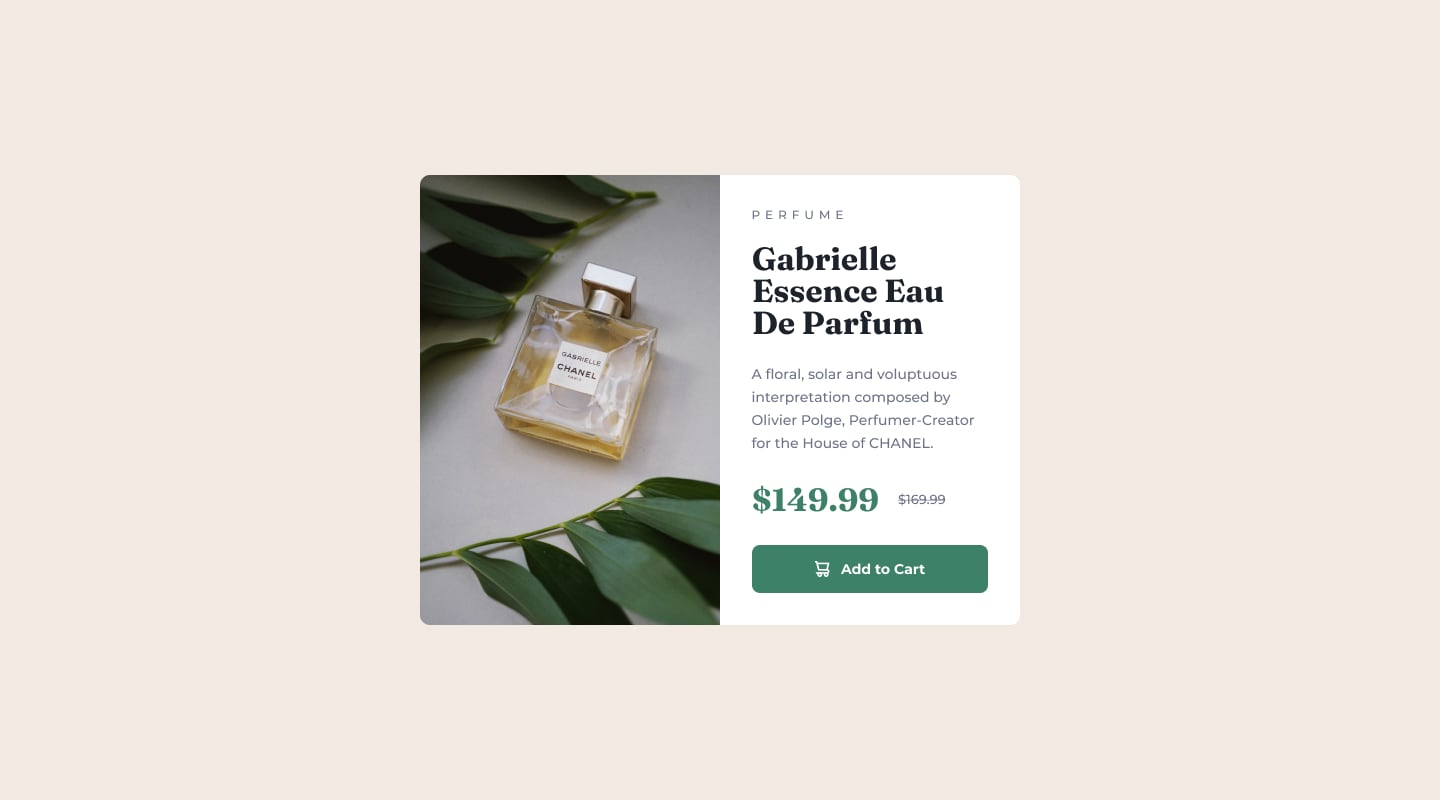
i am trying to some challenges in frontendmentor.io.trying to replicate a product card.I have almost done.But i am stuck with border radius to the .right element, i applied border top right and bottom right radius as 10 px to .right element.but it is not reflecting in the browser.and another problem is the width of the card.there is slight diffrents between the width of the actual project and mine.actual project width is lesser than mine.i have attached both images here.kindly fix these two problem
[![
@import url('https://fonts.googleapis.com/css2?family=Fraunces:opsz,[email protected],700&family=Montserrat:wght@500;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background-color: hsl(30, 38%, 92%);
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
width: 100%;
}
main{width: 100%;}
.card {
min-width: 600px;
width: 30%;
background-color: #fff;
display: flex;
margin: 0 auto;
}
.right{
display: flex;
flex-direction: column;
width: 50%;
row-gap: 24px;
border-bottom-right-radius: 10px;
border-top-right-radius: 10px;
padding: 10px 30px;
}
.right .itemcategory{
color: hsl(228, 12%, 48%);
letter-spacing: 4px;
font-weight: 500;
font-size: 14px;
text-transform: uppercase;
}
.left{
width: 50%;
background-image: url("/images/image-product-desktop.jpg");
background-position: center;
background-size: cover;
border-bottom-left-radius: 10px;
border-top-left-radius: 10px;
}
.des{
color: hsl(228, 12%, 48%);
font-size: 14px;
font-weight: 500;
line-height: 1.5rem;
}
h1{
font-size: 30px;
font-weight: 700;
line-height: 30px;
}
.offerprice {
color: hsl(158, 36%, 37%);
font-size: 28px;
}
.beforeprice{
font-size: 14px;
}
button{
background-color: hsl(158, 36%, 37%);
width: 100%;
padding: 14px;
display: flex;
justify-content: center;
margin: 0 auto;
color: #fff;
align-items: center;
font-weight: 700;
border-radius: 7px;
border: none;
}
button img{
margin-right: 7px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- displays site properly based on user's device -->
<link rel="icon" type="image/png" sizes="32x32" href="./images/favicon-32x32.png">
<link rel="stylesheet" href="style.css">
<title>Frontend Mentor | Product preview card component</title>
</head>
<body>
<main>
<div >
<div >
<img src="" alt="">
</div>
<div >
<p >Perfume</p>
<h1>Gabrielle<br> Essence Eau <br>De Parfum</h1>
<p > A floral, solar and voluptuous interpretation composed by Olivier Polge, Perfumer-Creator for the House of CHANEL.</p>
