How to create settings style like in Pages? I do not know how to style it. I tried code bellow, but it is not what I want. I do not want whole form content. I want only achieve same style - frames, border radius, background colors etc.
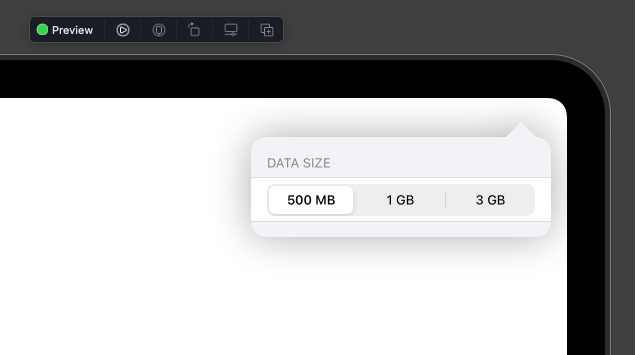
I Want:
I have:
My current code:
let sizes = ["500 MB", "1 GB", "3 GB"]
@Binding var dataSize: String
var body: some View {
HStack {
Spacer()
VStack {
Form {
Section("Data size") {
Picker("Data size", selection: $dataSize) {
ForEach(sizes, id: \.self) { size in
Text(size)
}
}
.pickerStyle(.segmented)
}
}
.frame(width: 300, height: 115)
.clipShape(CustomShape(radius: 15))
.shadow(radius: 20)
Spacer()
}
}
.padding(.horizontal)
}
CodePudding user response:
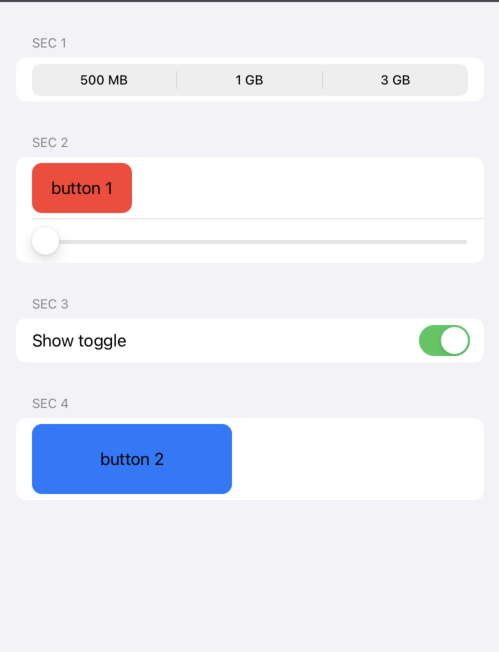
as i mentioned before use the sections inside the form so you can add whatever you need inside each section, as you see in the example i can create different views inside each section
struct ContentView: View {
let sizes = ["500 MB", "1 GB", "3 GB"]
@Binding var dataSize: String
@State var isOpen = true
@State var slideValue = 0.0
var body: some View {
HStack {
VStack {
// only one form
Form {
// different section
Section("sec 1") {
Picker("Data size", selection: $dataSize) {
ForEach(sizes, id: \.self) { size in
Text(size)
}
}
.pickerStyle(.segmented)
}
// different section
Section("sec 2") {
Button("button 1") {
print("do action")
}.foregroundColor(.black).frame(width: 100, height: 50, alignment: .center).background(Color.red).cornerRadius(10)
Slider(value: $slideValue)
} // different section
Section("sec 3") {
Toggle("Show toggle", isOn: $isOpen)
}
// different section
Section("sec 4") {
Button("button 2") {
print("do action")
}.foregroundColor(.black).frame(width: 200, height: 70, alignment: .center).background(Color.blue).cornerRadius(10)
}
}.frame(width:500,height: 700, alignment: .center).background(Color.clear)
.shadow(radius: 20)
}
}.frame(width: 500, height: 700, alignment: .center)
}
}