I was working with Mat-Stepper on a project. This is the stackblitz 

Thanks in advance,for the help.
CodePudding user response:
Add this to your styles and change background to any you like
.mat-stepper-horizontal-line{border-color: transparent; position: relative;}
.mat-stepper-horizontal-line:after{content: ""; position: absolute; left: 50%; top: 50%; width: 20px; height: 20px; background: red; margin: -10px 0 0 -10px;}
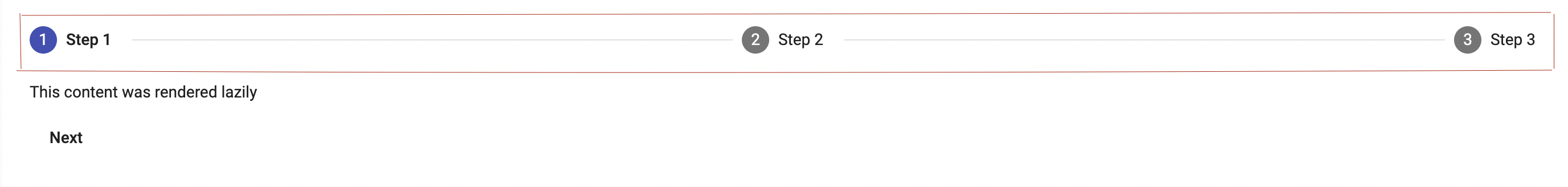
Boxshadow
.mat-horizontal-stepper-header-container{box-shadow: inset 0 0 0 1px red;}
