in flutter: I use the flutter_linkify package to detect the links in the text and make them clickable, but the shape of the link is not arranged and I want to put it inside a container or any widget. Is there a way or a solution, note: I don't want to use url_launcher package because I display data from firebase, sometimes I put links and sometimes I don't, so I use the library located at the top because it detects the link between the text.
CodePudding user response:
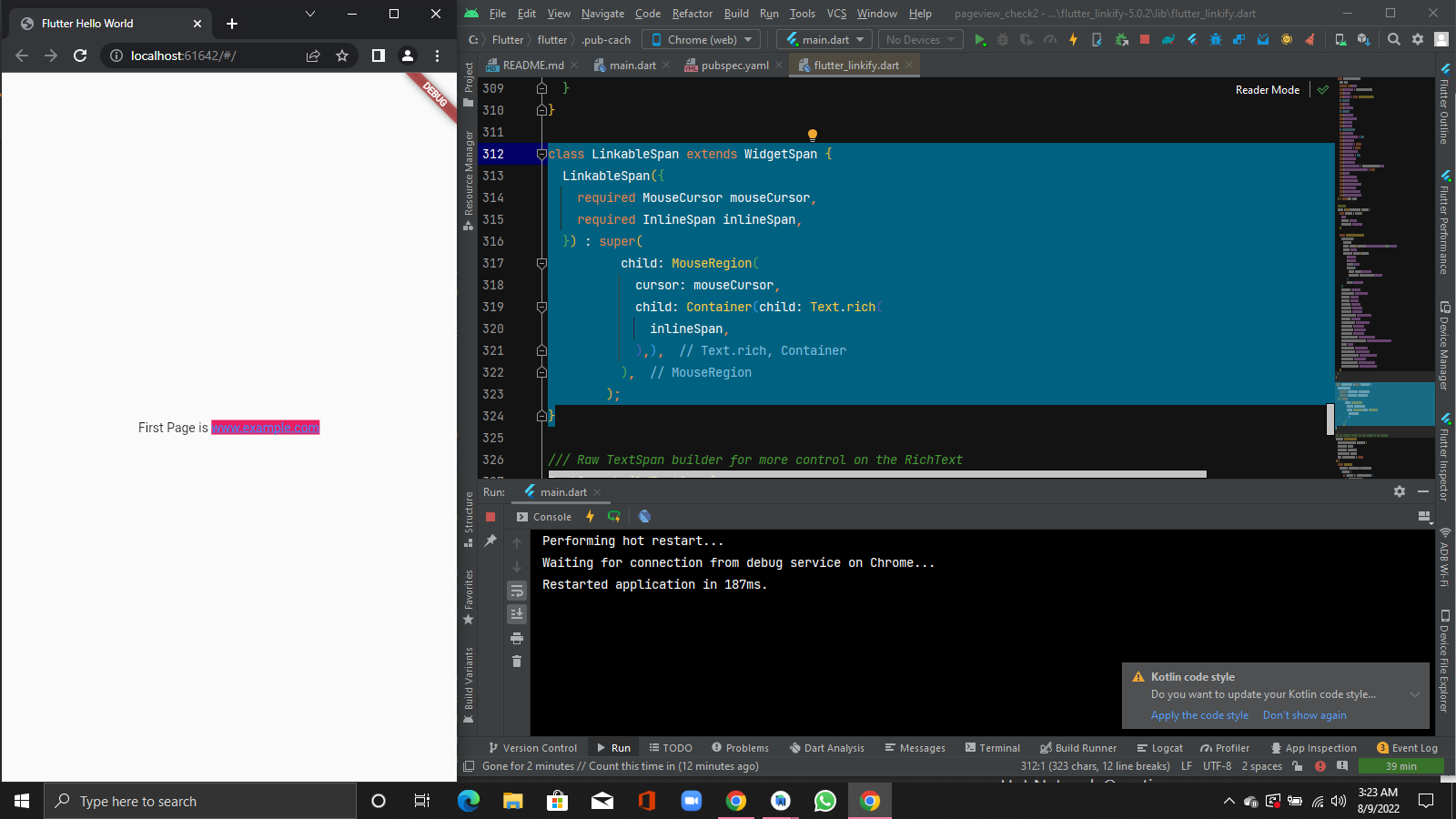
first of all, let me inform you that this is a bit of time taking process but this can give you the results you want.so what you would need to do is go to your project in android studio and from the project folder hierarchy, expand External Libraries and then expand Dart Packages and look for flutter_linkify-x.x.x (where x.x.x is your version number). Now expand this folder and you will see flutter_linkify.dart. Open this file and if you are using Linkify method then go to line 312, you will see LinkableSpan class like:
class LinkableSpan extends WidgetSpan {
LinkableSpan({
required MouseCursor mouseCursor,
required InlineSpan inlineSpan,
}) : super(
child: MouseRegion(
cursor: mouseCursor,
child: Text.rich(
inlineSpan,
),
),
);
}
LinkableSpan here has MouseRegion as its child, which in turn has a Text.rich as its child. All you have to do is wrap whatever widget you want around this Text.rich and you will can have the desired result.
