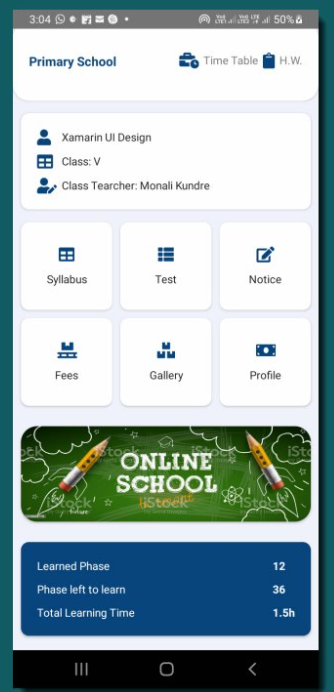
I am using xamarin form, having android and IOS Project Below is the image that I want to create same UI.
I tried a lot, But I am not able to get same design. I got this design in google image. I have added my code and the output result
Below is my code:
<Grid RowDefinitions="Auto,Auto,Auto,Auto,Auto" Padding="10" >
<Frame BackgroundColor="White" CornerRadius="20" Grid.Row="0">
<Grid ColumnDefinitions="Auto,Auto,Auto,Auto,Auto" VerticalOptions="CenterAndExpand">
<Label Grid.Column="0" Grid.Row="0" Text="Primary School" FontAttributes="Bold" FontSize="16" TextColor="#08457E" ></Label>
<Label Grid.Column="1" Grid.Row="0" TextColor="#08457E"
FontFamily="{StaticResource FontAwesome}" Text="{x:Static fontawesome:Solid.Business_Time}" FontSize="20" ></Label>
<Label Grid.Column="2" Grid.Row="0" Text="Time Table" TextColor="Gray" ></Label>
<Label Grid.Column="3" Grid.Row="0" TextColor="#08457E"
FontFamily="{StaticResource FontAwesome}" Text="{x:Static fontawesome:Solid.Clipboard}" FontSize="20" ></Label>
<Label Grid.Column="4" Grid.Row="0" Text="H.W." TextColor="Gray" ></Label>
</Grid>
</Frame>
<Frame CornerRadius="10" Grid.Row="1" BackgroundColor="White" >
<Grid RowDefinitions="Auto,Auto,Auto" ColumnDefinitions="Auto,Auto" >
<Label Grid.Row="0" Grid.Column="0" TextColor="#08457E" FontFamily="{StaticResource FontAwesome}" Text="{x:Static fontawesome:Solid.User}" FontSize="20" ></Label>
<Label Grid.Row="0" Grid.Column="1" Text="Xamarin UI Design" TextColor="#202020"></Label>
<Label Grid.Row="1" Grid.Column="0" TextColor="#08457E" FontFamily="{StaticResource FontAwesome}" Text="{x:Static fontawesome:Solid.Table}" FontSize="20" ></Label>
<Label Grid.Row="1" Grid.Column="1" Text="Class: V" TextColor="#202020"></Label>
<Label Grid.Row="2" Grid.Column="0" TextColor="#08457E" FontFamily="{StaticResource FontAwesome}" Text="{x:Static fontawesome:Solid.User_Edit}" FontSize="20" ></Label>
<Label Grid.Row="2" Grid.Column="1" Text="Class Tearcher: Monali Kundre" TextColor="#202020"></Label>
</Grid>
</Frame>
<Grid Grid.Row="2" RowDefinitions="Auto,Auto" ColumnDefinitions="Auto,Auto,Auto" RowSpacing="10" ColumnSpacing="10">
<Frame Grid.Row="0" Grid.Column="0" BackgroundColor="White" HasShadow="True" CornerRadius="10">
<Grid RowDefinitions="Auto,Auto" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<Label Grid.Row="0" HorizontalOptions="Center" TextColor="#08457E"
FontFamily="{StaticResource FontAwesome}" FontSize="20" Text="{x:Static fontawesome:Solid.Table}" ></Label>
<Label Grid.Row="1" HorizontalOptions="Center" Text="Syllabus" VerticalOptions="Start"
TextColor="#202020"></Label>
</Grid>
</Frame>
<Frame Grid.Row="0" Grid.Column="1" BackgroundColor="White" HasShadow="True" CornerRadius="10">
<Grid RowDefinitions="Auto,Auto" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<Label Grid.Row="0" HorizontalOptions="Center" TextColor="#08457E"
FontFamily="{StaticResource FontAwesome}" FontSize="20" Text="{x:Static fontawesome:Solid.Th_List}" ></Label>
<Label Grid.Row="1" HorizontalOptions="Center" Text="Test" VerticalOptions="Start"
TextColor="#202020"></Label>
</Grid>
