I want to add an embedded video to my NextJS app. I am using ReactPlayer but it seems that Facebook does not support the width="100%", because with youtube it works well but when I use a Facebook video, it's always snaps back on 500px. Anyone knows what is up.
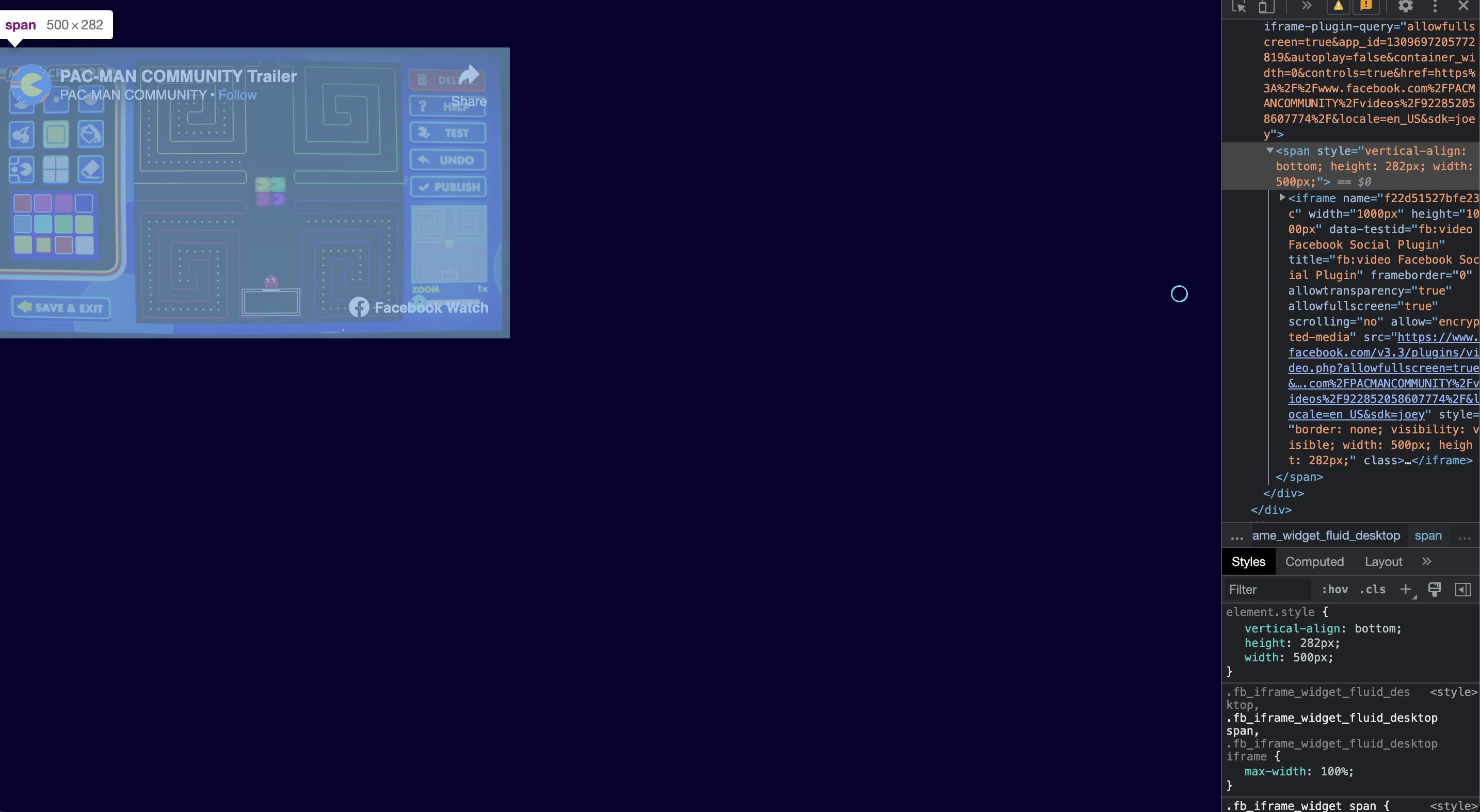
Even if I go into de DOM and change the width 500px to width: 100% in the inspector it snaps back to 500px.

<ReactPlayer
ref={videoRef}
controls={true}
width="100%"
height="100%"
url="https://www.facebook.com/PACMANCOMMUNITY/videos/922852058607774/"
playing={playing}
muted={muted}
onDuration={durationHandler}
onProgress={progressHandler}
config={{
youtube: {
playerVars: { showinfo: 1 },
},
}}
/>
CodePudding user response:
So the problem was that I conditionally rendered the reactplayer, if I didn't conditionally render it took its full width.
