I have been trying to convert the views of a project written initially in Ruby on Rails and I have pretty much succeeded in it. The next step is to write React APIs that will request and send data to the rails models. Here is where I am stuck.
So Initially I had to write the APIs for user registration, login and logout which I have succeeded in but now I need to write APIs for the nested resources and I am not able to solve the issue.
So the scenario in the application is that each user can have many projects and each project will have one project manager (from user model) and can have multiple developers and QAs (also from user table). The project manager of each project is being managed through a foreign key named "manager_id" in the projects table while the developers and QAs of the projects are being managed through a has_and_belongs_to_many association and hence through a join table as well.
My model of user and project is following
Project.rb:
class Project < ApplicationRecord
belongs_to :project_manager, class_name: 'User', foreign_key: :manager_id
has_and_belongs_to_many :users
end
User.rb:
class User < ApplicationRecord
has_many :projects_as_project_manager, class_name: 'Project', foreign_key: :manager_id
has_and_belongs_to_many :projects
end
After running through the rake routes command I get to see that the URI for projects#create is /users/:user_id/projects(.:format)
For project creation, I have created a form and on submit I am sending the post request in the following way
const saveProject = (e) => {
const API_URL = "http://localhost:3000/users/" user_details.id "/projects";
e.preventDefault();
const temp_project = {title: title, deadline: deadline, status: status, manager_id: user_details.id};
axios.post(API_URL, temp_project).then((promise) => {
console.log("Response in promise is: ", promise);
}).catch((error) => {
console.log("error in catch block is: ", error);
})
}
For clarification purposes let me state that project users(developers and qas) can be null as well so I am just sending manager id in addition to the project form field.
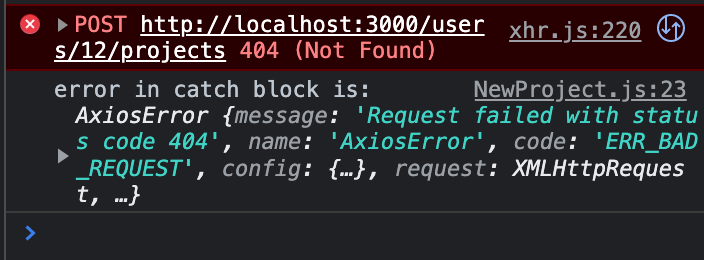
But I am getting the following error. Kindly help me out here

CodePudding user response:
The code above is a javascript code. You should render Ruby variables in erb in order to view the ruby variables. for instance <%= user_details.id %> Check the code beneath.
If the source of the javascript code is in a js.erb file then you should make the variables ~> instance variables. i.e @user_details so that you can access them in the js file like this: <%= @user_details.id %>.
const saveProject = (e) => {
const API_URL = "http://localhost:3000/users/" <%= user_details.id %> "/projects";
e.preventDefault();
const temp_project = {title: <%= title %>, deadline: <%= deadline %>, status: <%= status %>, manager_id: <%= user_details.id %>};
axios.post(API_URL, temp_project).then((promise) => {
console.log("Response in promise is: ", promise);
}).catch((error) => {
console.log("error in catch block is: ", error);
})
}
CodePudding user response:
Finally I was able to find out the mistake which infact was a really stupid one. I had not generated the controller for projects model and that's why I was getting the bad request error as the request being generated from axios was not being submitted anywhere.