</Frame>
<Frame Grid.Row="0" Grid.Column="2" BackgroundColor="White" HasShadow="True" CornerRadius="10">
<Grid RowDefinitions="Auto,Auto" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<Label Grid.Row="0" HorizontalOptions="Center" TextColor="#08457E"
FontFamily="{StaticResource FontAwesome}" FontSize="20" Text="{x:Static fontawesome:Solid.Edit}" ></Label>
<Label Grid.Row="1" HorizontalOptions="Center" Text="Notice" VerticalOptions="Start"
TextColor="#202020"></Label>
</Grid>
</Frame>
<Frame Grid.Row="1" Grid.Column="0" BackgroundColor="White" HasShadow="True" CornerRadius="10">
<Grid RowDefinitions="Auto,Auto" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<Label Grid.Row="0" HorizontalOptions="Center" TextColor="#08457E"
FontFamily="{StaticResource FontAwesome}" FontSize="20" Text="{x:Static fontawesome:Solid.Pallet}" ></Label>
<Label Grid.Row="1" HorizontalOptions="Center" Text="Fees" VerticalOptions="Start"
TextColor="#202020"></Label>
</Grid>
</Frame>
<Frame Grid.Row="1" Grid.Column="1" BackgroundColor="White" HasShadow="True" CornerRadius="10">
<Grid RowDefinitions="Auto,Auto" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<Label Grid.Row="0" HorizontalOptions="Center" TextColor="#08457E"
FontFamily="{StaticResource FontAwesome}" FontSize="20" Text="{x:Static fontawesome:Solid.Boxes}" ></Label>
<Label Grid.Row="1" HorizontalOptions="Center" Text="Gallery" VerticalOptions="Start"
TextColor="#202020"></Label>
</Grid>
</Frame>
<Frame Grid.Row="1" Grid.Column="2" BackgroundColor="White" HasShadow="True" CornerRadius="10">
<Grid RowDefinitions="Auto,Auto" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<Label Grid.Row="0" HorizontalOptions="Center" TextColor="#08457E"
FontFamily="{StaticResource FontAwesome}" FontSize="20" Text="{x:Static fontawesome:Solid.Money_Bill}" ></Label>
<Label Grid.Row="1" HorizontalOptions="Center" Text="Profile" VerticalOptions="Start"
TextColor="#202020"></Label>
</Grid>
</Frame>
</Grid>
<Frame Grid.Row="3" CornerRadius="20" >
<StackLayout HorizontalOptions="FillAndExpand">
<Image Source="https://graphicsfamily.com/wp-content/uploads/2020/11/Professional-Web-Banner-AD-in-Photoshop-scaled.jpg" VerticalOptions="FillAndExpand" HeightRequest="110" HorizontalOptions="FillAndExpand" Aspect="Fill"></Image>
</StackLayout>
</Frame>
<Frame Grid.Row="4" CornerRadius="10" BackgroundColor="#08457E">
<Grid RowDefinitions="Auto,Auto,Auto" ColumnDefinitions="*,Auto" RowSpacing="10">
<Label Grid.Row="0" Grid.Column="0" Text="Learned Phase" TextColor="#ffffff"></Label>
<Label Grid.Row="0" Grid.Column="1" Text="12" FontAttributes="Bold" TextColor="#ffffff"></Label>
<Label Grid.Row="1" Grid.Column="0" Text="Phase left to learn" TextColor="#ffffff"></Label>
<Label Grid.Row="1" Grid.Column="1" Text="36" FontAttributes="Bold" TextColor="#ffffff"></Label>
<Label Grid.Row="2" Grid.Column="0" Text="Total Learning Time" TextColor="#ffffff"></Label>
<Label Grid.Row="2" Grid.Column="1" Text="1.5h" FontAttributes="Bold" TextColor="#ffffff"></Label>
</Grid>
</Frame>
</Grid>
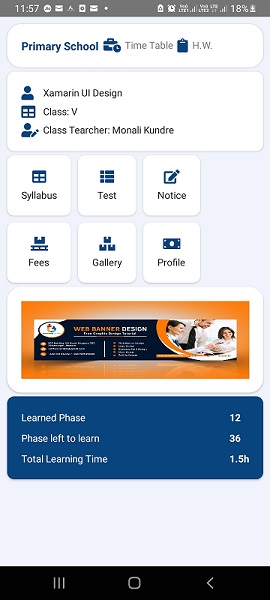
And output is as below:
Please help me. Thanks in advance.
