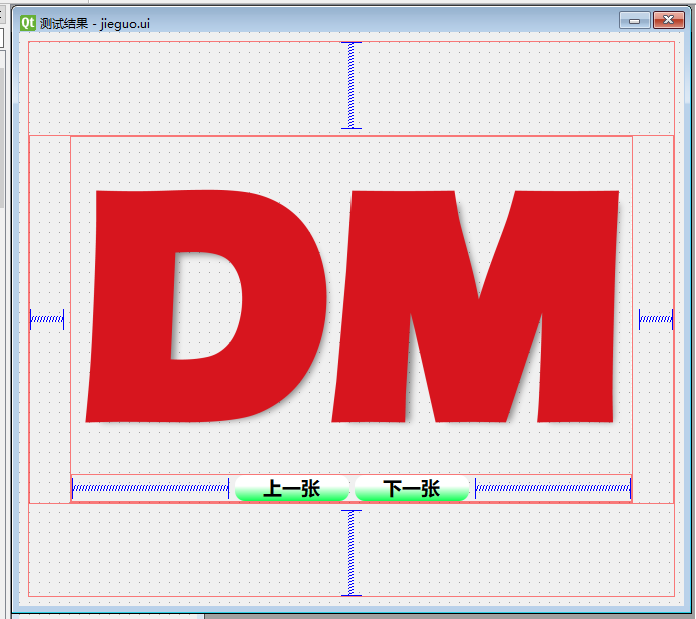
Design of the interface in QTdesigner below

