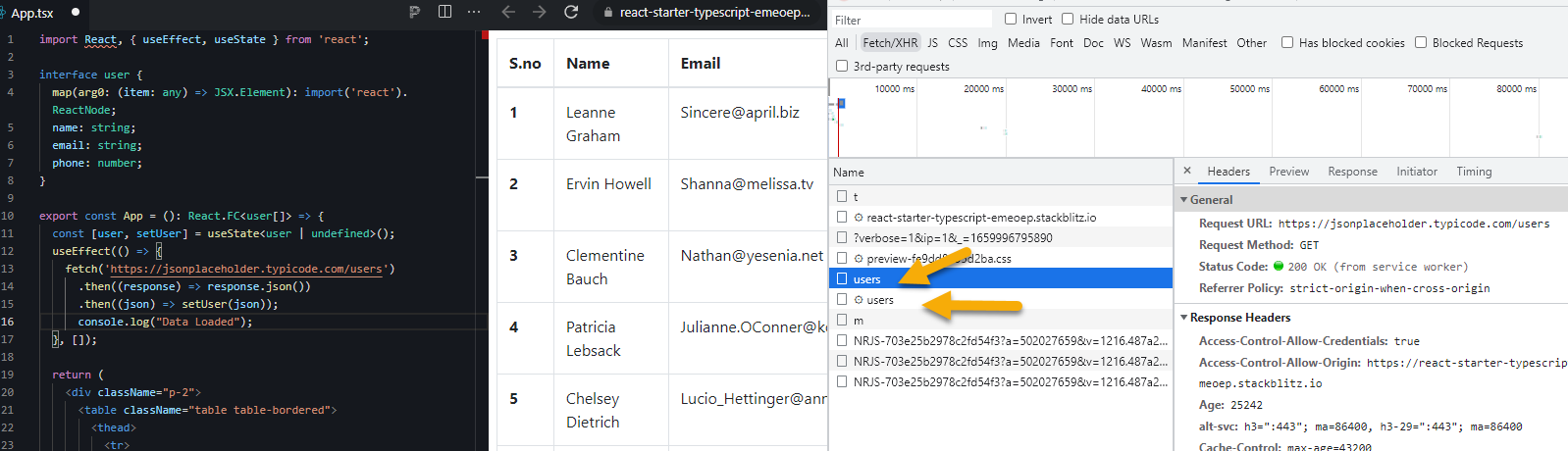
I have testing this code React Rest service code. When I open the page, I see its making two calls to REST server.
Code to call the server API
export const App = (): React.FC<user[]> => {
const [user, setUser] = useState<user | undefined>();
useEffect(() => {
fetch('https://jsonplaceholder.typicode.com/users')
.then((response) => response.json())
.then((json) => setUser(json));
}, []);
Here is the full acritical:
CodePudding user response:
this is a new behavior that was added on react version 18, it only happens on development and exactly when using strict mode, it will not occur on production,
I think they added this behavior (mounting and unmounting components twice on the first render), to catch some bugs (when not cleaning some subscription you put on the useEffect).