I think solution is not hard, I've just something obvious.
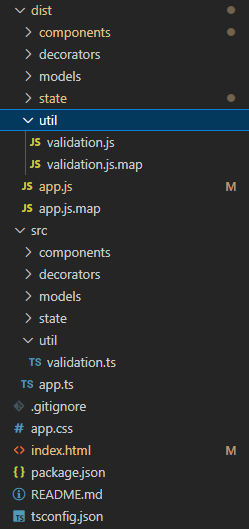
I have a simple project on TS. Without any modules, just TS for compilation. TS-files compiling into js-files at dist folder, and than they all connect into app.js(ts), which connect at index.html(structure of project you can see on photo).
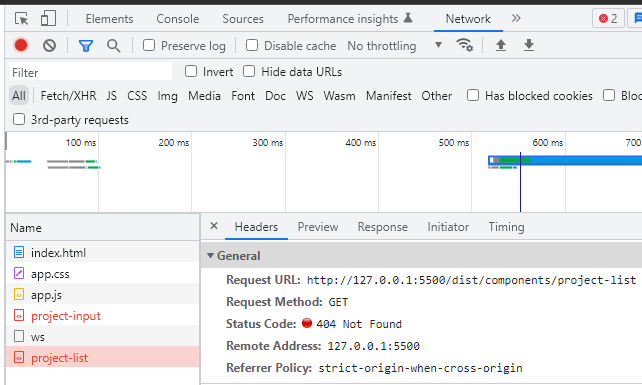
When files compilated, there aren't any errors, but browser can't find imported files, until I edit this:
import { ProjectList } from "./components/project-list";
to this:
import { ProjectList } from "./components/project-list.js";
in compiled js files.
Why it do not working without '.js'!?
At index.js I specify script type="module".


CodePudding user response:
This answer might help you, https://stackoverflow.com/a/45934667/4518630
Just use import { ProjectList } from "./components/project-list.js"; in your TypeScript code and it should work
