i am building an ecommerce website to learn html and css.I am creating the newsletter section in the site.i have given a blue background image under and the class #newsletter.and i made some css styling to the bg image.i want the image width fit to the screen.but the problem is the image is not filling the full screen.there is a gap on the left side and right side of the screen.i changed width to different sizes,but there is alaways gap on both left and right side.the class name of the css styling is #newsletter.i am giving out my full code here.i will give the full project css and html code here.kindly help me and sorry for the long post as i am new to coding.
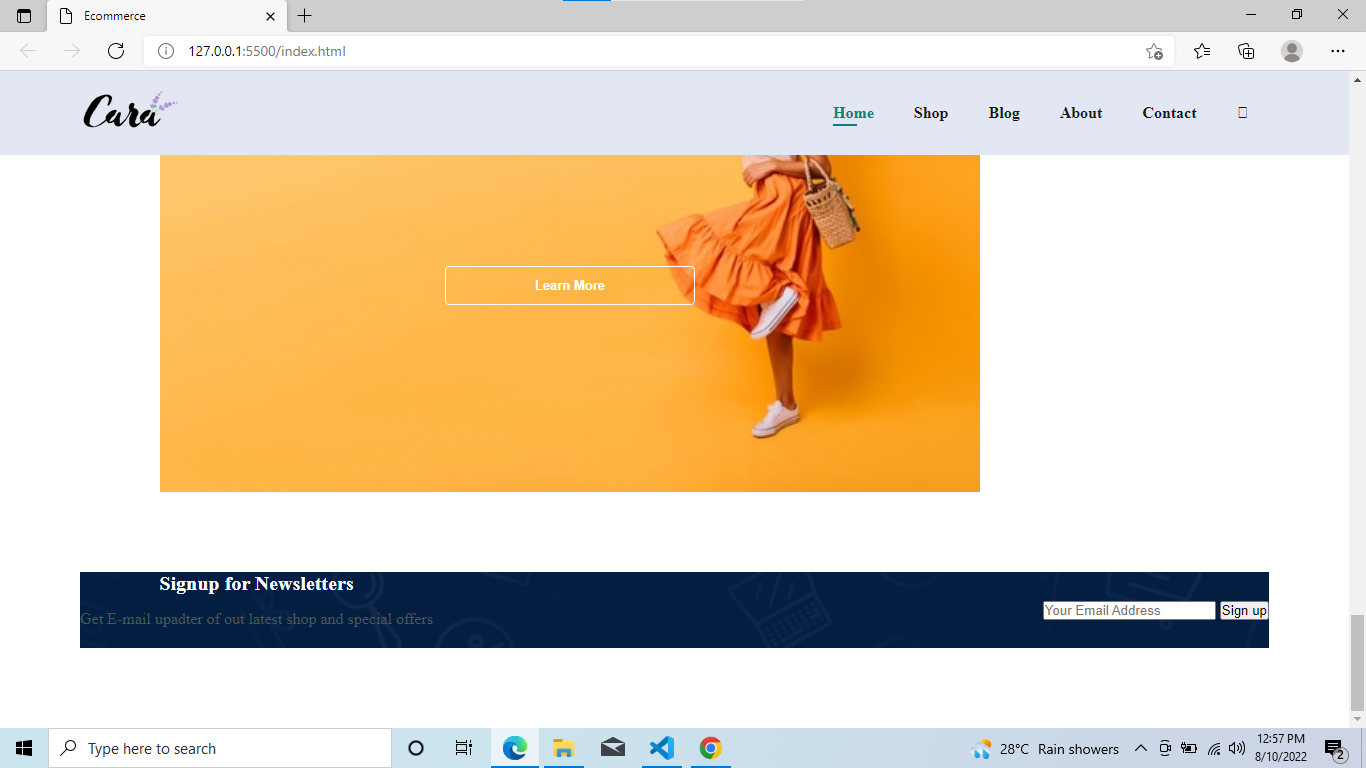
style i have right now(check the blue newsleter"s bg image.you can see there is space in both left and right side it is not fit.

