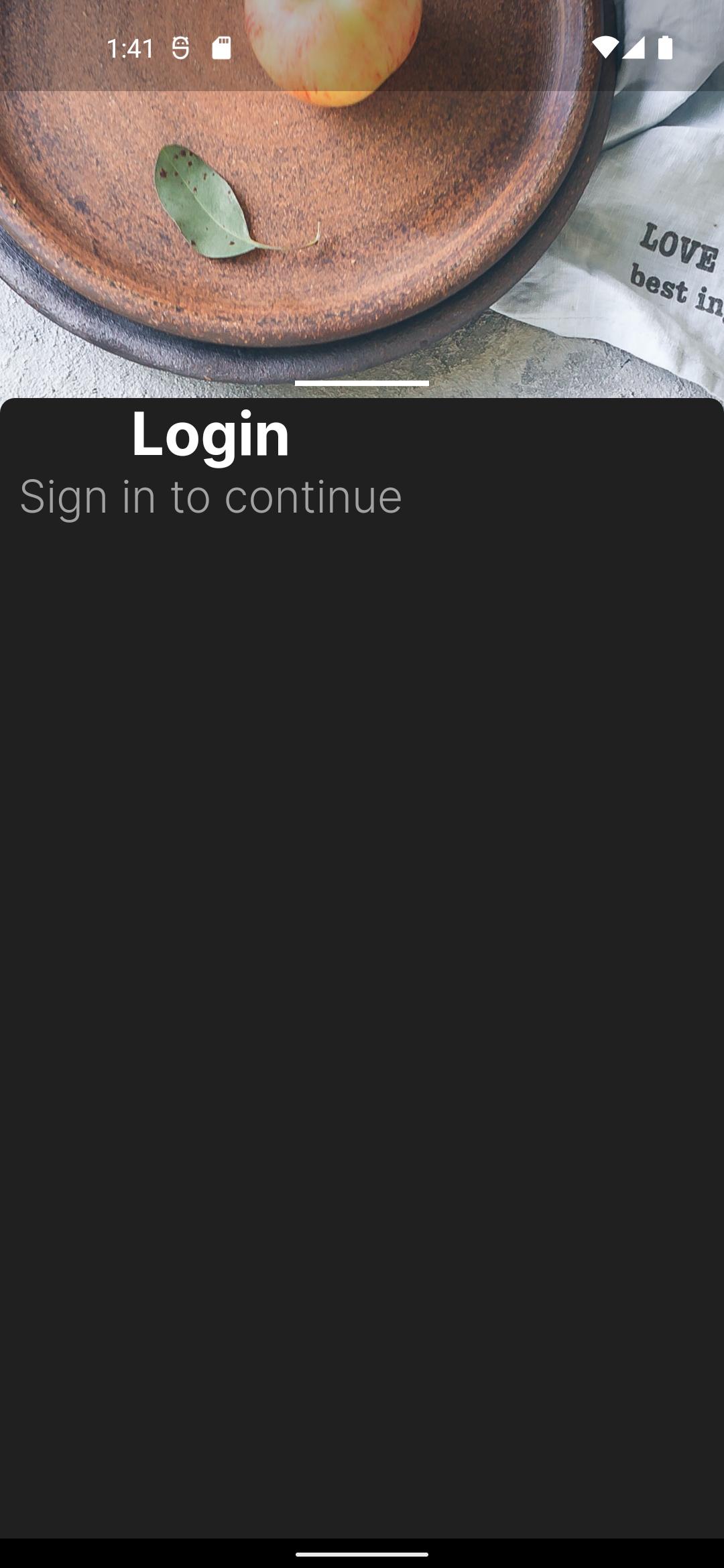
How do i make the login text and sign in text to start from a single margin rather than the alignment it is shown in the picture?

Here the text isnt being aligned from a single margin and has off placement between texts
Code for it:
mainAxisAlignment: MainAxisAlignment.start,
children: [
const SizedBox(
width: double.infinity,
height: 200,
),
const Divider(
thickness: 3,
color: Colors.white,
indent: 160,
endIndent: 160,
),
Container(
decoration: const BoxDecoration(
color: Color.fromRGBO(32, 32, 32, 1),
borderRadius: BorderRadius.only(
topLeft: Radius.circular(8),
topRight: Radius.circular(8),
),
),
width: double.infinity,
height: MediaQuery.of(context).size.height,
child: Align(
alignment: Alignment.topLeft,
child: Column(
children: [
Padding(
padding: const EdgeInsets.only(left: 10.0),
child: Column(
children: [
Text(
'Login',
textAlign: TextAlign.start,
style: GoogleFonts.inter(
textStyle: const TextStyle(
color: Colors.white,
fontSize: 32,
fontWeight: FontWeight.bold),
),
),
Text(
'Sign in to continue',
style: GoogleFonts.inter(
color: Color.fromRGBO(161, 161, 161, 1),
fontSize: 24,
fontWeight: FontWeight.w300),
)
],
),
)
],
),
),
),
],
),
CodePudding user response:
Set the crossAxisAlignment property of the Column to start:
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
...]
)
CodePudding user response:
Add CrossAxisAlignment.start to immediate parent column of text.
Padding(
padding: const EdgeInsets.only(left: 10.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start, //here
children: [
Text(
'Login',
),
Text(
'Sign in to continue',
)
],
),
)
CodePudding user response:
Edit: should be crossAxisAlignment.
Set the mainAxisAlignment attribute for the Column:
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
...
