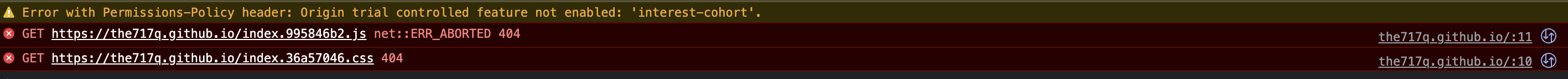
I followed a tutorial to deploy a React app to github pages. When I deploy, I get no error messages, but when I check the URL, I just see a blank page, i used parcel to bundle the app and i am commiting the DIST file (see 
So it looks like you are hosting the site on a path instead of hosting it directly on a root domain. So, you need to update your project's build code if you want to host it on that path.
Your react app is looking for the files in the root domain for example it is looking for the file index.995846b2.js in this path https://the717q.github.io/index.995846b2.js but it should be looking for it in this path https://the717q.github.io/my-react-app/index.995846b2.js
So there is 2 way to fix it.
- Use a direct domain with the repository and don't host it on a path, host it directly on
example.github.io
OR
- Update your index.html file by removing
/from the assets URL.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My first React Project</title>
<!-- JavaScript Source File -->
<link rel="stylesheet" href="index.36a57046.css" />
<script src="index.995846b2.js" type="module" defer=""></script>
</head>
<body>
<noscript> You need to enable JavaScript to run this app. </noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>
Note: You can also use /my-react-app/ instead of removing /.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My first React Project</title>
<!-- JavaScript Source File -->
<link rel="stylesheet" href="/my-react-app/index.36a57046.css" />
<script src="/my-react-app/index.995846b2.js" type="module" defer=""></script>
</head>
<body>
<noscript> You need to enable JavaScript to run this app. </noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>
