I'm new to web development and am working on my first website. I'm having issues implementing an accordion style card in my webpage. It currently allows me to click on the different title but, the collapsed ones won't expand to show me the descriptions inside. Any idea where I'm going wrong and how I can fix it.
<div >
<div >
<h2>Corporate Leadership</h2>
<div >
<div >
<div role="tab" id="peterhead">
<h3 >
<a data-toggle="collapse" data-target="#peter">
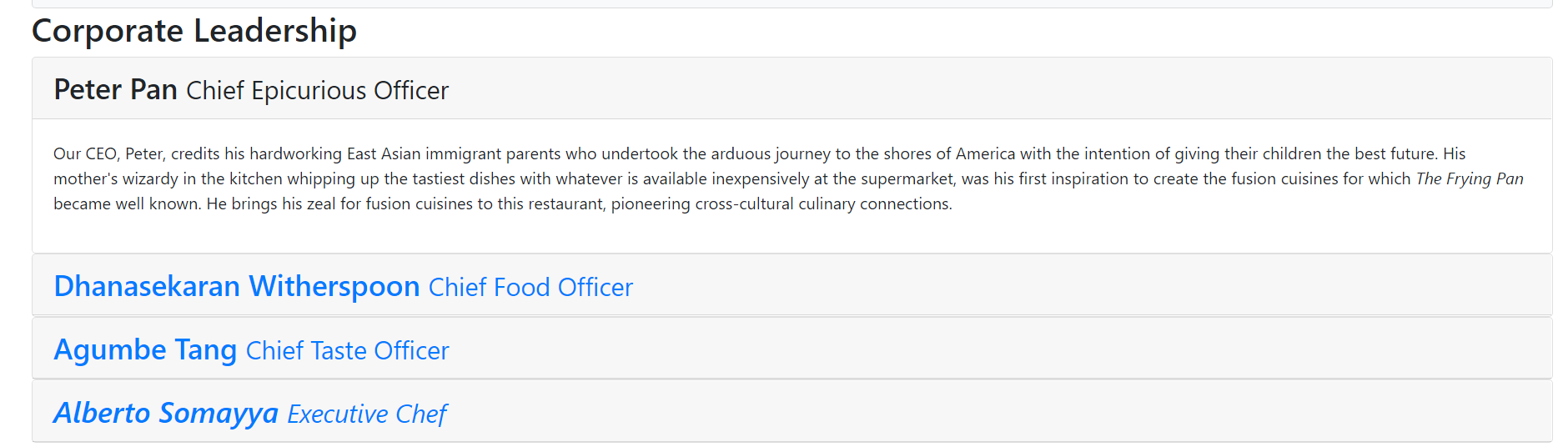
Peter Pan <small>Chief Epicurious Officer</small>
</a>
</h3>
</div>
<div id="peter" data-parent="#accordion">
<div >
<p >Our CEO, Peter, credits his hardworking East Asian immigrant parents who undertook the arduous journey
to the shores of America with the intention of giving their children the best future. His mother's
wizardy in the kitchen whipping up the tastiest dishes with whatever is available inexpensively at
the supermarket, was his first inspiration to create the fusion cuisines for which
<em>The Frying Pan</em> became well known. He brings his zeal for fusion cuisines to this restaurant,
pioneering cross-cultural culinary connections.</p>
</div>
</div>
</div>
<div >
<div role="tab" id="dannyhead">
<h3 >
<a data-toggle="collapse" data-target="#danny">
Dhanasekaran Witherspoon <small>Chief Food Officer</small>
</a>
</h3>
</div>
<div id="danny" data-parent="#accordion">
<div >
<p >Our CFO, Danny, as he is affectionately referred to by his colleagues, comes from a long established
family tradition in farming and produce. His experiences growing up on a farm in the Australian outback
gave him great appreciation for varieties of food sources. As he puts it in his own words,
<em>Everything that runs, wins, and everything that stays, pays!</em></p>
</div>
</div>
</div>
<div >
<div role="tab" id="agumbehead">
<h3 >
<a data-toggle="collapse" data-target="#agumbe">
Agumbe Tang <small>Chief Taste Officer</small>
</a>
</h3>
</div>
<div id="agumbe" data-parent="#accordion">
<div >
<p >Blessed with the most discerning gustatory sense, Agumbe, our CTO, personally ensures that every dish
that we serve meets his exacting tastes. Our chefs dread the tongue lashing that ensues if their
dish does not meet his exacting standards. He lives by his motto,
<em>You click only if you survive my lick.</p>
</div>
</div>
</div>
<div >
<div role="tab" id="albertohead">
<h3 >
<a data-toggle="collapse" data-target="#alberto">
Alberto Somayya <small>Executive Chef</small>
</a>
</h3>
</div>
<div id="alberto" data-parent="#accordion">
<div >
<p >Award winning three-star Michelin chef with wide International experience having worked closely with
whos-who in the culinary world, he specializes in creating mouthwatering Indo-Italian fusion experiences.