CodePudding user response:
Almost there, try this:
Update the Grid in the first Frame:
Grid ColumnDefinitions="Auto,*,Auto,Auto,Auto"
And third Grid like this:
ColumnDefinitions="*,*,*"
Full code:
<Grid RowDefinitions="Auto,Auto,Auto,Auto,Auto" Padding="10" >
<Frame BackgroundColor="White" CornerRadius="20" Grid.Row="0">
<Grid ColumnDefinitions="Auto,*,Auto,Auto,Auto" VerticalOptions="CenterAndExpand">
<Label Grid.Column="0" Grid.Row="0" Text="Primary School" FontAttributes="Bold" FontSize="16" TextColor="#08457E" ></Label>
<Label Grid.Column="1" Grid.Row="0" HorizontalOptions="EndAndExpand" TextColor="#08457E"
FontFamily="{StaticResource FontAwesome}" Text="{x:Static fontawesome:Solid.Business_Time}" FontSize="20" ></Label>
<Label Grid.Column="2" Grid.Row="0" Text="Time Table" TextColor="Gray" ></Label>
<Label Grid.Column="3" Grid.Row="0" TextColor="#08457E"
FontFamily="{StaticResource FontAwesome}" Text="{x:Static fontawesome:Solid.Clipboard}" FontSize="20" ></Label>
<Label Grid.Column="4" Grid.Row="0" Text="H.W." TextColor="Gray" ></Label>
</Grid>
</Frame>
<Frame CornerRadius="10" Grid.Row="1" BackgroundColor="White" >
<Grid RowDefinitions="Auto,Auto,Auto" ColumnDefinitions="Auto,Auto" >
<Label Grid.Row="0" Grid.Column="0" TextColor="#08457E" FontFamily="{StaticResource FontAwesome}" Text="{x:Static fontawesome:Solid.User}" FontSize="20" ></Label>
<Label Grid.Row="0" Grid.Column="1" Text="Xamarin UI Design" TextColor="#202020"></Label>
<Label Grid.Row="1" Grid.Column="0" TextColor="#08457E" FontFamily="{StaticResource FontAwesome}" Text="{x:Static fontawesome:Solid.Table}" FontSize="20" ></Label>
<Label Grid.Row="1" Grid.Column="1" Text="Class: V" TextColor="#202020"></Label>
<Label Grid.Row="2" Grid.Column="0" TextColor="#08457E" FontFamily="{StaticResource FontAwesome}" Text="{x:Static fontawesome:Solid.User_Edit}" FontSize="20" ></Label>
<Label Grid.Row="2" Grid.Column="1" Text="Class Tearcher: Monali Kundre" TextColor="#202020"></Label>
</Grid>
</Frame>
<Grid Grid.Row="2" RowDefinitions="Auto,Auto" ColumnDefinitions="*,*,*" RowSpacing="10" ColumnSpacing="10">
<Frame Grid.Row="0" Grid.Column="0" BackgroundColor="White" HasShadow="True" CornerRadius="10">
<Grid RowDefinitions="Auto,Auto" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<Label Grid.Row="0" HorizontalOptions="Center" TextColor="#08457E"
FontFamily="{StaticResource FontAwesome}" FontSize="20" Text="{x:Static fontawesome:Solid.Table}" ></Label>
<Label Grid.Row="1" HorizontalOptions="Center" Text="Syllabus" VerticalOptions="Start"
TextColor="#202020"></Label>
</Grid>
</Frame>
<Frame Grid.Row="0" Grid.Column="1" BackgroundColor="White" HasShadow="True" CornerRadius="10">
<Grid RowDefinitions="Auto,Auto" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<Label Grid.Row="0" HorizontalOptions="Center" TextColor="#08457E"
FontFamily="{StaticResource FontAwesome}" FontSize="20" Text="{x:Static fontawesome:Solid.Th_List}" ></Label>
<Label Grid.Row="1" HorizontalOptions="Center" Text="Test" VerticalOptions="Start"
TextColor="#202020"></Label>
