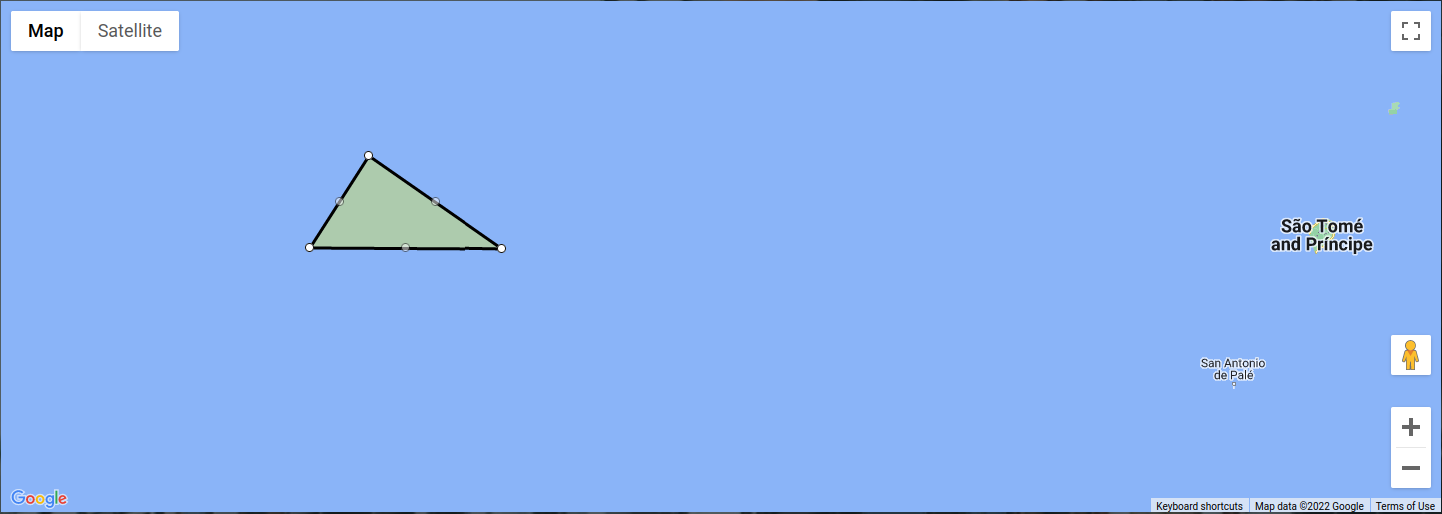
I have a map where I draw polygons. I want to remove the previously drawn polygon when I start drawing a new one.
In effect: I would have only one polygon on the map simultaneously. Code seems work in the begining. However after I use scroll on map previously drawn polygons reapear.
I use Vue.js, so perhaps the issue is with me incorrectly using either Vue API or google maps API.
Here is my code:
const loader = new Loader({ apiKey: googleApiKey, libraries: ["drawing"] });
let map = ref(null);
const mapDiv = ref(null);
let oldShape = ref(null);
onMounted(async () => {
await loader.load();
map.value = new google.maps.Map(mapDiv.value, {
center: currentPosition.value,
zoom: 7,
});
const drawingManager = new google.maps.drawing.DrawingManager({
drawingMode: google.maps.drawing.OverlayType.POLYGON,
