I am using 
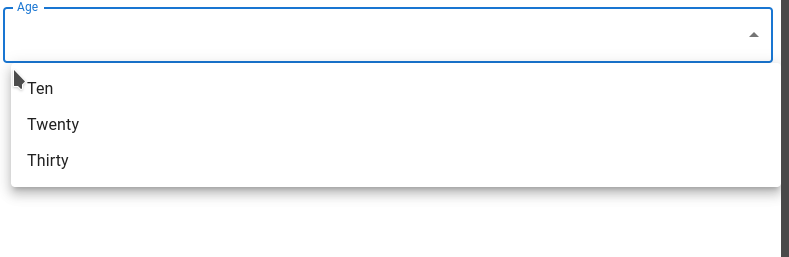
It is perfect till now. But I want to move options container to more bottom. (Currently it is set as top: 64px which is default).
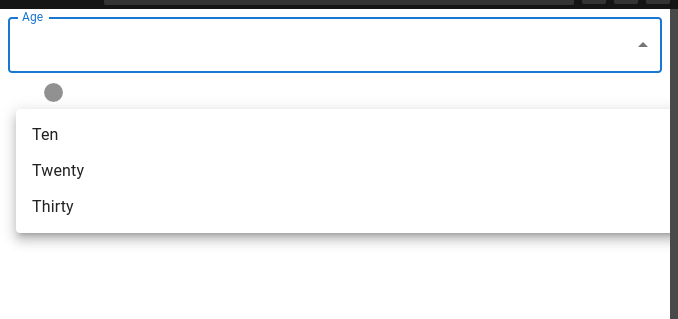
I want to set it as top : 100px. After setting, it will look like :
I have tried to achieve this, but css didn't apply.
const useStyles = makeStyles((theme) => ({
userAge: {
"& .Mui-focused": {
"body .MuiPaper-root": {
top: "100px !important" // 64px is default
}
}
}
}));
//jsx return
<FormControl fullWidth className={classes.userAge}>
// more code here
</FormControl>
You can also try here : https://codesandbox.io/s/funny-shannon-h6flch?file=/demo.tsx
Note :
I don't want to set top : 100px globally.
CodePudding user response:
Made some changes to your codesandbox. Hope it helps ;)
Styles need to be applied to menu via MenuProps and then applying class based styles to paper