I've wrapped a Dialog in Compose, Android. However, things don't seem to show up. Not sure what I need to do here, to fix this properly for it to work naturally speaking. Because, I plan on using inputs and other stuff e.g., buttons etc.
@SuppressLint("UnusedMaterial3ScaffoldPaddingParameter")
@OptIn(ExperimentalComposeUiApi::class, ExperimentalMaterial3Api::class)
@Composable
fun MyDialog(
openDialog: Boolean,
closeDialog: () -> Unit,
) {
if (openDialog) {
Dialog(
properties = DialogProperties(usePlatformDefaultWidth = false),
onDismissRequest = closeDialog,
content = {
Scaffold(
modifier = Modifier.fillMaxSize(),
topBar = {
SmallTopAppBar(
modifier = Modifier.padding(0.dp, 0.dp, 16.dp, 10.dp),
title = {
Text(
text = "Add new item",
style = MaterialTheme.typography.titleMedium,
)
},
colors = TopAppBarDefaults.smallTopAppBarColors(
containerColor = MaterialTheme.colorScheme.background
),
navigationIcon = {
IconButton(onClick = {
closeDialog()
}) {
Icon(
imageVector = Icons.Filled.Close,
contentDescription = null
)
}
},
actions = {
Text(
"Save",
fontWeight = FontWeight.SemiBold
)
},
)
},
){
Text("Hello world!") // <-- Does not show up
}
}
)
}
}
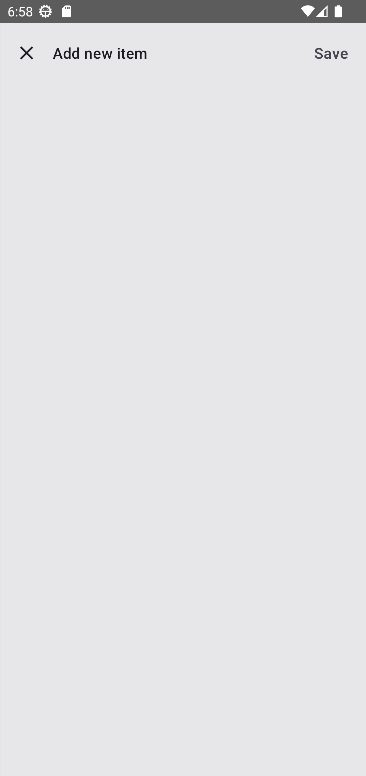
Produces:
CodePudding user response:
The reason is that you are ignoring the innerPadding values which comes fro Scaffold . You should be using it as the padding for your outer composable as Modifier.padding(it).
Text("Hello world!", modifier = Modifier.padding(it))
Above code should work . for further use Wrap the content in a container in this case Column .
val scrollState = rememberScrollState()
Column(
modifier = Modifier
.padding(it)
.verticalScroll(state = scrollState)
.fillMaxSize()
) {
Text("Hello world!")
}
to Show a dialog you do not have to pass the immutable state to Dialog composable i.e openDialog: Boolean . Here is better example how you should handle Dialog state ..