I have encode\decode up (React Next.sjs Node.js Express). I've done almost everything I wanted. The only one problem I don't know how to solve this is decoding. For decoding\encoding I'm using Cryptr library.
Here below my decode function code:
export const decodeBlog = async(req, res, next) => {
const { text, secretkeyword } = req.body;
const cryptr = new Cryptr(secretkeyword);
const encrypted = text;
let decrypted; //The problem is here
try {
const decrypted = cryptr.decrypt(encrypted, secretkeyword);
console.log("encrypted data", decrypted);
} catch (err) {
console.log(err);
return res.status(400).json({message: "Incorrect Secret keyword"});
}
return res.status(200).json({message: decrypted});
};
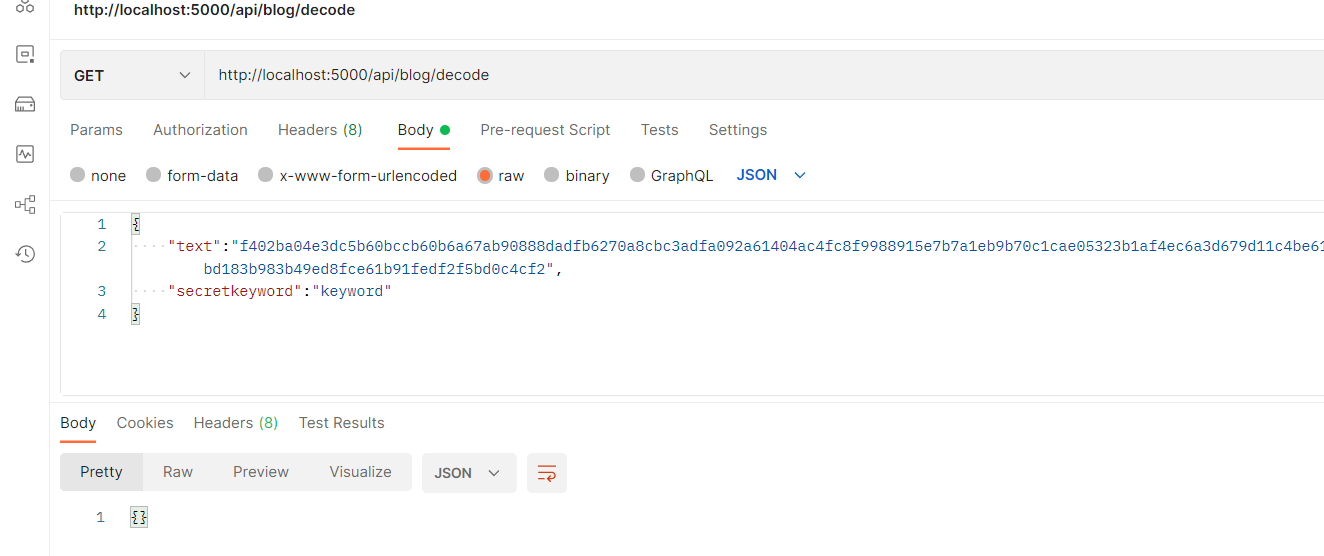
Here in postman I'm getting an empty {} brackets.
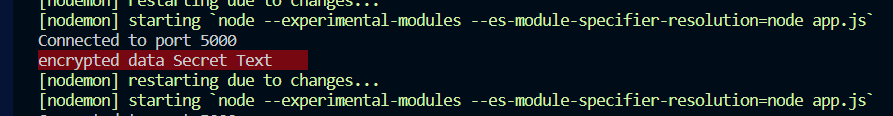
But in node.js console I have console.log and it works:
I will be really appreciate if you help me. Thank you in advance!:)
CodePudding user response:
You have two variables named decrypted:
- one inside the try-catch block: this one is declared with
const, it gets a value and is output withconsole.log - one outside the try-catch block: this one is declared with
letand output withres.json, but it never gets a value.
Omit the word const inside the try-catch block. The let outside suffices.