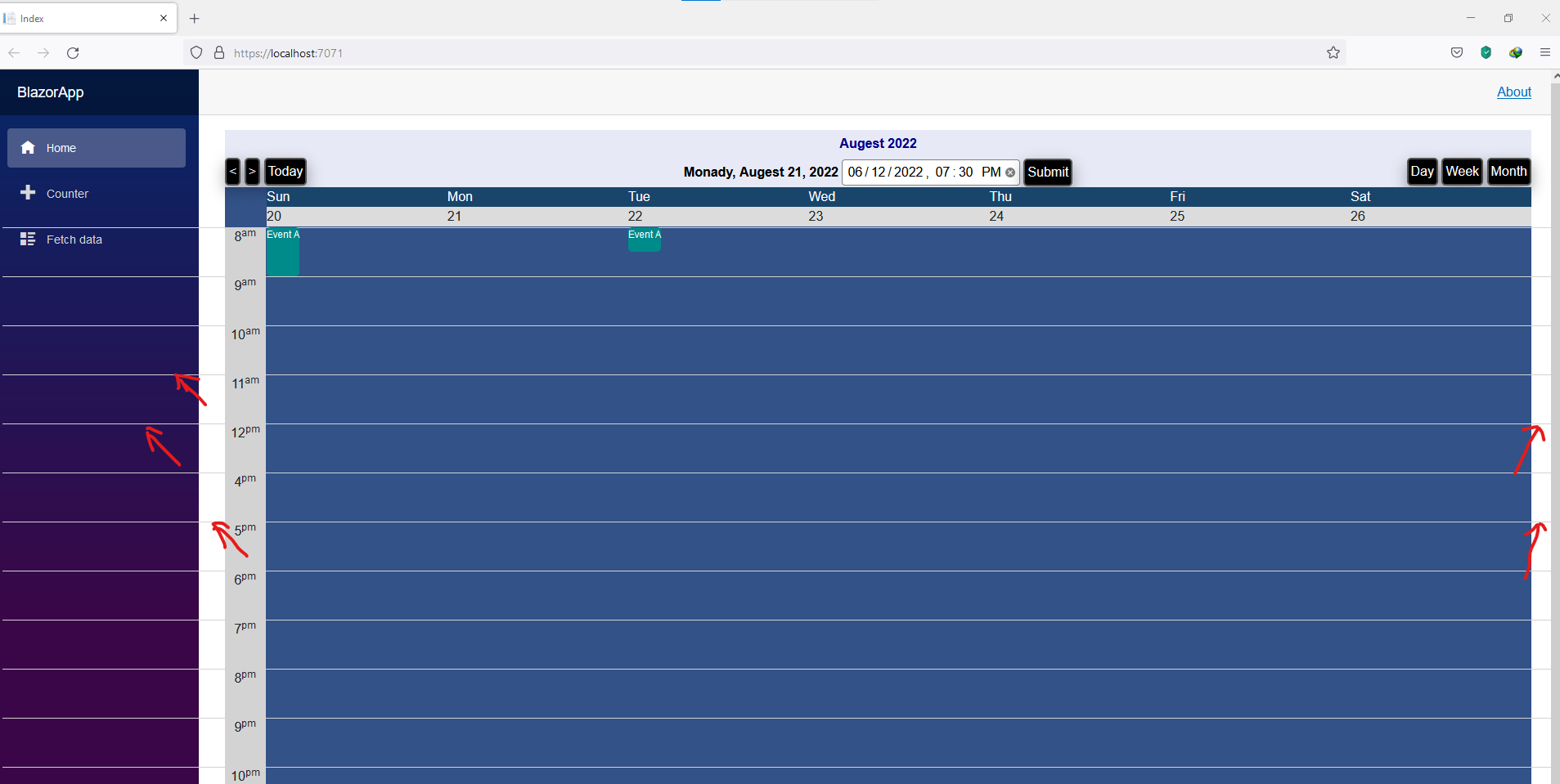
I created blazor calendar component which consists of two parts Header and weekview components. The component flex lines go beyond the component itself and I could not figure out Why? I have attached a screenshot of the issue.
