I want that when I change the color of the border of an input the transition is smooth, but not when I change the color of the text. Now, the transition-color class of tailwind css changes the following properties:
transition-property: color, background-color, border-color, text-decoration-color, fill, stroke;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
transition-duration: 150ms;
How can I make the "transition-property" attribute contain only "border-color"?
CodePudding user response:
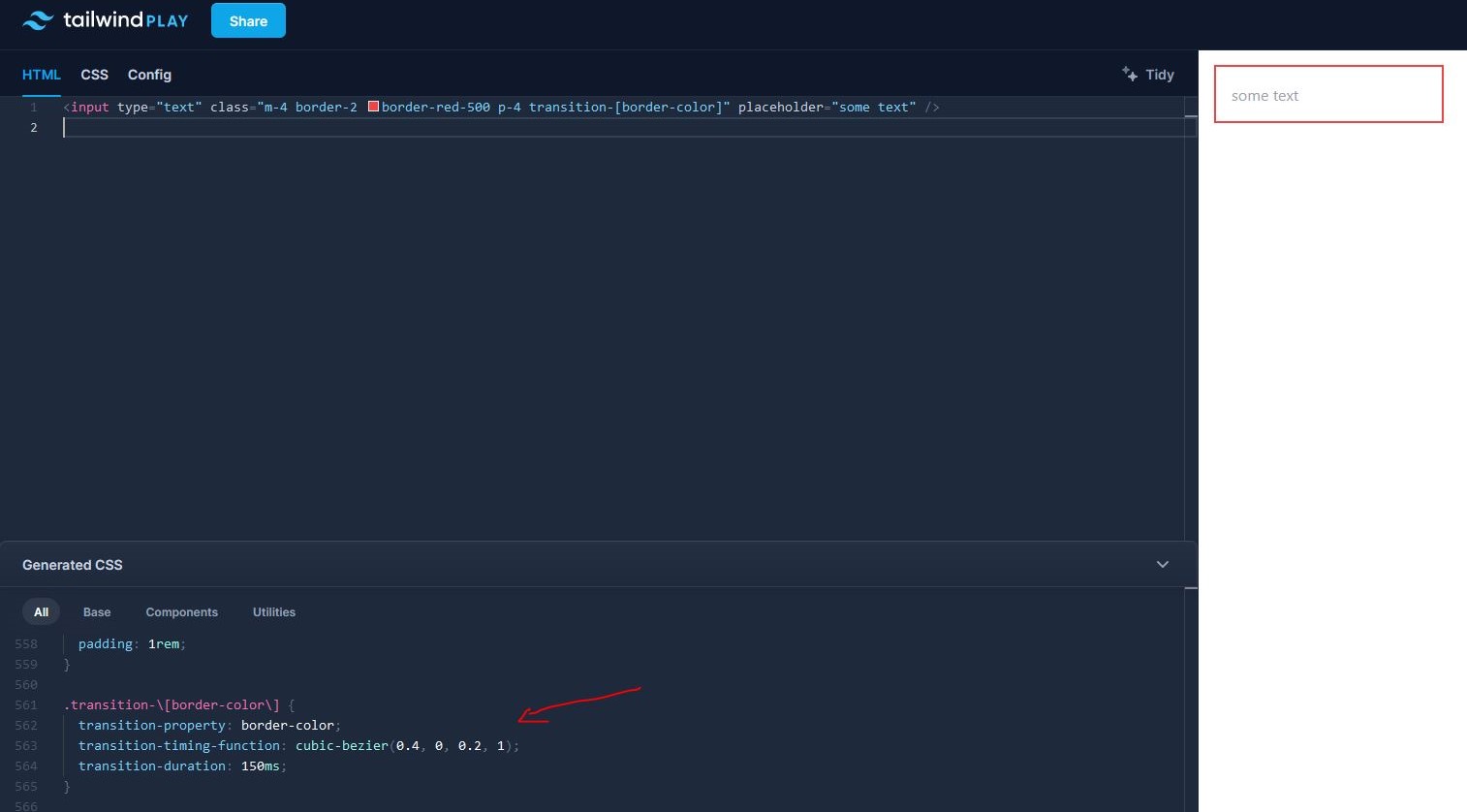
you can achieve that using the Arbitrary values like this :
<input type="text" placeholder="some text" />
the transition-[border-color] will be generated as :
.transition-\[border-color\] {
transition-property: border-color;
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
transition-duration: 150ms;
}