First of all, sorry for my bad English, hopefully, I've written this well. I have tried many solutions on this web but I can't fix my problem.
I'm a beginner in HTML & CSS so maybe that is the reason. I'm new at this and trying to improve. I would be really grateful for your help.
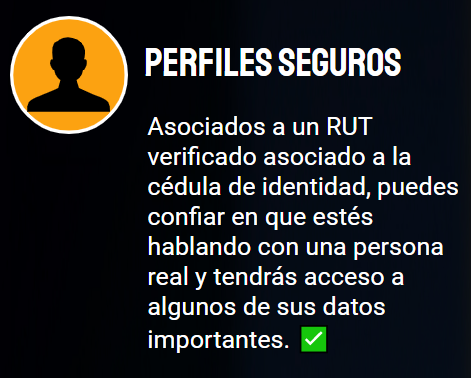
What I want to do is to obtain a design like this: My first attempt worked but I can't replicate this look in other images:

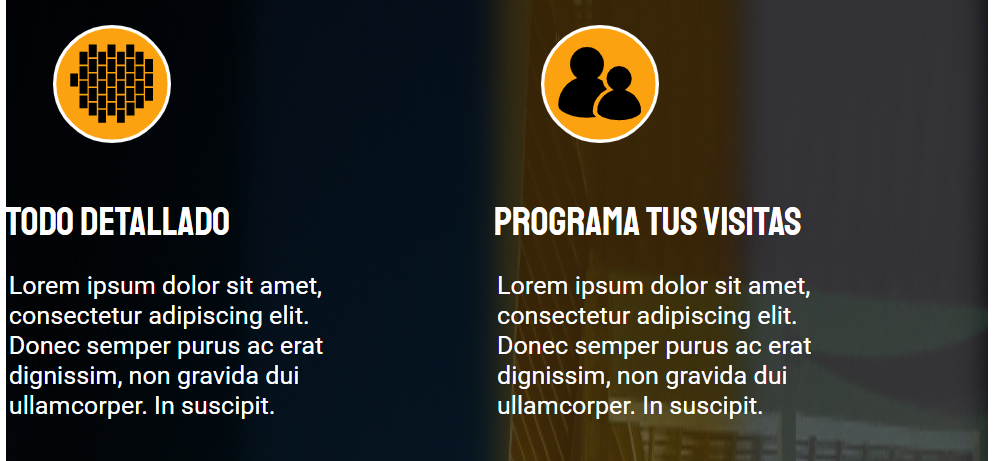
I've tried to copy the CSS properties This is just how it's default generated (I don't know how to obtain the same design from above):

Here's the HTML/CSS of the working part on codeshare, and here's the non-working code on codeshare.
In case the link doesn't work, here's alternative code that doesn't work:
<style>
.info2 {
display: inline-block;
font-family: 'Staatliches', cursive;
font-size: 25px;
}
div.info2 {
display: inline-block;
width: 170px;
height: 50px;
}
.resp2 {
display: inline-block;
font-family: roboto;
padding: 2px;
width: 200px;
}
.info3 {
display: inline-block;
font-family: 'Staatliches', cursive;
font-size: 25px;
}
div.info3 {
display: inline-block;
width: 210px;
height: 50px;
}
div.info3resp3 {
display: inline-block;
}
.resp3 {
display: inline-block;
font-family: roboto;
padding: 2px;
width: 200px;
}
</style><div >
<div >
<p>Vende/Compra tu casa</p>
</div>
<div > <img src="/icons/icon2svg.svg" alt=""> </div>
<div >
<p>Lorem ipsum dolor sit amet,
consectetur adipiscing elit.
Donec semper purus ac erat
dignissim, non gravida
dui ullamcorper. In suscipit. 🏡 </p>
</div>
</div>
<div >
<div > <img src="/icons/icon3svg.svg" alt=""> </div>
<div >
<p>Todo detallado</p>
</div>
<div >
<p>Lorem ipsum dolor sit amet,
consectetur adipiscing elit.
Donec semper purus ac erat
dignissim, non gravida </p>code that works:
<style>
.info1 {
display: inline-block;
font-family: 'Staatliches', cursive;
font-size: 25px;
}
div.info1 {
display: inline-block;
width: 170px;
height: 50px;
}
.resp1 {
display: inline-block;
font-family: roboto;
padding: 2px;
width: 200px;
}
div.resp1 {
display: inline-block;
width: 200px;
}
</style><div >
<img src="/icons/icon1svg.svg" alt="">
<div >
<p>Perfiles Seguros</p>
</div>
<div >
<p>Asociados a un RUT verificado
asociado a la cédula de identidad,
puedes confiar en que estés
hablando con una persona real y
tendrás acceso a algunos de sus datos
importantes. ✅</p>
</div>CodePudding user response:
Have you tried floating the image to either side of the text? See here: Float
CodePudding user response:
i think u should learn layouting using flex and grid.
.card {
background-color: black;
width: 240px;
height: 270px;
display: flex;
}
.icon1{
width: 75px;
height: 75px;
}
.wrapper {
}
p{
color: white;
}
.wrapper p:nth-child(1){
margin: 20px 0 ;
}
*{
box-sizing: border-box;
padding : 0 ;
margin: 0;
}<div >
<img src="https://via.placeholder.com/150.svg" alt="">
<div >
<p>Perfiles Seguros</p>
<p>Asociados a un RUT verificado
asociado a la cédula de identidad,
puedes confiar en que estés
hablando con una persona real y
tendrás acceso a algunos de sus datos
importantes. ✅</p>
</div>
</div>