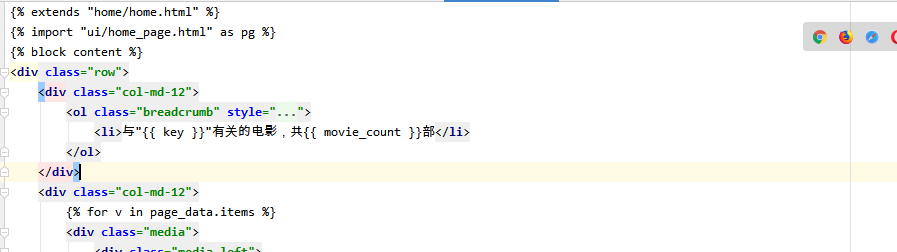
Page
& lt; Div & gt;
& lt; The form role="search" style="margin - top: 18 px;">
& lt; Div & gt;
& lt; Input type="text" placeholder="please enter the movie name!" Id="key_movie" & gt;
& lt; Span & gt;
& lt; A id="do_search & gt;" & lt; Span & gt; & lt;/span> & nbsp; Search & lt;/a>
& lt;/span>
& lt;/div>
& lt; script>
The $(document). Ready (function () {
$(" img. Lazy "). The lazyload ({
Effect: "fadeIn"
});
$(" # do_search "). Click (function () {
Var key=$(" # key_movie "). Val ();
The location. The href="https://bbs.csdn.net/topics/{{url_for (' home. The search page=1)}}? Key="+ key;
});
});
& lt;/script>