As an example I have models like this:
from django.db import models
class Pos(models.Model):
POS_TAGS = [
('NOUN', 'NOUN'),
('ADJ', 'ADJ'),
('NUM', 'NUM'),
('PRON', 'PRON'),
('ADV', 'ADV'),
('VERB', 'VERB'),
('CNJ', 'CNJ'),
('ADP', 'ADP'),
('PRT', 'PRT'),
('INTJ', 'INTJ'),
('MOD', 'MOD'),
('IMIT', 'IMIT'),
('AUX', 'AUX'),
('PPN', 'PPN'),
('PUNC', 'PUNC'),
('SYM', 'SYM')
]
token = models.CharField(max_length=150)
pos = models.CharField(max_length=150, choices=POS_TAGS, null=True, default='NOUN')
t
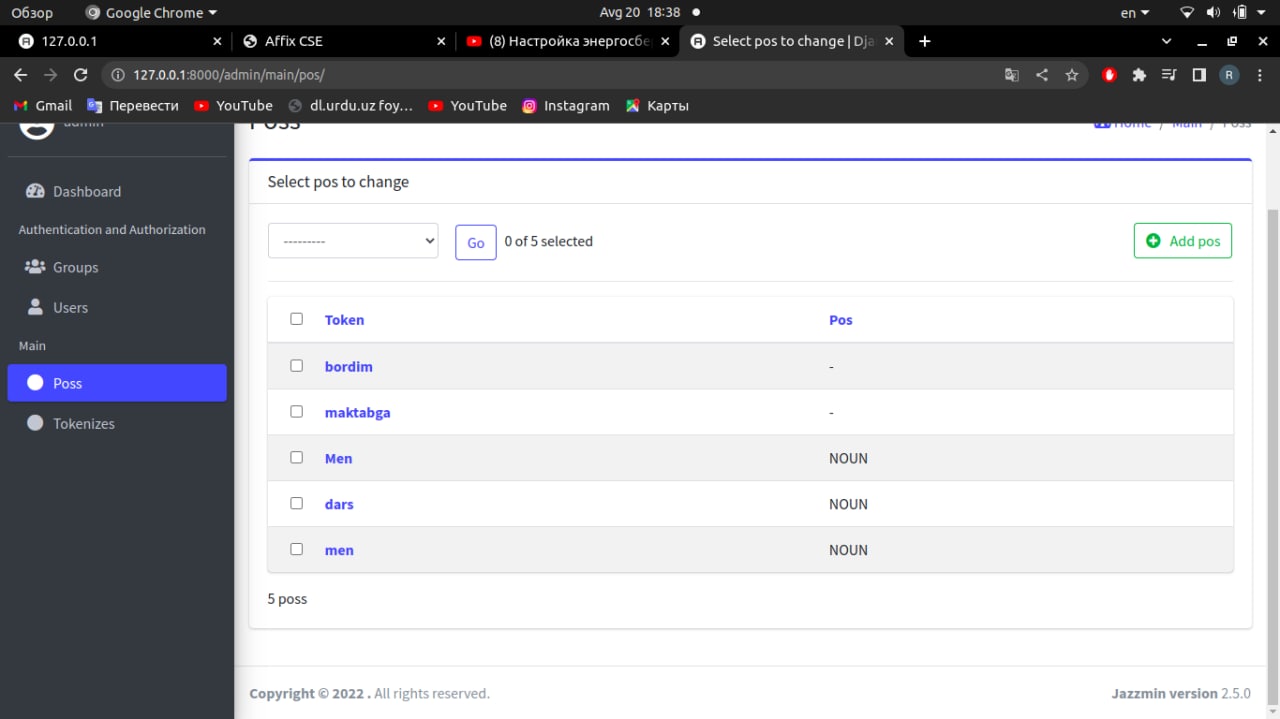
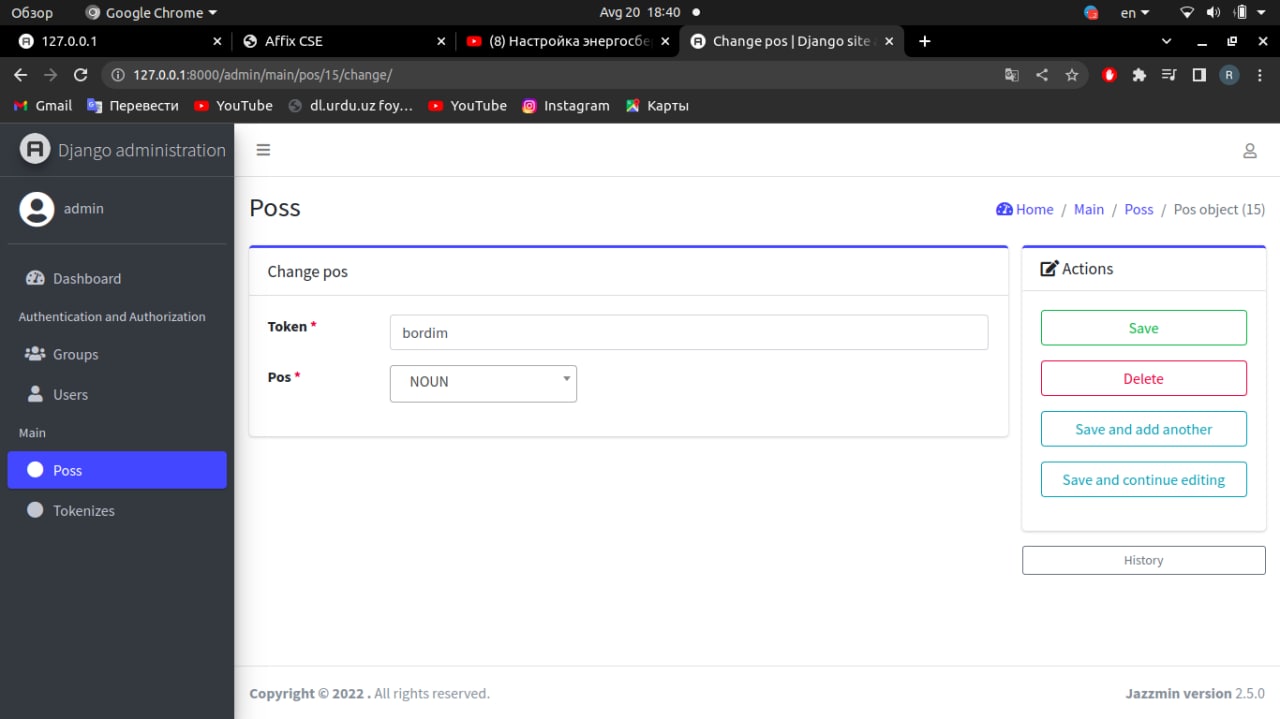
Then I want to change data without entering in redactor:

like this:
 Just change the value in the main page and press ok to save.
Just change the value in the main page and press ok to save.
views.py:
from django.shortcuts import render
from .models import Pos
def index(request):
pos = Pos.objects.all()
return render(request, 'main/index.html', {'pos': pos})
template of redactor that should create: First - it is a word (the token in PosModel) Second - some values in dropdown to select and submit to database (the pos in PosModel)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Main</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div>
{% for el in pos %}
<ul >
<li >
<div >
<div >{{ el.token }}</div>
</div>
<div >
<button type="button" >Action</button>
