I want to change the Foreground (font color) of the mouse-over-day:
I've oriented myself on the following stackoverflow-question 
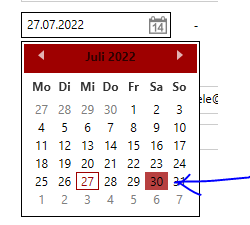
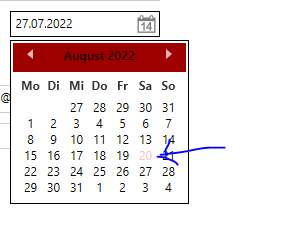
It changed the font color of the mouse-over day, nice! But the style for Background and selected cell is gone :(
<DatePicker
x:Name="dtpEnddate">
<DatePicker.Resources>
<Color
x:Key="NewColor">Pink</Color>
</DatePicker.Resources>
<DatePicker.CalendarStyle>
<Style
BasedOn="{StaticResource MahApps.Metro.Styles.BaseMetroCalendar}"
TargetType="Calendar">
<Setter
Property="CalendarDayButtonStyle">
<Setter.Value>
<Style
BasedOn="{StaticResource MahApps.Metro.Styles.MetroCalendarDayButtonStyle}"
TargetType="{x:Type CalendarDayButton}">
<Setter
Property="Template">
<Setter.Value>
<ControlTemplate
TargetType="{x:Type CalendarDayButton}">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup
x:Name="CommonStates">
<VisualStateGroup.Transitions>
<VisualTransition
GeneratedDuration="0:0:0.1" />
</VisualStateGroup.Transitions>
<VisualState
x:Name="Normal" />
<VisualState
x:Name="MouseOver">
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="HighlightBackground"
Storyboard.TargetProperty="Opacity"
To="0.75"
Duration="0" />
<ColorAnimation
Duration="0"
To="{StaticResource NewColor}"
Storyboard.TargetProperty="(TextElement.Foreground).(SolidColorBrush.Color)"
Storyboard.TargetName="NormalText" />
</Storyboard>
</VisualState>
<VisualState
x:Name="Pressed">
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="HighlightBackground"
Storyboard.TargetProperty="Opacity"
To="0.9"
Duration="0" />
</Storyboard>
</VisualState>
<VisualState
x:Name="Disabled">
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="HighlightBackground"
Storyboard.TargetProperty="Opacity"
To="0"
Duration="0" />
<DoubleAnimation
Storyboard.TargetName="NormalText"
Storyboard.TargetProperty="Opacity"
To=".35"
Duration="0" />
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<ContentPresenter
x:Name="NormalText"
TextElement.Foreground="#000000"
Margin="{TemplateBinding Padding}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}" />
<Rectangle
x:Name="HighlightBackground"
Fill="{DynamicResource MahApps.Brushes.Accent4}"
Opacity="0" />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Setter.Value>
</Setter>
</Style>
</DatePicker.CalendarStyle>
I tried to copy the complete code inside of 
Update for Version 1.6.5
As you mentioned later in the comments, you are using MahApps.Metro version 1.6.5. Styles and templates change over time. The old version is incompatible with the current version.
Here is an adapted style based on the default style of the correct version.