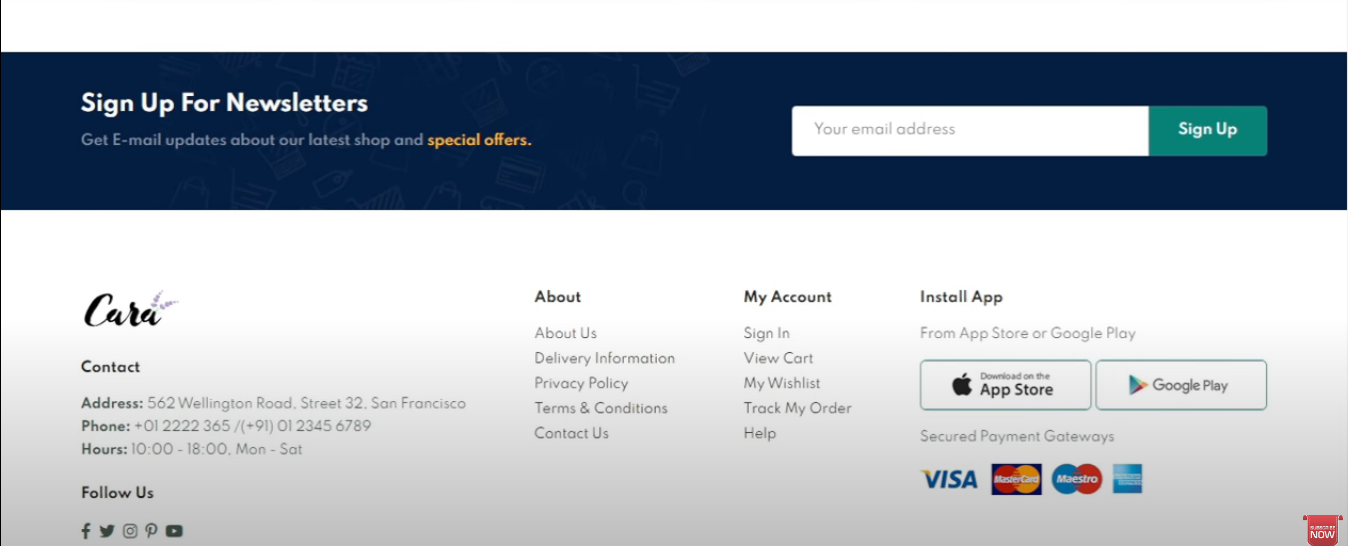
the below image is the style i want.you can see both left and right side of the blue image is fit to screen

@import url('https://fonts.googleapis.com/css2?family=Roboto Slab&family=Spartan:wght@100;200;300;400;500;600;700;800;900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Spartan' sans-serif;
}
h1{
font-size: 50PX;
line-height: 64px;
color: #222;
}
h2{
font-size: 46PX;
line-height: 54px;
color: #222;
}
h4{
font-size: 20PX;
color: #222;
}
h6{
font-weight: 700;
font-size: 12px
}
p{
font-size: 16PX;
color: #465b52;
margin: 15px 0 20px 0;
}
.section-p1{
padding: 40px 80px;
}
.section-p1{
margin: 40px 0;
justify-content: space-between;
}
section-m1{
margin: 40px 0;
}
button.normal{
font-size: 14px;
font-weight: 600;
padding: 15px 30px;
color: #000;
background-color: #fff;
border-radius: 4px;
cursor: pointer;
border: none;
outline: none;
transition: 0.2s;
width: 250px;
margin: auto;
}
button.white{
font-size: 13px;
font-weight: 600;
padding: 11px 18px;
color: #fff;
background-color: transparent;
border-radius: 4px;
cursor: pointer;
border: 1px solid #fff;
outline: none;
transition: 0.2s;
width: 250px;
margin: auto;
}
body{
width: 100%;
}
/*header start*/
#header{
display: flex;
justify-content: space-between ;
align-items: center;
padding: 20px 80px;
background-color: #e3e6f3;
box-shadow: 0px 5px 15p rgba(0, 0, 0, 0.06);
z-index: 999;
position: sticky;
top: 0;
left: 0;
}
#navbar{
display: flex;
justify-content: center;
align-items: center;
}
#navbar li{
list-style: none;
padding: 0 20px;
position: relative;
}
#navbar li a{
text-decoration: none;
font-size: 16px;
font-weight: 600;
color: #1a1a1a;
transition: 0.3s ease;
}
#navbar li a:hover,
#navbar li a.active{
color: #088178;
}
#navbar li a.active::after,
#navbar li a:hover::after{
content: "";
width: 30%;
height: 2px;
background: #088178;
position: absolute;
bottom: -4px;
left: 20px;
}
#hero{
background-image: url("img/hero4.png");
height: 90vh;
width: 100%;
background-position: top 25 right 0;
background-size: cover;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
}
#hero h4{
padding-bottom: 15px;
}
#hero h1{
color: #088178;
}
#hero button{
background-image: url(img/button.png);
background-color: transparent;
color: #088178;
border:0;
padding: 14px 80px 14px 65px;
background-repeat: no-repeat;
cursor: pointer;
font-weight: 700;
font-size: 15px;
}
#feature{
display: flex;
align-items: center;
justify-content: space-between;
flex-wrap: wrap;
}
#feature .fe-box{
width: 180px;
text-align: center;
padding: 25px 15px;
box-shadow: 20px 20px 34px rgba(0, 0, 0, 0.03);
border: 1px solid #cce7d0;
border-radius: 4px;
margin: 15px 0;
}
#feature .fe-box:hover{
box-shadow: 10px 10px 34px rgba(0, 0, 0, 0.03);
}
#feature .fe-box h6{
display: inline-block;
padding: 9px 8px 6px 8px;
line-height: 1;
border-radius: 4px;
color: #088178;
background-color: #fddde4;
}
#feature .fe-box img{
width: 100%;
margin-bottom: 10px;
}
#product1{
text-align: center;
}
#product1 .pro-container{
display: flex;
justify-content: space-between;
padding-top: 20px;
flex-wrap: wrap;
}
#product1 .pro{
width: 23%;
min-width: 250px;
padding: 10px 12px;
border: 1px solid #cce7d0;
border-radius: 25px;
cursor: pointer;
box-shadow: 20px 20px 30px rgba(0, 0, 0, 0.02);
margin: 15px 0;
position: relative;
}
#product1 .pro img{
width: 100%;
border-radius: 20px;
}
#product1 .pro .des{
text-align: start;
padding: 10px 0;
}
#product1 .pro .des span{
color: #606063;
font-size: 12px;
}
#product1 .pro .des h5{
padding-top: 7px;
color: #1a1a1a;
font-size: 14px;
}
#product1 .pro .des i{
font-size: 25px;