<button type="button"
data-bs-toggle="dropdown" aria-expanded="false">
<span >Toggle Dropdown</span>
</button>
<ul >
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li>
<hr >
</li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<button type="button" >Submit</button>
</li>
</ul>
{% endfor %}
</div>
</body>
</html>
CodePudding user response:
You have to have form inside html, otherwise you cannot perform POST action.
Add this to template:
{% for el in pos %}
<form method="POST" id="pos_form_{{ el.id }}">
{% csrf_token %}
<input type="hidden" name="pos_id" value="{{ el.id }}">
...
<button type="submit" >Submit</button>
</form>
...
{% endfor %}
And every value, that you want to be POSTable, you have to put inside <input ...> or <select ...>, like:
<select name="pos" form="pos_form_{{ el.id }}">
{% for tag in pos_tags %}
<option value="{{ tag.0 }}">{{ tag.1 }}</option>
{% endfor %}
</select>
For the above example I assume that you will add pos_tags like that to the view's context:
{..., 'pos_tags': Pos.POS_TAGS}
And whole view:
def index(request):
if request.method == 'POST':
pos = Pos.objects.get(id=int(request.POST['pos_id']))
pos.pos = request.POST['pos']
pos.save()
pos = Pos.objects.all()
return render(request, 'main/index.html', {'pos': pos, 'pos_tags': Pos.POS_TAGS})
Read more info about HTML Forms and Django Forms.