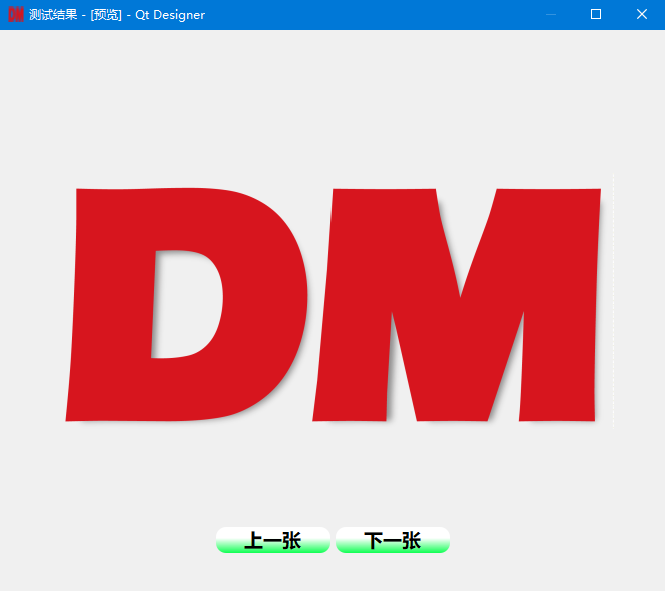
In QTdesigner runtime normal

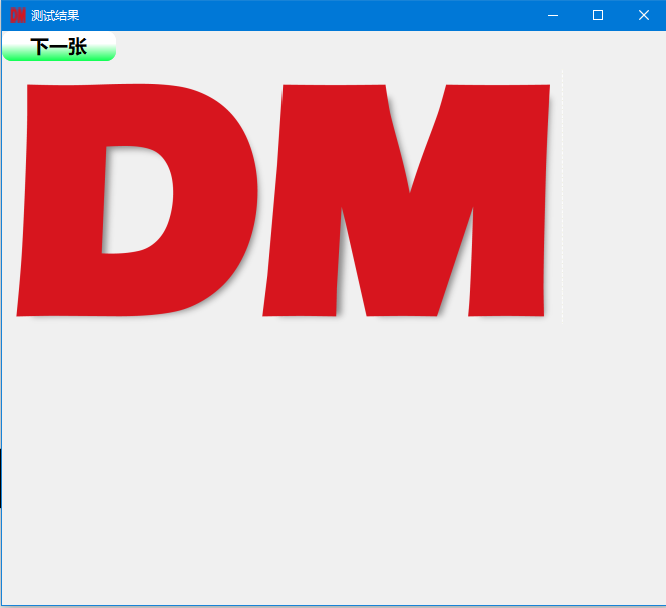
To PY file format is disordered

Here is to PY code:
# - * - coding: utf-8 - * -
# Form implementation generated from reading the UI file 'jieguo. UI'
#
# Created by: PyQt5 UI code generator 5.9.2
#
# WARNING! All changes made in this file will be lost!
The from PyQt5 import QtCore QtGui, QtWidgets
The class Ui_Jieguo (object) :
Def setupUi (self, Jieguo) :
Jieguo. SetObjectName (" Jieguo ")
Jieguo. Resize (665, 574)
Icon=QtGui. QIcon ()
Icon. AddPixmap (QtGui. QPixmap (" :/DMlogo - 1. PNG "), QtGui. QIcon. Normal, QtGui. QIcon. Off)
Jieguo. SetWindowIcon (icon)
The self. The gridLayout=QtWidgets. QGridLayout (Jieguo)
The self. The gridLayout. SetObjectName (" gridLayout ")
Self. VerticalLayout_2=QtWidgets. QVBoxLayout ()
Self. VerticalLayout_2. SetObjectName (" verticalLayout_2 ")
SpacerItem=QtWidgets. QSpacerItem (20, 40, QtWidgets. QSizePolicy. Minimum, QtWidgets. QSizePolicy. Preferred)
Self. VerticalLayout_2. AddItem (spacerItem)
Self. HorizontalLayout_2=QtWidgets. QHBoxLayout ()
Self. HorizontalLayout_2. SetObjectName (" horizontalLayout_2 ")
SpacerItem1=QtWidgets. QSpacerItem (40, 20, QtWidgets. QSizePolicy. Preferred, QtWidgets. QSizePolicy. Minimum)
Self. HorizontalLayout_2. AddItem (spacerItem1)
The self. The verticalLayout=QtWidgets. QVBoxLayout ()
The self. The verticalLayout. SetObjectName (" verticalLayout ")
The self. The label=QtWidgets. QLabel (Jieguo)
Self. Label. SetMinimumSize (QtCore QSize (561, 331))
Self. Label. SetStyleSheet (" image: url:/DMlogo - 1 (PNG);" )
The self. The label. The setText (" ")
Self. Label. SetObjectName (" label ")
The self. The verticalLayout. AddWidget (self) label)
The self. The horizontalLayout=QtWidgets. QHBoxLayout ()
The self. The horizontalLayout. SetObjectName (" horizontalLayout ")
SpacerItem2=QtWidgets. QSpacerItem (40, 20, QtWidgets. QSizePolicy. Expanding, QtWidgets. QSizePolicy. Minimum)
The self. The horizontalLayout. AddItem (spacerItem2)
The self. "=QtWidgets. QPushButton (Jieguo)
Self. Shang. SetMinimumSize (QtCore QSize (114, 26))
The font=QtGui. QFont ()
The font. SetFamily (" Microsoft jas black ")
The font. SetPointSize (14)
The font. SetBold (True)
The font. SetWeight (75)
The self. The shang. The setFont (font)
Self. Shang. SetStyleSheet (" QPushButton {background - color: qlineargradient (spread: pad, the x1:0, y1:0, x2:0, y2:1, the stop: 0 rgba (255, 255, 255, 255), the stop: 0.420455 rgba (255, 255, 255, 255), the stop: 0.982955 rgba (21, 255, 87, 255)); Border - the radius: 10 px} \ n
"
"\ n""QPushButton: hover {background - color: qlineargradient (spread: pad, the x1:0, y1:0, x2:0, y2:1, the stop: 0 rgba (255, 255, 255, 255), the stop: 0.448864 rgba (255, 255, 255, 255), the stop: 0.982955 rgba (244, 255, 21, 255)); Border - the radius: 10 px} \ n
"
"\ n""QPushButton: pressed {background - color: qlineargradient (spread: pad, the x1:0, y1:0, x2:0, y2:1, the stop: 0 rgba (255, 255, 255, 255), the stop: 0.448864 rgba (255, 255, 255, 255), the stop: 0.982955 rgba (255, 12, 12, 255)); Border - the radius: 10 px} ")
Self. Shang. SetObjectName (" shang ")
The self. The horizontalLayout. AddWidget (self. Shang)
Self. Xia=QtWidgets. QPushButton (Jieguo)
Self. Xia. SetMinimumSize (QtCore QSize (114, 26))
The font=QtGui. QFont ()
The font. SetFamily (" Microsoft jas black ")
The font. SetPointSize (14)
The font. SetBold (True)
The font. SetWeight (75)
Self. Xia. The setFont (font)
Self. Xia. SetStyleSheet (" QPushButton {background - color: qlineargradient (spread: pad, the x1:0, y1:0, x2:0, y2:1, the stop: 0 rgba (255, 255, 255, 255), the stop: 0.420455 rgba (255, 255, 255, 255), the stop: 0.982955 rgba (21, 255, 87, 255)); Border - the radius: 10 px} \ n
"
"\ n""QPushButton: hover {background - color: qlineargradient (spread: pad, the x1:0, y1:0, x2:0, y2:1, the stop: 0 rgba (255, 255, 255, 255), the stop: 0.448864 rgba (255, 255, 255, 255), the stop: 0.982955 rgba (244, 255, 21, 255)); Border - the radius: 10 px} \ n
"
"\ n""QPushButton: pressed {background - color: qlineargradient (spread: pad, the x1:0, y1:0, x2:0, y2:1, the stop: 0 rgba (255, 255, 255, 255), the stop: 0.448864 rgba (255, 255, 255, 255), the stop: 0.982955 rgba (255, 12, 12, 255)); Border - the radius: 10 px} ")
Self. Xia. SetObjectName (" xia ")
The self. The horizontalLayout. AddWidget (self. Xia)
SpacerItem3=QtWidgets. QSpacerItem (40, 20, QtWidgets. QSizePolicy. Expanding, QtWidgets. QSizePolicy. Minimum)
The self. The horizontalLayout. AddItem (spacerItem3)
Self. VerticalLayout. AddLayout (self horizontalLayout)
Self. HorizontalLayout_2. AddLayout (self verticalLayout)
SpacerItem4=QtWidgets. QSpacerItem (40, 20, QtWidgets. QSizePolicy. Preferred, QtWidgets. QSizePolicy. Minimum)
Self. HorizontalLayout_2. AddItem (spacerItem4)
Self. VerticalLayout_2. AddLayout (self horizontalLayout_2)
SpacerItem5=QtWidgets. QSpacerItem (20, 40, QtWidgets. QSizePolicy. Minimum, QtWidgets. QSizePolicy. Preferred)
nullnullnullnullnullnullnullnullnullnullnullnullnull