He says,
<em>Put together the cuisines from the two craziest cultures, and you get a winning hit! Amma Mia!</em></em></p>
</div>
</div>
</div>
</div>
</div>
</div>
CodePudding user response:
Your classes were all mixed up and didn't match between the headers and the bodies they were supposed to be opening.
Take a look at this:
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.0.2/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.2.0/js/bootstrap.min.js"></script>
<h2>Corporate Leadership</h2>
<div id="accordion">
<div >
<div >
<a data-bs-toggle="collapse" href="#peter">
<h3>Peter Pan <small>Chief Epicurious Officer</small></h3>
</a>
</div>
<div id="peter" data-bs-parent="#accordion">
<div >
Our CEO, Peter, credits his hardworking East Asian immigrant parents who undertook the arduous journey to the shores of America with the intention of giving their children the best future. His mother's wizardy in the kitchen whipping up the tastiest dishes with whatever is available inexpensively at the supermarket, was his first inspiration to create the fusion cuisines for which The Frying Pan became well known. He brings his zeal for fusion cuisines to this restaurant, pioneering cross-cultural culinary connections.
</div>
</div>
</div>
<div >
<div >
<a data-bs-toggle="collapse" href="#danny">
<h3>Dhanasekaran Witherspoon <small>Chief Food Officer</small></h3>
</a>
</div>
<div id="danny" data-bs-parent="#accordion">
<div >
<p >Our CFO, Danny, as he is affectionately referred to by his colleagues, comes from a long established family tradition in farming and produce. His experiences growing up on a farm in the Australian outback gave him great appreciation for varieties of food sources. As he puts it in his own words, <em>Everything that runs, wins, and everything that stays, pays!</em>
</p>
</div>
</div>
</div>
<div >
<div >
<a data-bs-toggle="collapse" href="#agumbe">
<h3>Agumbe Tang <small>Chief Taste Officer</small></h3>
</a>
</div>
<div id="agumbe" data-bs-parent="#accordion">
<div >
<p >Blessed with the most discerning gustatory sense, Agumbe, our CTO, personally ensures that every dish that we serve meets his exacting tastes. Our chefs dread the tongue lashing that ensues if their dish does not meet his exacting standards. He lives by his motto, <em>You click only if you survive my lick.
</p>
</div>
</div>
</div>
<div >
<div >
<a data-bs-toggle="collapse" href="#alberto">
<h3>Alberto Somayya <small>Executive Chef</small></h3>
</a>
</div>
<div id="alberto" data-bs-parent="#accordion">
<div >
<p >Award winning three-star Michelin chef with wide International experience having worked closely with whos-who in the culinary world, he specializes in creating mouthwatering Indo-Italian fusion experiences. He says, <em>Put together the cuisines from the two craziest cultures, and you get a winning hit! Amma Mia!</em>
</p>
</div>
</div>
</div>
</div>CodePudding user response:
Did you load js file from bootstrap ? It's possible that you are loading only the css from bootstrap and not the js. How do you import bootstrap in your project ?