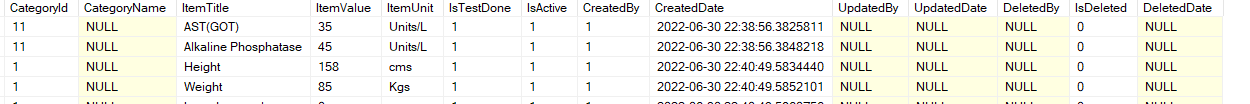
My issue is that table data is not printing and I think my problem is at my dataSource and i have no idea in what way i have to fix it.Ill share my model and related code for the issue. Here is my model
export class HubxModel{
id: number;
categoryId: number;
itemTitle: string;
itemUnit: string;
isActive: boolean=true;
itemValue: string;
patientId: number;
isDeleted: boolean;
}
and below code is how i define my dataSource
export class UserPatientsReportFormComponent implements OnInit {
displayedColumns: string[] = ['itemTitle', 'itemValue', 'itemUnit'];
hubxReportList : Array<HubxDataModel> = [];
and below code is my html section
<div >
<section tabindex="0">
<table mat-table [dataSource]="hubxReportList " >
<ng-container matColumnDef="itemTitle">
<th mat-header-cell *matHeaderCellDef> Test Name </th>
<td mat-cell *matCellDef="let element"> {{element.itemTitle}} </td>
</ng-container>
<!-- value Column -->
<ng-container matColumnDef="itemValue">
<th mat-header-cell *matHeaderCellDef> Result </th>
<td mat-cell *matCellDef="let element"> {{element.itemValue}} </td>
</ng-container>
<!-- Unit Column -->
<ng-container matColumnDef="itemUnit">
<th mat-header-cell *matHeaderCellDef> Unit </th>
<td mat-cell *matCellDef="let element"> {{element.itemUnit}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns; sticky: true"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr>
</table>
</section>
</div>
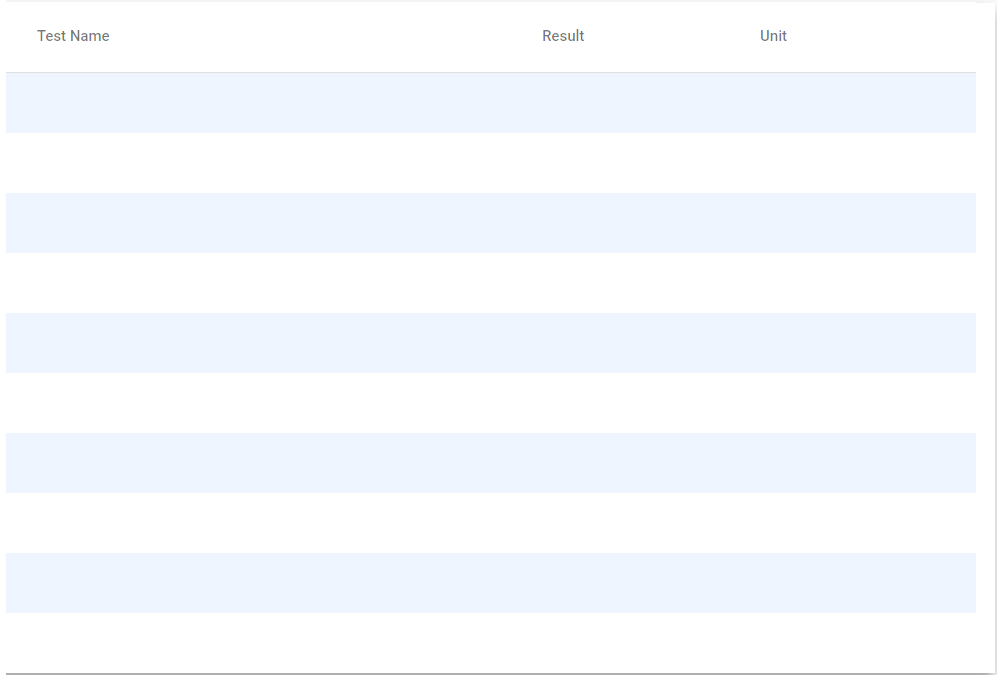
result comes out like this table data not printing

and this is how i get my data from api
getHubxReport() {
//debugger
this.usersService.getHubxReport(this.clientId).subscribe((response: ResponseModel) => {
if (response != null && response.data != null && response.data.length > 0) {
this.hubxReportList = response.data;
}
}
);
}
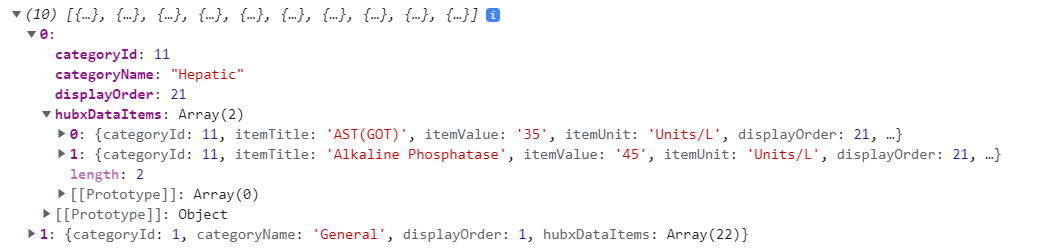
after console.log(this.hubxReportList)

CodePudding user response:
Actually, You are using the wrong fields to display in your Template. following your screenshot from Console, you don't have itemTitle, itemValue, and itemUnit properties in hubxReportList list, you have them inside hubxDataItems property of each item, so if you are expecting to show the hubxDataItems items in your table you need to modify your component code like as following.
getHubxReport() {
//debugger
this.usersService.getHubxReport(this.clientId).subscribe((response: ResponseModel) => {
if (response?.data?.length > 0) {
this.hubxReportList = response.data.reduce((a, i) => {
a.push(...(i?.hubxDataItems || []));
return a;
}, [] as any)
}
}
);
}
CodePudding user response:
According to your code, in the getHubxReport function you are assigning the result to hubxReportList but you are never assigning this to the dataSource variable.
I think you would need to apply
this.dataSource.data = response.data;
alternatively, you can change the table definition in the html file to read:
<table mat-table [dataSource]="hubxReportList.hubxDataItems" ...
for it to render properly.