I have two components parent and child, I want to pass data using props from props by using react and typescript.
Here are my interfaces
export interface IProduct {
id: string;
name: string;
price: string;
image: string;
inStock: number;
fastDelivery: boolean;
ratings: number;
}
export interface IState {
products: IProduct[];
cart: {payload: number, qty: number}[];
}
Here is the parent component contents
import Products from './Products';
import { CartContext, IProduct } from "../context/Context";
const Contents: React.FC =()=> {
const { state:{products}, dispatch } = useContext(CartContext);
return (
<div className="home-content">
{products.map((prod) =>{
console.log('prod', prod)
return (
<>
<Products products={prod} />
</>
)
})}
</div>
)
}
export default Contents
Here is the child component
import { CartContext, IProduct } from "../context/Context";
import { IState } from "../reducers/CartReducer";
const Products: React.FC <IState>= ({products}): JSX.Element => {
return (
<div className="products_container">
{products.map((item) => {
console.log('item', item)
})}
</div>
)
}
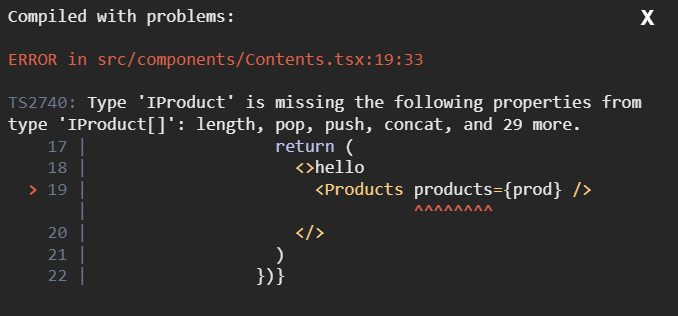
I am getting the following error

CodePudding user response:
products.map((prod) => {
return (
<>
<Products products={prod} />
</>
)
}
export interface IState {
products: IProduct[];
}
You provide a single product prod, but the interface expects an array. Please read the error message carefully.
