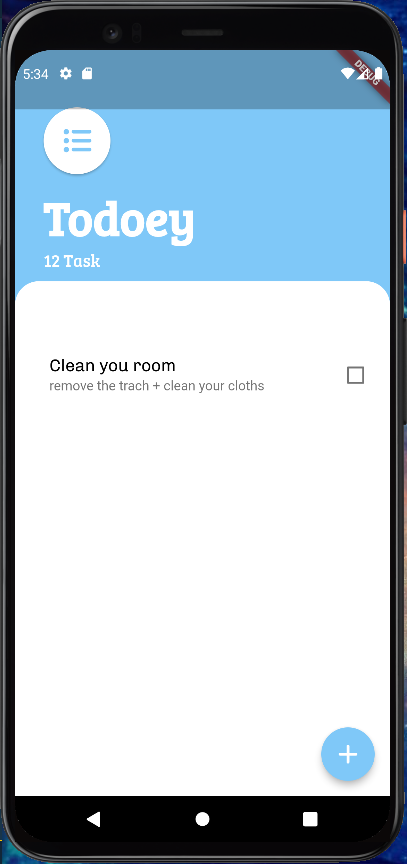
I'm building a ToDo App, and CheckboxListTile not working and I don't know what went wrong, can anyone help?
class mainTaskScreen extends StatefulWidget {
const mainTaskScreen({Key? key}) : super(key: key);
@override
State<mainTaskScreen> createState() => _mainTaskScreenState();
}
class _mainTaskScreenState extends State<mainTaskScreen> {
@override
Widget build(BuildContext context) {
bool _valueCheck = false;
return Scaffold(
backgroundColor: const Color(0XFF7FC8F8),
//------------------------------------------------------------------------------
// AddTask Button...
floatingActionButton: FloatingActionButton(
onPressed: (() {}),
backgroundColor: AppColor.mainColor,
child: const Icon(FontAwesomeIcons.plus),
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
padding:
const EdgeInsets.only(top: 60, left: 30, right: 30, bottom: 10),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
//------------------------------------------------------------------------------
// Menu Button..
(ElevatedButton(
style: ElevatedButton.styleFrom(
primary: AppColor.accentColor,
onPrimary: AppColor.mainColor,
fixedSize: const Size(70, 70),
shape: const CircleBorder()),
onPressed: (() {}),
child: const Icon(FontAwesomeIcons.listUl, size: 30),
)),
const SizedBox(height: 10),
//------------------------------------------------------------------------------
// Title...
Text('Todoey', style: AppFonts.titleStyle),
//------------------------------------------------------------------------------
// Task's Num...
Text('12 Task', style: AppFonts.smallStyle),
],
),
),
//------------------------------------------------------------------------------
// Task's List...
Expanded(
child: Container(
padding: const EdgeInsets.only(left: 20),
width: double.infinity,
decoration: const BoxDecoration(
color: AppColor.accentColor,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(25),
topRight: Radius.circular(25),
),
),
child: ListView(
children: [
CheckboxListTile(
title: Text('Clean you room', style: taskText.smallStyle),
subtitle:
const Text('remove the trach clean your cloths'),
activeColor: AppColor.accentColor,
checkColor: AppColor.mainColor,
value: _valueCheck,
selected: _valueCheck,
onChanged: ((value) {
setState(() {
_valueCheck = value!;
});
}),
),
],
),
),
),
],
),
);
}
}
CodePudding user response:
Move the bool outside the build method
class _mainTaskScreenState extends State<mainTaskScreen> {
bool _valueCheck = false; //<-- here
@override
Widget build(BuildContext context) {
return Scaffold(
);
}
}
CodePudding user response:
It looks like your _valueCheck variable is defined in the build method of the state. Try defining it as a class member of instead of _mainTaskScreenState a local variable instead.
As it is, the setState is likely kicking off another build, but the _valueCheck value is redefined as false when that build happens.