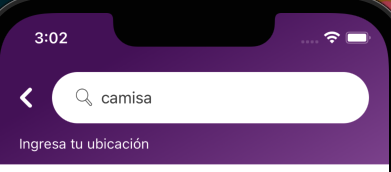
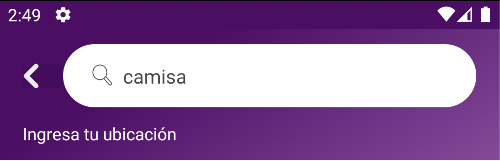
I would like to put a gradient in android status bar 
in ios looks beautiful
I'm using linear gradient with angle
const insets = useSafeAreaInsets();
<StatusBar barStyle="light-content" backgroundColor={colors.navbarBackgroundStart} />
<LinearGradient
style={{ paddingTop: insets.top }}
colors={[colors.navbarBackgroundStart, colors.navbarBackgroundEnd]}
useAngle
angle={150}
angleCenter={{ x: 0.8, y: 0.8 }}
>
CodePudding user response:
You should be able to the translucent prop for android https://reactnative.dev/docs/statusbar#translucent-android
const insets = useSafeAreaInsets();
<StatusBar barStyle="light-content" backgroundColor="transparent" translucent />
<LinearGradient
style={{ paddingTop: insets.top }}
colors={[colors.navbarBackgroundStart, colors.navbarBackgroundEnd]}
useAngle
angle={150}
angleCenter={{ x: 0.8, y: 0.8 }}
>