As an example, I did this:
class LinkableSpan extends WidgetSpan {
LinkableSpan({
required MouseCursor mouseCursor,
required InlineSpan inlineSpan,
}) : super(
child: MouseRegion(
cursor: mouseCursor,
child: Container(child: Text.rich(
inlineSpan,
),),
),
);
}
Note: Please remember that every time you edit this file, you will have to stop the app and re-run it completely, because this is not your project's file and Hot Reload or Hot Restart won't do anything. Another thing to consider is that if you share your project with someone (in form of a zipped file or via Github), these changes won't be shared as you have these changes saved in the package you downloaded into your pub-cache folder.
CodePudding user response:
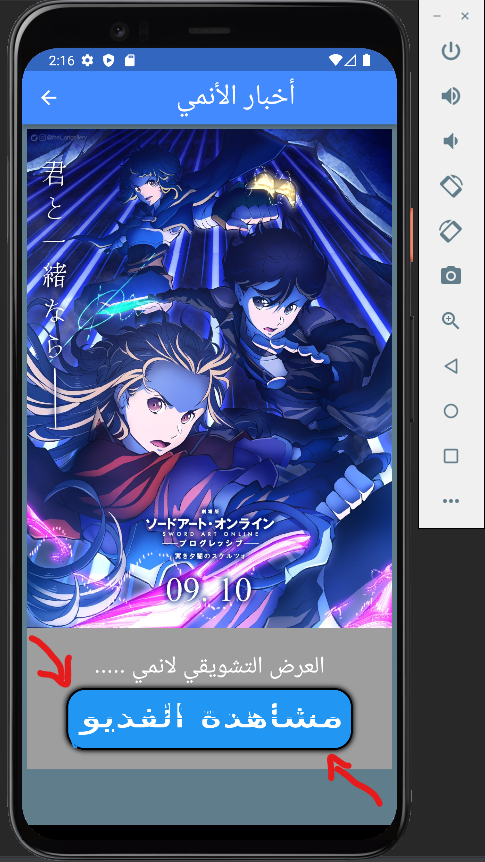
 Thank you Waqad Arshad , you are amazing, it was a very accurate answer and I was able to get this result, (it needs some modifications and I will do it in the future)
Thank you Waqad Arshad , you are amazing, it was a very accurate answer and I was able to get this result, (it needs some modifications and I will do it in the future)
my code is
class LinkableSpan extends WidgetSpan {
LinkableSpan({[![enter image description here][1]][1]
required MouseCursor mouseCursor,
required InlineSpan inlineSpan,
}) : super(
child: MouseRegion(
cursor: mouseCursor,
child: MaterialButton(onPressed: (){},child:Container(
alignment: Alignment.center,
decoration: BoxDecoration(
image: DecorationImage(image: AssetImage('images/1.png')
,fit: BoxFit.fill
),
borderRadius: BorderRadius.circular(20),
boxShadow: [
BoxShadow(
color: Colors.black,
blurRadius: 3.5,
spreadRadius: 1,
)
],
border:
Border.all(color: Colors.black, width: 2),
),
height: 65,
width: 300,
child:
Text.rich(
inlineSpan,
),
) ,),
),
);
}