color: rgb(241, 183, 25);
}
#product1 .pro .cart{
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 50px;
background-color: #e3f6ea;
font-weight: 300;
color: #088178;
position: absolute;
border: 1px solid #cce7d0;
bottom: 20px;
right: 10px;
}
#banner{
display: flex;
flex-direction: column;
justify-content: center;
text-align: center;
background-image: url(img/banner/b2.jpg);
width: 100%;
height: 40vh;
background-size: cover;
background-position: center;
}
#banner h4{
color: #fff;
font-size: 25px;
padding: 30px 0;
}
#banner h2{
color: #fff;
font-size: 30px;
padding: 10px 0;
}
#banner h2 span{
color: #ef3636;
}
#banner button:hover{
background-color: #088178;
color: white;
}
#sm-banner{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
#sm-banner .banner-box{
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
text-align: center;
min-width: 820px;
height: 500px;
background-size: cover;
background-position: center;
background-image: url(img/banner/b17.jpg);
padding: 30px;
}
#sm-banner h4{
color: #fff;
font-size: 28px;
font-weight: 380;
}
#sm-banner h2{
color: #fff;
font-size: 38px;
font-weight: 900;
}
#newsletter{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
align-items: center;
background-image: url("img/banner/b14.png");
background-repeat: no-repeat;
background-position: 20% 30%;
background-color: #041e42;
background-size: cover;
width: 100%;
object-fit: cover;
}
#newsletter h4{
color: #fff;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ecommerce</title>
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.15.4/css/all.css"/>
<link rel="stylesheet" href="style.css">
</head>
<body>
<section id="header">
<a href="#"><img src="img/logo.png" ></a>
<div>
<ul id="navbar">
<li><a href="index.html">Home</a></l1>
<li><a href="shop.html">Shop</a></l1>
<li><a href="blog.html">Blog</a></l1>
<li><a href="about.html">About</a></l1>
<li><a href="contact.html">Contact</a></li>
<li><a href="cart.html"><i ></i></a></li>
</ul>
</div>
</section>
<section id="hero">
<h4>Trade-in-offer</h4>
<h2>Super Value Deals</h2>
<h1>On all products</h1>
<p>Save more with coupons & upto 70%off</p>
<button>Shop Now</button>
</section>
<section id="feature" >
<div >
<img src="img/features/f1.png">
<h6>Free Shipping</h6>
</div>
<div >
<img src="img/features/f2.png">
<h6>Online Order</h6>
</div>
<div >
<img src="img/features/f3.png">
<h6>Save Money</h6>
</div>
<div >
<img src="img/features/f4.png">
<h6>Promotions</h6>
</div>
<div >
<img src="img/features/f5.png">
<h6>Happy Sell</h6>
</div>
<div >
<img src="img/features/f6.png">
<h6>Support</h6>
</div>
</section>
<section id="product1" >
<h2>Featured Products</h2>
<p>Summer Collections</p>
<div >
<div >
<img src="img/products/f1.jpg">
<div >
<span>adidas</span>
<h5>Cartoon Astronaut Tshirt</h5>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
<h4>$78</h4>
</div>
<a href="#"><i ></i></a>
</div>
<div >
<img src="img/products/f2.jpg">
<div >
<span>adidas</span>
<h5>Cartoon Astronaut Tshirt</h5>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
<h4>$78</h4>
</div>
<a href="#"><i ></i></a>
</div>
<div >
<img src="img/products/f3.jpg">
<div >
<span>adidas</span>
<h5>Cartoon Astronaut Tshirt</h5>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
<h4>$78</h4>
</div>
<a href="#"><i ></i></a>
</div>
<div >
<img src="img/products/f4.jpg">
<div >
<span>adidas</span>
<h5>Cartoon Astronaut Tshirt</h5>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
<h4>$78</h4>
</div>
<a href="#"><i ></i></a>
</div>
<div >
<img src="img/products/f5.jpg">
<div >
<span>adidas</span>
