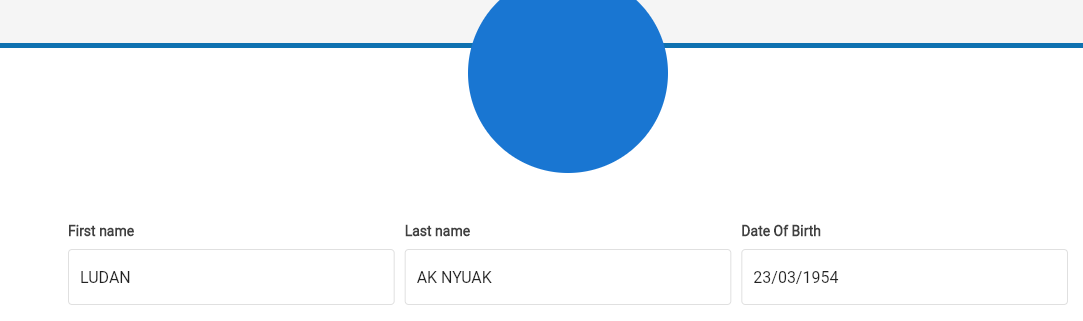
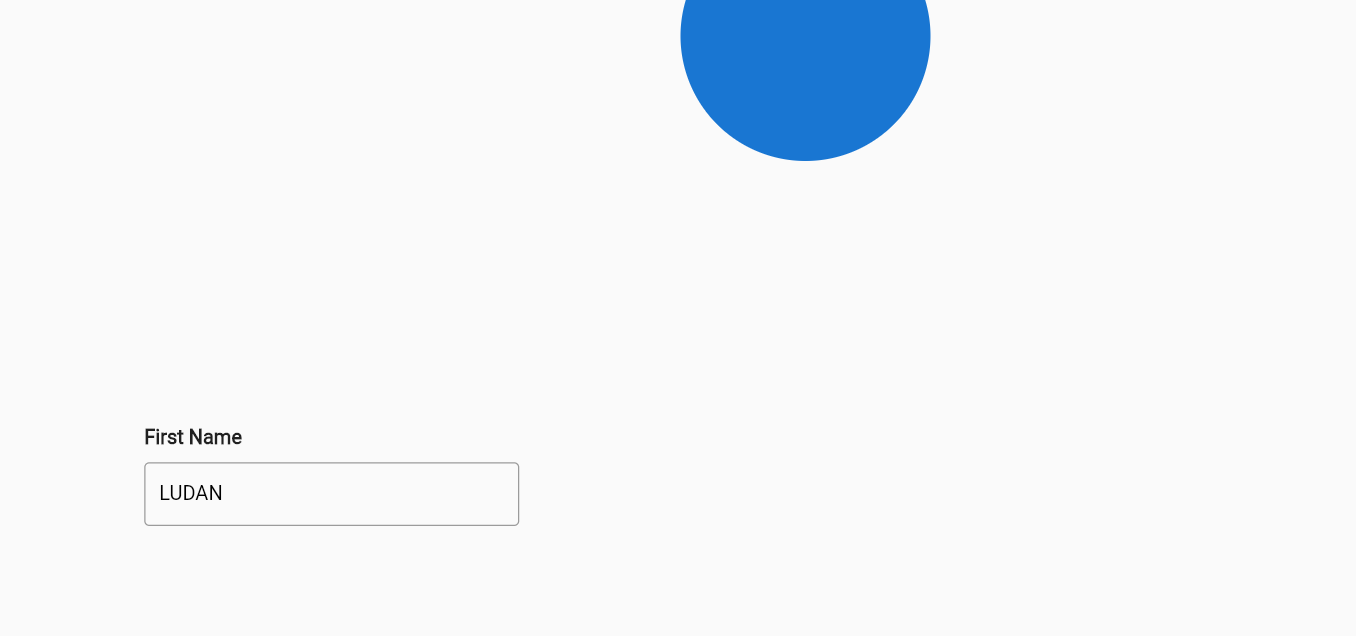
Hello. I want to ask. How to change the position of the textformfield to be closer to the CircleAvatar as in the image of the design I want. I have tried changing the margin and padding of the container but it still doesn't change. I am new to using flutter. Please help. I am attaching my current code.
return Scaffold(
key: scaffoldKey,
body: _progressBarActive == true
? loadingScreen
: _pageContent == null
? Container(
margin:
const EdgeInsets.symmetric(horizontal: 10, vertical: 5),
padding: const EdgeInsets.symmetric(horizontal: 10),
child: LayoutBuilder(
builder: (context, constraints) => Column(
children: [
Container(
color: Colors.transparent,
margin: EdgeInsets.symmetric(vertical: 120.0),
height: 200 70 60,
child: Stack(
clipBehavior: Clip.none,
children: <Widget>[
Align(
alignment: Alignment(0, -.35),
child: Container(
width: constraints.maxWidth,
height: 3,
color: mainColor,
)),
Positioned(
top: 40,
left: 650,
child: Column(
children: [
FutureBuilder(
future: _getSignedURL(
widget.patientProfile.avatar),
builder: (BuildContext context,
AsyncSnapshot snapshot) {
if (snapshot.data == null) {
return Container(
color: Colors.white,
child: Container(
width: 200,
height: 200,
decoration: BoxDecoration(
color: Color.fromRGBO(
255, 255, 255, 0.3),
border: Border.all(
color: Colors.black12,
width: 1.0,
),
borderRadius: BorderRadius.all(
Radius.circular(200.0)),
),
),
);
} else {
return CircleAvatar(
radius: 100,
backgroundImage:
NetworkImage(snapshot.data),
);
}
},
),
],
),
)
],
),
),
Container(
width: double.infinity,
margin: EdgeInsets.fromLTRB(10, 0, 10, 10),
padding: EdgeInsets.symmetric(horizontal: 210),
decoration: BoxDecoration(
border: Border.all(
color: Colors.transparent,
width: 1.0,
),
),
child: Row(
children: [
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment:
MainAxisAlignment.spaceBetween,
children: [
SizedBox(
height: 30,
child: Text(
'First Name',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16),
),
),
SizedBox(
width: 300,
//height: 100,
child: TextFormField(
style: const TextStyle(
color: Colors.black),
controller: firstName,
onSaved: (String? value) {
firstName.text = value!;
},
decoration: const InputDecoration(
border: OutlineInputBorder(),
hintText: 'First Name',
hintStyle: TextStyle(
color: Colors.grey, fontSize: 16),
),
),
),
],
),
),
],
),
)
],
),
),
)
)
I have someone willing to help me to solve this problem.
CodePudding user response:
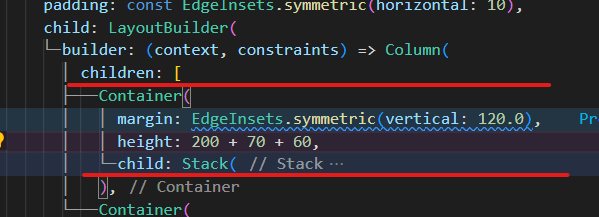
The margin on top Container is too big, margin: EdgeInsets.symmetric(vertical: 120.0), use .only
margin: EdgeInsets.only(top: 120.0, bottom: 10),
It will here