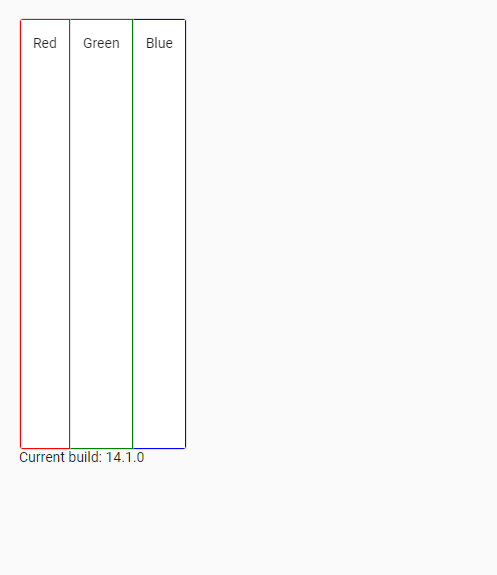
So I have been working on something and wanted to use mat-button-toggle-group and I faced an issue with it that the text inside the button don't center when we increase the height of the buttons.
I want to make the text in the button group remain always in the center vertically. Whatever the height of the button group.
Is there any way to do that?
app.component.html
<div >
<mat-button-toggle-group name="favoriteColor" aria-label="Favorite Color">
<mat-button-toggle value="red" >Red</mat-button-toggle>
<mat-button-toggle value="green" >Green</mat-button-toggle>
<mat-button-toggle value="blue" >Blue</mat-button-toggle>
</mat-button-toggle-group>
</div>
app.component.css
.parent-div {
height: 50%;
}
.child-mat-button-group {
height:100%;
}
.individual-button1 {
border:1px solid red;
}
.individual-button2 {
border:1px solid green;
}
.individual-button3 {
border:1px solid blue;
}
edit: Added this in app.component.css
.parent-div {
height: 20%;
}
mat-button-toggle {
display: flex;
}
CodePudding user response:
add this line to your css:
mat-button-toggle {
display: flex;
}
CodePudding user response:
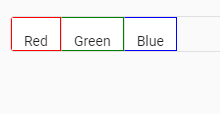
please update this and try to run and check
mat-button-toggle{
display: flex;
align-items: center;
justify-content: center;}