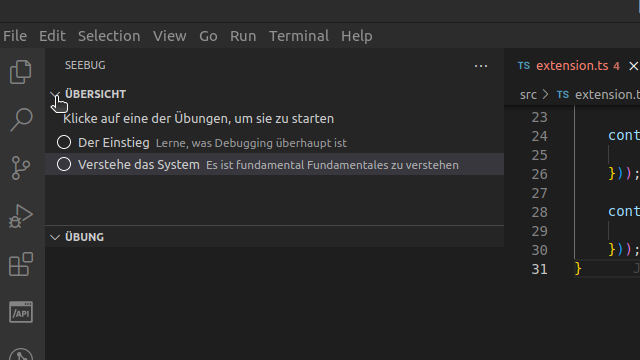
You can change the visibility by clicking the caret seen in the screenshot above. Is there a way to trigger this visibility change via the API? I can't find any setter for the visibility inside the VSCode Extension API-documentation
In this case this is a TreeView and this means the needed method would trigger the views onDidChangeVisibility-Event.
CodePudding user response:
If you want to collapse the view (and not just its contents), I think the answer is that it cannot be done programmatically from an extension at this point.
See API to programatically expand/collapse tree view: which is "On Deck" (and I think could be easily implemented - so upvote it).
If you were happy to just collapse the contents of the view but not the entire view, see I want to Collapse a VSCode tree view programatically.
Finally, it is relatively easy to remove the view altogether, see how to use vscode extension to hide timeline and outline in the side bar and
await vscode.commands.executeCommand('timeline.removeView');
but I can't find a good way to programmatically add a view back except
await vscode.commands.executeCommand('workbench.action.quickOpen', 'view NPM Scripts');
await vscode.commands.executeCommand('workbench.action.acceptSelectedQuickOpenItem');
which is less than optimal. If, however, it is your treeView you could use the TreeView.reveal() command which will open the view if it is closed. You do have to pass some element to the reveal(), perhaps the root of the tree.