</Grid>
</Frame>
<Frame Grid.Row="0" Grid.Column="2" BackgroundColor="White" HasShadow="True" CornerRadius="10">
<Grid RowDefinitions="Auto,Auto" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<Label Grid.Row="0" HorizontalOptions="Center" TextColor="#08457E"
FontFamily="{StaticResource FontAwesome}" FontSize="20" Text="{x:Static fontawesome:Solid.Edit}" ></Label>
<Label Grid.Row="1" HorizontalOptions="Center" Text="Notice" VerticalOptions="Start"
TextColor="#202020"></Label>
</Grid>
</Frame>
<Frame Grid.Row="1" Grid.Column="0" BackgroundColor="White" HasShadow="True" CornerRadius="10">
<Grid RowDefinitions="Auto,Auto" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<Label Grid.Row="0" HorizontalOptions="Center" TextColor="#08457E"
FontFamily="{StaticResource FontAwesome}" FontSize="20" Text="{x:Static fontawesome:Solid.Pallet}" ></Label>
<Label Grid.Row="1" HorizontalOptions="Center" Text="Fees" VerticalOptions="Start"
TextColor="#202020"></Label>
</Grid>
</Frame>
<Frame Grid.Row="1" Grid.Column="1" BackgroundColor="White" HasShadow="True" CornerRadius="10">
<Grid RowDefinitions="Auto,Auto" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<Label Grid.Row="0" HorizontalOptions="Center" TextColor="#08457E"
FontFamily="{StaticResource FontAwesome}" FontSize="20" Text="{x:Static fontawesome:Solid.Boxes}" ></Label>
<Label Grid.Row="1" HorizontalOptions="Center" Text="Gallery" VerticalOptions="Start"
TextColor="#202020"></Label>
</Grid>
</Frame>
<Frame Grid.Row="1" Grid.Column="2" BackgroundColor="White" HasShadow="True" CornerRadius="10">
<Grid RowDefinitions="Auto,Auto" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<Label Grid.Row="0" HorizontalOptions="Center" TextColor="#08457E"
FontFamily="{StaticResource FontAwesome}" FontSize="20" Text="{x:Static fontawesome:Solid.Money_Bill}" ></Label>
<Label Grid.Row="1" HorizontalOptions="Center" Text="Profile" VerticalOptions="Start"
TextColor="#202020"></Label>
</Grid>
</Frame>
</Grid>
<Frame Grid.Row="3" CornerRadius="20" >
<StackLayout HorizontalOptions="FillAndExpand">
<Image Source="https://graphicsfamily.com/wp-content/uploads/2020/11/Professional-Web-Banner-AD-in-Photoshop-scaled.jpg" VerticalOptions="FillAndExpand" HeightRequest="110" HorizontalOptions="FillAndExpand" Aspect="Fill"></Image>
</StackLayout>
</Frame>
<Frame Grid.Row="4" CornerRadius="10" BackgroundColor="#08457E">
<Grid RowDefinitions="Auto,Auto,Auto" ColumnDefinitions="*,Auto" RowSpacing="10">
<Label Grid.Row="0" Grid.Column="0" Text="Learned Phase" TextColor="#ffffff"></Label>
<Label Grid.Row="0" Grid.Column="1" Text="12" FontAttributes="Bold" TextColor="#ffffff"></Label>
<Label Grid.Row="1" Grid.Column="0" Text="Phase left to learn" TextColor="#ffffff"></Label>
<Label Grid.Row="1" Grid.Column="1" Text="36" FontAttributes="Bold" TextColor="#ffffff"></Label>
<Label Grid.Row="2" Grid.Column="0" Text="Total Learning Time" TextColor="#ffffff"></Label>
<Label Grid.Row="2" Grid.Column="1" Text="1.5h" FontAttributes="Bold" TextColor="#ffffff"></Label>
</Grid>
</Frame>
</Grid>