drawingControl: false,
polygonOptions: {
editable: true,
fillColor: "#ffff00",
},
});
drawingManager.setMap(map.value);
google.maps.event.addListener(drawingManager, "overlaycomplete", (event) => {
if (oldShape.value!==null) {
oldShape.value.setMap(null);
}
const shape = event.overlay;
shape.type = event.type;
oldShape.value = shape;
});
});
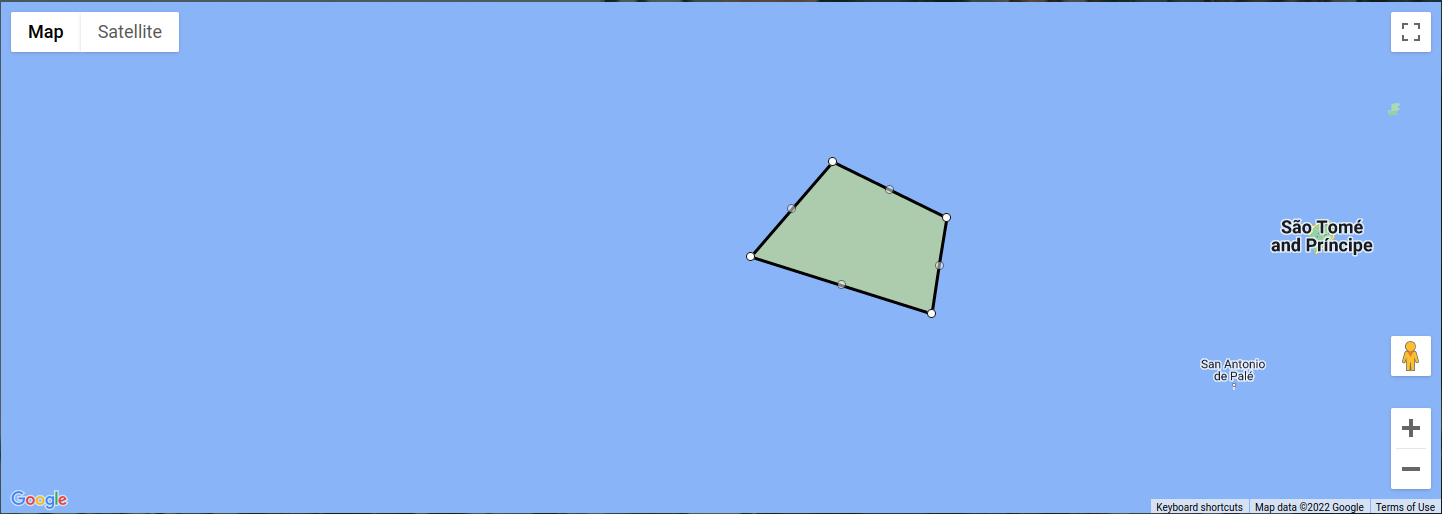
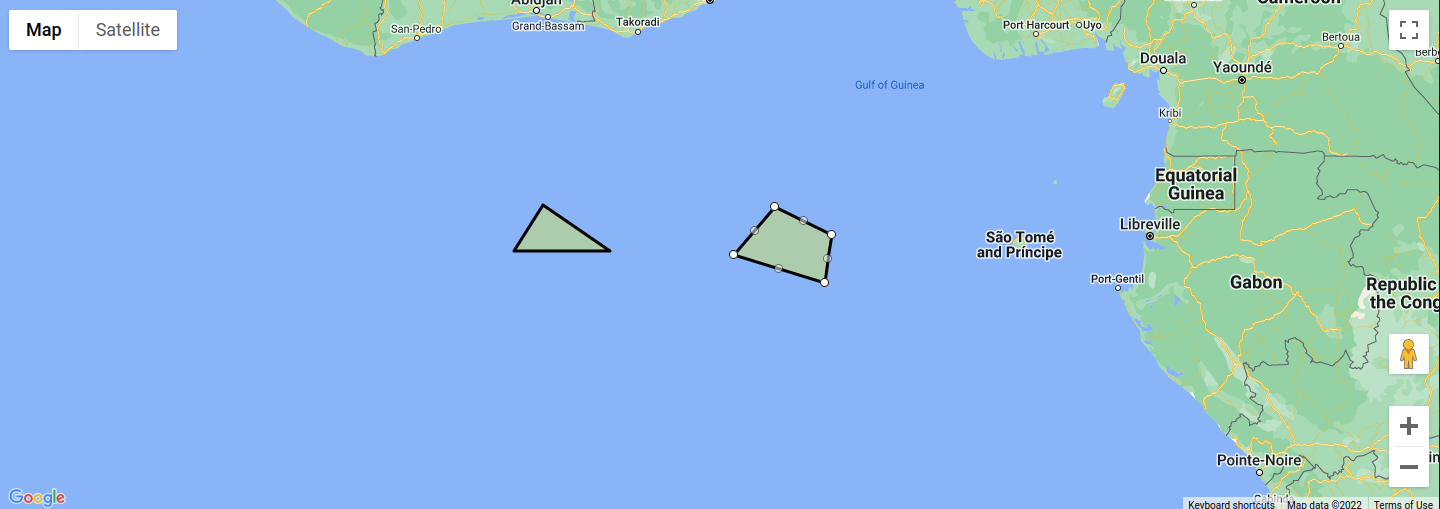
After that I draw another. First polygon disappeared: good. However when I zoom out previously removed polygons appear again.
However when I zoom out previously removed polygons appear again.
This is not desired behaviour.
CodePudding user response:
Seems removing ref from oldShape helped here. So instead of:
let oldShape = ref(null);
it is:
let oldShape = null;
However, I am not sure why it wouldn't work before.