<div *ngIf = 'recordData.queryName==="style-size-query"'>
<table class ="table">
<thead>
<tr> product </tr>
<tr> size </tr>
<tr> sortOrder </tr>
</thead>
<tbody>
<tr>
<td> {{recordData.data.product}} </td>
<td> {{recordData.data.size}} </td>
<td> {{recordData.data.sortOrder}} </td>
</tr>
</tbody>
</table>
</div>
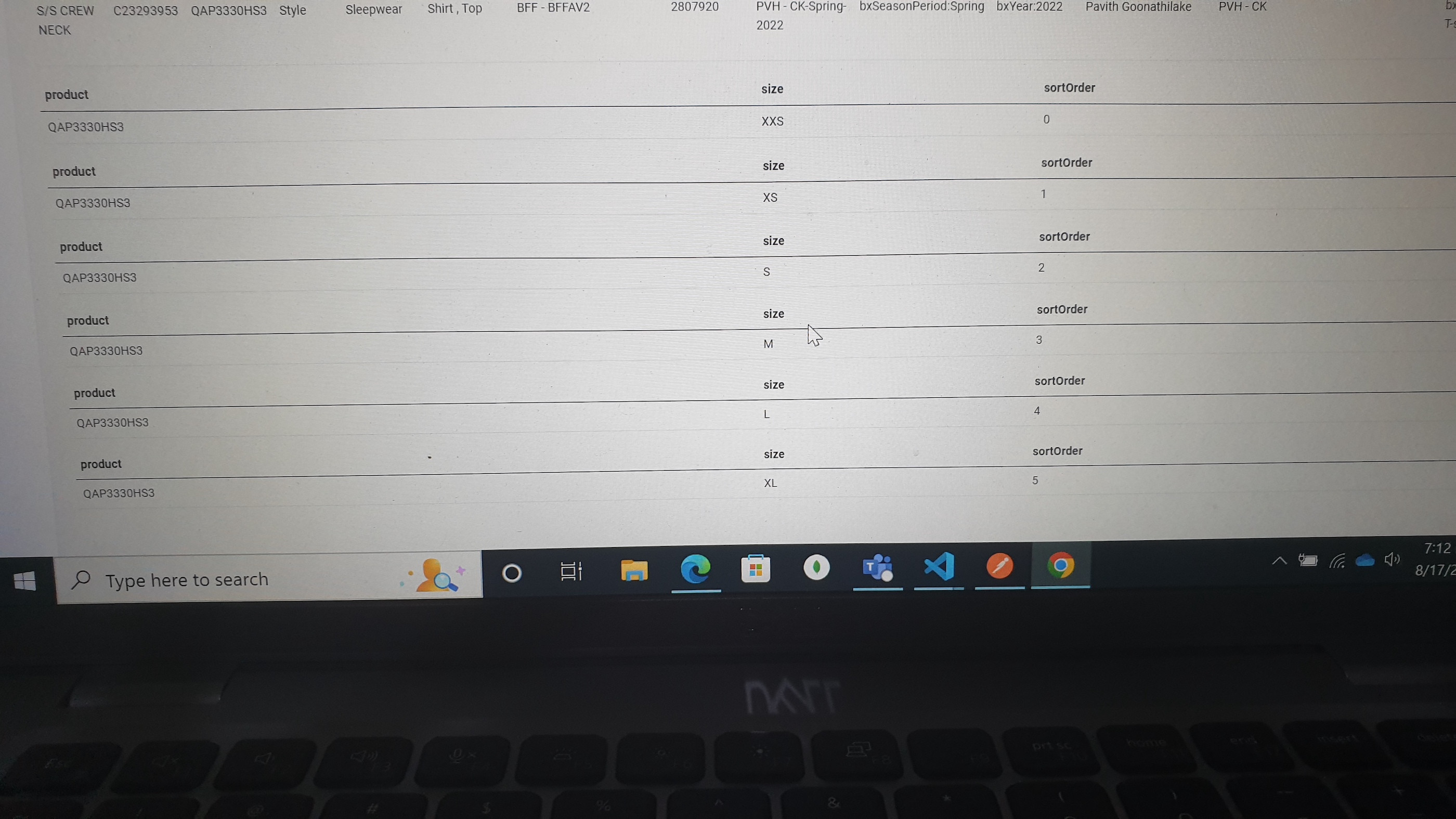
// this is Angular code and this is the output this code is working but table header data is repeating after the each iteration. how to prevent it
CodePudding user response:
this code is working but table header data is repeating after the each iteration. how to prevent it
CodePudding user response:
Please try like this
<table class ="table">
<thead>
<tr> product </tr>
<tr> size </tr>
<tr> sortOrder </tr>
</thead>
<div *ngIf = 'recordData.queryName==="style-size-query"'>
<tbody>
<tr>
<td> {{recordData.data.product}} </td>
<td> {{recordData.data.size}} </td>
<td> {{recordData.data.sortOrder}} </td>
</tr>
</tbody>
</div>
</table>