<DatePicker x:Name="dtpEnddate">
<DatePicker.Resources>
<SolidColorBrush x:Key="NewBrush" Color="Pink"/>
</DatePicker.Resources>
<DatePicker.CalendarStyle>
<Style TargetType="{x:Type Calendar}"
BasedOn="{StaticResource MahApps.Metro.Styles.MetroCalendar}">
<Setter Property="CalendarDayButtonStyle">
<Setter.Value>
<Style TargetType="{x:Type CalendarDayButton}">
<Setter Property="FontFamily" Value="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Calendar}}, Path=FontFamily, Mode=OneWay}" />
<Setter Property="FontSize" Value="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Calendar}}, Path=FontSize, Mode=OneWay}" />
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="MinHeight" Value="5" />
<Setter Property="MinWidth" Value="5" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type CalendarDayButton}">
<Grid>
<Rectangle x:Name="TodayBackground"
Fill="{DynamicResource AccentColorBrush}"
Opacity="0" />
<Rectangle x:Name="SelectedBackground"
Fill="{DynamicResource AccentColorBrush4}"
Opacity="0" />
<Border Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}" />
<Rectangle x:Name="HighlightBackground"
Fill="{DynamicResource AccentColorBrush4}"
Opacity="0" />
<Path x:Name="Blackout"
Margin="3"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"
Data="M8.1772461,11.029181 L10.433105,11.029181 L11.700684,12.801641 L12.973633,11.029181 L15.191895,11.029181 L12.844727,13.999395 L15.21875,17.060919 L12.962891,17.060919 L11.673828,15.256231 L10.352539,17.060919 L8.1396484,17.060919 L10.519043,14.042364 z"
Fill="{DynamicResource AccentColorBrush3}"
Opacity="0"
RenderTransformOrigin="0.5,0.5"
Stretch="Fill" />
<ContentPresenter x:Name="NormalText"
Margin="5 1 5 1"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
TextElement.Foreground="{TemplateBinding Foreground}" />
<Rectangle x:Name="DayButtonFocusVisual"
IsHitTestVisible="false"
Stroke="{DynamicResource AccentColorBrush3}"
Visibility="Collapsed" />
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0:0:0.1" />
</VisualStateGroup.Transitions>
<VisualState x:Name="Normal" />
<VisualState x:Name="MouseOver">
<Storyboard>
<DoubleAnimation Storyboard.TargetName="HighlightBackground"
Storyboard.TargetProperty="Opacity"
To="0.75"
Duration="0" />
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<DoubleAnimation Storyboard.TargetName="HighlightBackground"
Storyboard.TargetProperty="Opacity"
To="0.9"
Duration="0" />
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<DoubleAnimation Storyboard.TargetName="HighlightBackground"
Storyboard.TargetProperty="Opacity"
To="0"
Duration="0" />
<DoubleAnimation Storyboard.TargetName="NormalText"
Storyboard.TargetProperty="Opacity"
To=".35"
Duration="0" />
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="ActiveStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0" />
</VisualStateGroup.Transitions>
<VisualState x:Name="Active" />
<VisualState x:Name="Inactive">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="NormalText"
Storyboard.TargetProperty="(TextElement.Foreground)"
Duration="0">
<DiscreteObjectKeyFrame Value="{DynamicResource GrayBrush2}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="BlackoutDayStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0" />
</VisualStateGroup.Transitions>
<VisualState x:Name="NormalDay" />
<VisualState x:Name="BlackoutDay">
<Storyboard>
<DoubleAnimation Storyboard.TargetName="Blackout"
Storyboard.TargetProperty="Opacity"
To="1"
Duration="0" />
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="NormalText" Property="TextElement.Foreground" Value="{DynamicResource NewBrush}" />
</Trigger>
<Trigger Property="IsSelected" Value="True">
<Setter TargetName="DayButtonFocusVisual" Property="Visibility" Value="Visible" />
<Setter TargetName="NormalText" Property="TextElement.Foreground" Value="{DynamicResource AccentColorBrush}" />
</Trigger>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Calendar}}, Path=IsTodayHighlighted}" Value="True" />
<Condition Binding="{Binding RelativeSource={RelativeSource Self}, Path=IsToday}" Value="True" />
<Condition Binding="{Binding RelativeSource={RelativeSource Self}, Path=IsSelected}" Value="True" />
</MultiDataTrigger.Conditions>
<Setter TargetName="DayButtonFocusVisual" Property="Stroke" Value="{DynamicResource GrayBrush1}" />
<Setter TargetName="DayButtonFocusVisual" Property="Visibility" Value="Visible" />
<Setter TargetName="NormalText" Property="TextElement.Foreground" Value="{DynamicResource AccentColorBrush}" />
</MultiDataTrigger>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Calendar}}, Path=IsTodayHighlighted}" Value="True" />
<Condition Binding="{Binding RelativeSource={RelativeSource Self}, Path=IsToday}" Value="True" />
</MultiDataTrigger.Conditions>
<Setter TargetName="NormalText" Property="TextElement.Foreground" Value="{DynamicResource AccentSelectedColorBrush}" />
<Setter TargetName="TodayBackground" Property="Opacity" Value="1" />
</MultiDataTrigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsToday" Value="True" />
<Condition Property="IsBlackedOut" Value="True" />
</MultiTrigger.Conditions>
<Setter TargetName="Blackout" Property="Fill" Value="{DynamicResource AccentColorBrush}" />
<Setter TargetName="TodayBackground" Property="Opacity" Value="0.5" />
</MultiTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
<Setter Property="VerticalContentAlignment" Value="Center" />
</Style>
</Setter.Value>
</Setter>
</Style>
</DatePicker.CalendarStyle>
</DatePicker>