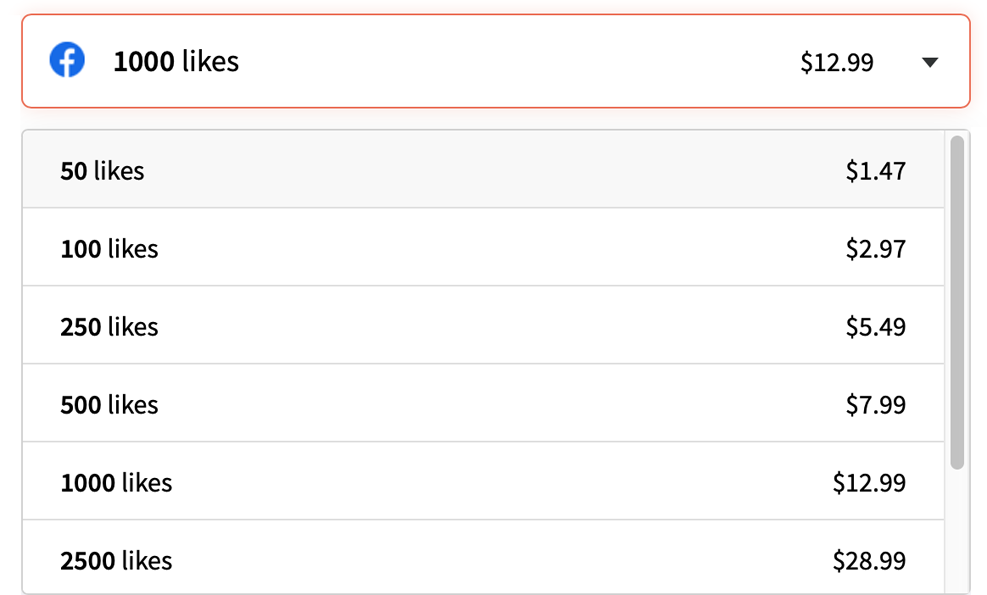
I am trying to create a dropdown like the one below. But I have no idea how can i do that. Somehow I manage and add an icon on the left side but now I want to add text on the right side on all options. Below is the screenshot. Please help me to fix this.
I need something like the below.
<style>
.price-dropdown.facebook {
padding: 0.2em 0.5em 0.2em 2em;
background-image: url(https://dev.sidesmedia.com/wp-content/uploads/2022/08/website-24x24-1-24x24.png);
background-repeat: no-repeat;
background-size: 0.8em auto;
background-position: 0.4em center;
font-size: 1.3em;
}
</style>
<select >
<option value="" selected="" disabled="">--- Select Quantity ---</option>
<option selected="" value="9.99">250</option>
<option value="18">500</option>
<option value="29">1000</option>
<option value="54">2000</option>
<option value="69">5000</option>
</select>Any solution appreciated!
CodePudding user response:
You can try with Multi-select
$(document).ready(function(){
var multipleCancelButton = new Choices('#choices-multiple-remove-button', {
removeItemButton: true,
maxItemCount:5,
searchResultLimit:5,
renderChoiceLimit:5
});
});.mt-100{margin-top: 100px}body{background: #00B4DB;background: -webkit-linear-gradient(to right, #0083B0, #00B4DB);background: linear-gradient(to right, #0083B0, #00B4DB);color: #514B64;min-height: 100vh} <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/bbbootstrap/libraries@main/choices.min.css">
<script src="https://cdn.jsdelivr.net/gh/bbbootstrap/libraries@main/choices.min.js"></script>
<select id="choices-multiple-remove-button" placeholder="Select upto 5 tags" multiple>
<option value="" selected="" disabled=""></option>
<option selected="" value="9.99">250</option>
<option value="18">500</option>
<option value="29">1000</option>
<option value="54">2000</option>
<option value="69">5000</option>
</select>CodePudding user response:
i use this codepen custom drop down .