<div >
<p >$149.99</p>
<p >$169.99</p>
</div>
<button>
<img src="images/icon-cart.svg" alt="" >
Add to Cart
</button>
</div>
</main>
</body>
</html>CodePudding user response:
The first problem can easily be fixed by adding a "border-radius" to the .card class. And the second problem can be fixed by changing the height of the .card class and adding "padding-top" to the .right class.
@import url('https://fonts.googleapis.com/css2?family=Fraunces:opsz,[email protected],700&family=Montserrat:wght@500;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background-color: hsl(30, 38%, 92%);
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
width: 100%;
}
main{width: 100%;}
.card {
min-width: 600px;
width: 30%;
background-color: #fff;
display: flex;
margin: 0 auto;
border-radius: 10px;
}
.right{
display: flex;
flex-direction: column;
width: 50%;
row-gap: 24px;
border-bottom-right-radius: 10px;
border-top-right-radius: 10px;
padding: 20px 30px;
}
.right .itemcategory{
color: hsl(228, 12%, 48%);
letter-spacing: 4px;
font-weight: 500;
font-size: 14px;
text-transform: uppercase;
}
.left{
width: 50%;
background-image: url("/images/image-product-desktop.jpg");
background-position: center;
background-size: cover;
border-bottom-left-radius: 10px;
border-top-left-radius: 10px;
}
.des{
color: hsl(228, 12%, 48%);
font-size: 14px;
font-weight: 500;
line-height: 1.5rem;
}
h1{
font-size: 30px;
font-weight: 700;
line-height: 30px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- displays site properly based on user's device -->
<link rel="icon" type="image/png" sizes="32x32" href="./images/favicon-32x32.png">
<link rel="stylesheet" href="style.css">
<title>Frontend Mentor | Product preview card component</title>
</head>
<body>
<main>
<div >
<div >
<img src="" alt="">
</div>
<div >
<p >Perfume</p>
<h1>Gabrielle<br> Essence Eau <br>De Parfum</h1>
<p > A floral, solar and voluptuous interpretation composed by Olivier Polge, Perfumer-Creator for the House of CHANEL.</p>
<div >
<p >$149.99</p>
<p >$169.99</p>
</div>
<button>
<img src="images/icon-cart.svg" alt="" >
Add to Cart
</button>
</div>
</main>
</body>
</html>
CodePudding user response:
You're missing a closing div tag for the .right element that should come after the button element.
Then just add border-radius: 10px on the .card element, which means you can remove the border-radius styles on .left and .right elements.
If border-radius is still not applied, add overflow: hidden to the .card element.