<h5>Cartoon Astronaut Tshirt</h5>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
<h4>$78</h4>
</div>
<a href="#"><i ></i></a>
</div>
<div >
<img src="img/products/f6.jpg">
<div >
<span>adidas</span>
<h5>Cartoon Astronaut Tshirt</h5>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
<h4>$78</h4>
</div>
<a href="#"><i ></i></a>
</div>
<div >
<img src="img/products/f7.jpg">
<div >
<span>adidas</span>
<h5>Cartoon Astronaut Tshirt</h5>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
<h4>$78</h4>
</div>
<a href="#"><i ></i></a>
</div>
<div >
<img src="img/products/f8.jpg"
<div >
<span>adidas</span>
<h5>Cartoon Astronaut Tshirt</h5>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
<h4>$78</h4>
</div>
<a href="#"><i ></i></a>
</div>
</div>
</section>
<section id="banner" >
<h4>Best Service</h4>
<h2>Up to <span>70% - off</span> on All T-shirts</h2>
<button >Explore More</button>
</section>
<section id="product1" >
<h2>New Arrivals</h2>
<p>Summer Collection New Modern Design</p>
<div >
<div >
<img src="img/products/n1.jpg">
<div >
<span>adidas</span>
<h5>Cartoon Astronaut Tshirt</h5>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
<h4>$78</h4>
</div>
<a href="#"><i ></i></a>
</div>
<div >
<img src="img/products/n2.jpg">
<div >
<span>adidas</span>
<h5>Cartoon Astronaut Tshirt</h5>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
<h4>$78</h4>
</div>
<a href="#"><i ></i></a>
</div>
<div >
<img src="img/products/n3.jpg">
<div >
<span>adidas</span>
<h5>Cartoon Astronaut Tshirt</h5>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
<h4>$78</h4>
</div>
<a href="#"><i ></i></a>
</div>
<div >
<img src="img/products/n4.jpg">
<div >
<span>adidas</span>
<h5>Cartoon Astronaut Tshirt</h5>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
<h4>$78</h4>
</div>
<a href="#"><i ></i></a>
</div>
<div >
<img src="img/products/n5.jpg">
<div >
<span>adidas</span>
<h5>Cartoon Astronaut Tshirt</h5>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
<h4>$78</h4>
</div>
<a href="#"><i ></i></a>
</div>
<div >
<img src="img/products/n6.jpg">
<div >
<span>adidas</span>
<h5>Cartoon Astronaut Tshirt</h5>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
<h4>$78</h4>
</div>
<a href="#"><i ></i></a>
</div>
<div >
<img src="img/products/n7.jpg">
<div >
<span>adidas</span>
<h5>Cartoon Astronaut Tshirt</h5>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
<h4>$78</h4>
</div>
<a href="#"><i ></i></a>
</div>
<div >
<img src="img/products/n8.jpg">
<div >
<span>adidas</span>
<h5>Cartoon Astronaut Tshirt</h5>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
<h4>$78</h4>
</div>
<a href="#"><i ></i></a>
</div>
<section id="sm-banner" >
<div >
<h4>Crazy deals</h4>
<h2>buy 1 get 1 Free</h2>
<button >Learn More</button>
</div>
</section>
<section id="newsletter">
<div >
<h4>Signup for Newsletters</h4>
<p>Get E-mail upadter of out latest shop and
<span>special offers</span>
</p>
</div>
<div >
<input type="text" placeholder="Your Email Address">
<button>Sign up</button>
</div>
</section>
<script src="script.js"></script>
</body>
</html>CodePudding user response:
Unfortunately I cannot display the top image background in my sandbox, but I can assist you with the footer and the same issue should apply to the upper element/image.
.section-p1 {
padding: 40px 80px;
}
This .section-p1 class is causing your elements WITHIN itself to be limited to the padding provided.
Try to comment it out:
.section-p1 {
// padding: 40px 80px;
}
and see how it brings your footer to the desired width(as displayed above).
For your solution, you might want to move #newsletter outside of .section-p1 class.