$(function() {
var dd1 = new dropDown($('#myDropdown'));
$(document).click(function() {
$('.wrapper-dropdown').removeClass('active');
});
});
function dropDown(el) {
this.dd = el;
this.placeholder = this.dd.children('span');
this.opts = this.dd.find('ul.dropdown > li');
this.val = '';
this.index = -1;
this.initEvents();
}
dropDown.prototype = {
initEvents: function() {
var obj = this;
obj.dd.on('click', function() {
$(this).toggleClass('active');
return false;
});
obj.opts.on('click', function() {
var opt = $(this);
obj.val = opt.text();
obj.index = opt.index();
obj.placeholder.text(obj.val);
});
}
}* {
box-sizing: border-box;
font-family: 'Roboto', sans-serif;
}
*,
*:focus,
*:visited {
outline: none;
}
body {
position: relative;
overflow: hidden;
background: linear-gradient(50deg, #F9BF3B 0%,#F9BF3B 30%,#00B16A 30%,#00B16A 50%, #D64541 50%, #D64541 70%, #446CB3 70%, #446CB3 100%);
width: 100vw;
height: 100vh;
text-align: center;
color: #fff;
}
.container {
position: relative;
top: 30%;
left: 50%;
-webkit-transform: translate(-50%, -30%);
-moz-transform: translate(-50%, -30%);
-ms-transform: translate(-50%, -30%);
transform: translate(-50%, -30%);
}
h2 {
text-transform: uppercase;
letter-spacing: 3px;
}
.wrapper-dropdown {
position: relative;
display: inline-block;
min-width: 290px;
padding: 0 35px 0 15px;
border-radius: 3px;
background: rgba(255, 255, 255, 0.8);
box-shadow: 0 2px 2px 0 rgba(0 ,0 , 0, .14), 0 3px 1px -2px rgba(0, 0, 0, .12), 0 1px 5px 0 rgba(0, 0, 0, .2);
text-align: left;
line-height: 45px;
color: #444;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.wrapper-dropdown::before {
content: '';
position: absolute;
top: 50%;
right: 16px;
margin-top: -2px;
width: 0;
height: 0;
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: #a0a0a0 transparent;
}
.wrapper-dropdown.active::before {
border-width: 0 6px 6px 6px;
}
.wrapper-dropdown .dropdown {
position: absolute;
top: 140%;
right: 0;
left: 0;
margin: 0;
padding: 0;
list-style: none;
border-radius: inherit;
box-shadow: inherit;
background: inherit;
-webkit-transition: .5s ease;
-moz-transition: .5s ease;
-ms-transition: .5s ease;
transition: .5s ease;
-webkit-transform: scaleY(0);
-moz-transform: scaleY(0);
-ms-transform: scaleY(0);
transform: scaleY(0);
-webkit-transform-origin: top;
-moz-transform-origin: top;
-ms-transform-origin: top;
transform-origin: top;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
opacity: 0;
visibility: hidden;
}
.wrapper-dropdown .dropdown li {
padding: 0 15px;
border-bottom: 1px solid rgba(255, 255, 255, .2);
overflow: hidden;
-webkit-transition: .5s ease;
-moz-transition: .5s ease;
-ms-transition: .5s ease;
transition: .5s ease;
}
.wrapper-dropdown .dropdown li:last-child {
border-bottom: none;
}
.wrapper-dropdown .dropdown li:hover {
background: rgba(197, 239, 247, .55);
}
.wrapper-dropdown.active .dropdown {
opacity: 1;
visibility: visible;
-webkit-transform: scaleY(1);
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
transform: scaleY(1);
}
.new-class{
display:flex;
justify-content:space-between;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<div >
<h2>Dropdown</h2>
<div id="myDropdown">
<span class='new-class'><span>weight </span><span></span>price </span>
<ul >
<li class='new-class'><span>50 k</span> <span>100$</span></li>
<li class='new-class'><span>100 k</span> <span>120$</span></li>
<li class='new-class'><span>100 k</span> <span>50$</span></li>
<li class='new-class'><span>70 k</span> <span>80$</span></li>
</ul>
</div>
</div>