Header (Calendar Component) code
<div >
<div >Augest 2022</div>
<div >
<button ><</button>
<button >></button>
<button >Today</button>
</div>
<div >
<label >Monady, Augest 21, 2022</label>
<input type="datetime-local" id="schedule-time"
name="schedule-time" value="2022-06-12T19:30"
min="2022-06-07T00:00" max="2022-06-14T00:00">
<input type="button" id="btnsubmit" value="Submit">
</div>
<div >
<button @onclick="@(() => DayView_Click())" @onclick:stopPropagation="true">Day</button>
<button @onclick="@(() => WeekView_Click())" @onclick:stopPropagation="true">Week</button>
<button @onclick="@(() => MonthView_Click())" @onclick:stopPropagation="true">Month</button>
</div>
</div>
@switch (CurrentView)
{
case CalendarViewOption.MonthView:
<MonthViewComponent></MonthViewComponent>
break;
case CalendarViewOption.DayView:
<DayViewComponent></DayViewComponent>
break;
case CalendarViewOption.WeekView:
<WeekViewComponent></WeekViewComponent>
break;
}
CSS
body {
margin: 0;
padding: 0;
}
.maincontainer {
background: #E7EAF6;
display: grid;
grid-template-columns: minmax(100px, 1fr) auto minmax(100px, 1fr);
grid-template-rows: auto
}
.viewtitle {
grid-column: 1/4;
grid-row: 1;
justify-self: center;
padding: 5px 5px 5px 5px;
color: darkblue;
font-weight: bold;
font-size: 16px;
}
.lbuttons {
grid-column: 1/2;
grid-row: 2;
justify-self: start;
}
.mbuttons {
grid-column: 2/3;
grid-row: 2;
justify-self: center;
}
.rbuttons {
grid-column: 3/4;
grid-row: 2;
justify-self: end;
}
.button {
background-color: black;
color: white;
border: 2px solid #555555;
padding: 3px;
margin: 0;
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
border-radius: 5px;
cursor: pointer;
}
.button:hover {
background-color: white;
color: black;
}
.datelabel {
color: black;
font-weight: bold;
}
.dateinput {
padding: 3px 3px;
margin: 2px 0;
border: 1px solid rgb(130, 128, 128);
border-radius: 4px;
box-sizing: border-box;
cursor: pointer;
}
WeekView
<div >
<div >
<ul >
<li>Sun</li>
<li>Mon</li>
<li>Tue</li>
<li>Wed</li>
<li>Thu</li>
<li>Fri</li>
<li>Sat</li>
</ul>
<ul >
<li>20</li>
<li>21</li>
<li>22</li>
<li>23</li>
<li>24</li>
<li>25</li>
<li>26</li>
</ul>
</div>
<div >
<ul >
<li>8<sup>am</sup></li>
<li>9<sup>am</sup></li>
<li>10<sup>am</sup></li>
<li>11<sup>am</sup></li>
<li>12<sup>pm</sup></li>
<li>4<sup>pm</sup></li>
<li>5<sup>pm</sup></li>
<li>6<sup>pm</sup></li>
<li>7<sup>pm</sup></li>
<li>8<sup>pm</sup></li>
<li>9<sup>pm</sup></li>
<li>10<sup>pm</sup></li>
</ul>
</div>
<div >
<div >
<div ></div>
<span>Event A</span>
</div>
<div style="height: 60px; grid-row: 1; grid-column: 1;">
<div ></div>
<span>Event A</span>
</div>
</div>
CSS
body {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
ul {
padding: 0;
margin: 0;
}
.calendar-container {
display: grid;
grid-template-columns: 50px auto;
grid-template-rows: auto;
gap: 1px 1px;
grid-template-areas:
". header"
"timeslots-container main";
background: #325288;
}
.weekdays,
.daynumbers {
display: grid;
grid-template-columns: repeat(7, 1fr);
}
.daynumbers {
min-height: 1em;
}
.weekdays {
background: #19456B;
color: white
}
.header {
background-color: gainsboro;
grid-area: header;
}
.timeslots-container {
background-color: lightgray;
grid-area: timeslots-container;
align-items: center;
}
.timeslots {
display: flex;
flex-direction: column;
align-items: center;
}
.timeslots li {
min-height: 60px;
}
.timeslots li::after {
content: "";
position: absolute;
left: 10px;
width: 100%;
height: 1px;
background: lightgray;
z-index: 1;
}
.event-container {
display: grid;
grid-template-columns: repeat(7, auto);
grid-template-rows: repeat(48, auto);
grid-area: main;
position: relative;
}
.slot {
position: absolute;
background: darkcyan;
border-radius: 5px;
z-index: 5;
color: white;
font-size: 12px;
}
.slot-1 {
height: 30px;
grid-row: 106;
grid-column: 3;
}
Screenshot

CodePudding user response:
Your issue is with:
.timeslots li::after {
content: "";
position: absolute;
left: 10px;
width: 100%;
height: 1px;
background: lightgray;
z-index: 1;
}
setting it to left: 10px is a mistake and why its causing your code to look like this, because technically it is taking left: 10px on the entire page. You need to set it so that it does not overlap the li element by setting it to relative so it stays inside.
So I have done a few changes to your css. First I added this css:
.calendar-container {
overflow: hidden;
}
Then I set the li elements to relative:
.timeslots li {
position: relative;
}
then I adjusted your li::after css:
.timeslots li::after {
left: 0px;
width: 3000px;
}
this should solve your problem since the ::after now stays inside the li and not the entire page, and the overflow: hidden hides any overflow that causes side-scroll.
