I'm new to C# and I'm running into the following issues. When I click on the link button(for pagination), it will go to code behind page using postback. But the postback will refresh the background color of button I set on css, how should I do?
I have use the ViewState but it still doesn't work.
What I originally wanted was that when the user presses the paging number, the paging number will display a different color, so that the user can tell which button they are pressing.
Like, when user press 2, the page will show page 2's details using postback and the paging number at botton will show 1 2 3 4
Here is my code,
<asp:Repeater ID="rptPaging" runat="server" OnItemCommand="rptPaging_ItemCommand" >
<ItemTemplate>
<asp:LinkButton ID="lnkPage"
Style="padding: 8px; margin: 2px; background: lightgray; border: solid 1px #666;font-weight: bold;"
CommandName="Page" CommandArgument="<%# Container.DataItem %>" runat="server" CssClass="listbtn"
ForeColor="Black" Font-Bold="True"><%# Container.DataItem %>
</asp:LinkButton>
</ItemTemplate>
</asp:Repeater>
this is the code behind,
public int PageNumber
{
get
{
if (ViewState["PageNumber"] != null)
{
return Convert.ToInt32(ViewState["PageNumber"]);
}
else
{
return 0;
}
}
set { ViewState["PageNumber"] = value; }
}
private int iPageSize = 100;
private void BindRepeater(DataTable dt)
{
//Finally, set the datasource of the repeater
PagedDataSource pdsData = new PagedDataSource();
DataView dv = new DataView(dt);
pdsData.DataSource = dv;
pdsData.AllowPaging = true;
pdsData.PageSize = iPageSize;
if (ViewState["PageNumber"] != null)
pdsData.CurrentPageIndex = Convert.ToInt32(ViewState["PageNumber"]);
else
pdsData.CurrentPageIndex = 0;
if (pdsData.PageCount > 1)
{
rptPaging.Visible = true;
ArrayList alPages = new ArrayList();
for (int i = 1; i <= pdsData.PageCount; i )
alPages.Add((i).ToString());
rptPaging.DataSource = alPages;
rptPaging.DataBind();
}
else
{
rptPaging.Visible = false;
}
rptTxnHist.DataSource = pdsData;
rptTxnHist.DataBind();
}
protected void rptPaging_ItemCommand(object source, System.Web.UI.WebControls.RepeaterCommandEventArgs e)
{
string sDateFr = datepicker.Value;
string sDateTo = datepicker2.Value;
PageNumber = Convert.ToInt32(e.CommandArgument) - 1;
//ViewState["PageNumber"] = Convert.ToInt32(e.CommandArgument);
LoadUI(PageNumber, "NAME", sDateFr, sDateTo);
}
css code:
a:hover, a:focus{
color:white;
background-color:black;
}
CodePudding user response:
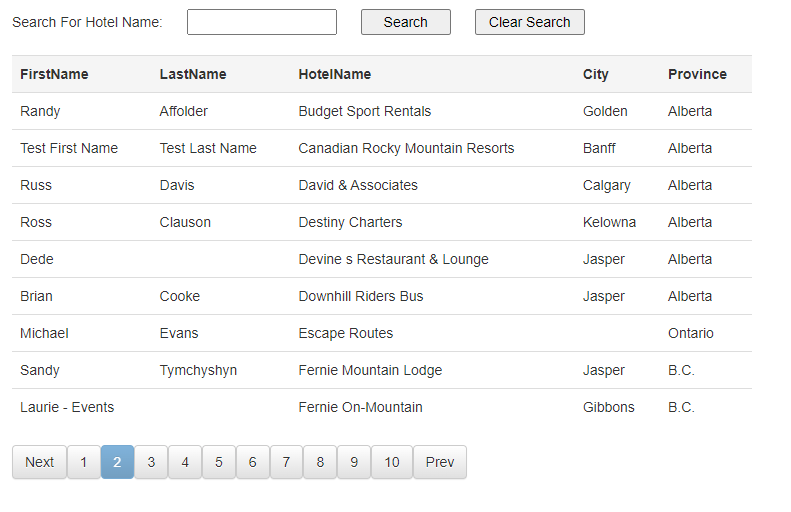
Now, say a ListView - it supports a pager, and thus say this:
<asp:ListView ID="ListView1" runat="server" Allowpaging="true" >
<ItemTemplate >
<tr>
<td><asp:Label ID="FirstNameLabel" runat="server" Text='<%# Eval("FirstName") %>' /></td>
<td><asp:Label ID="LastNameLabel" runat="server" Text='<%# Eval("LastName") %>' /></td>
<td><asp:Label ID="HotelNameLabel" runat="server" Text='<%# Eval("HotelName") %>' /></td>
<td><asp:Label ID="CityNameLabel" runat="server" Text='<%# Eval("City") %>' /></td>
<td><asp:Label ID="ProvinceLabel" runat="server" Text='<%# Eval("Province") %>' /></td>
</tr>
</ItemTemplate>
<LayoutTemplate>
<table id="itemPlaceholderContainer" runat="server" border="0" >
<tr runat="server" >
<th runat="server">FirstName</th>
<th runat="server">LastName</th>
<th runat="server">HotelName</th>
<th runat="server">City</th>
<th runat="server">Province</th>
</tr>
<tr id="itemPlaceholder" runat="server" >
</tr>
</table>
</LayoutTemplate>
</asp:ListView>
And right below, we can drop in a pager, and not really use a style sheet, but the existing bootstrap classes - say like this:
<div id="pagging" runat="server">
<asp:DataPager ID="DataPager1" runat="server" PagedControlID="ListView1" PageSize="9" >
<Fields>
<asp:NextPreviousPagerField NextPageText=" Next <i class='fa fa-chevron-left'></i> "
ShowNextPageButton="true"
ShowPreviousPageButton="false" ShowFirstPageButton="false"
ButtonCssClass="btn btn-default" RenderNonBreakingSpacesBetweenControls="false" RenderDisabledButtonsAsLabels="false" />
<asp:NumericPagerField ButtonType="Link"
CurrentPageLabelCssClass="btn btn-primary disabled"
RenderNonBreakingSpacesBetweenControls="false"
NumericButtonCssClass="btn btn-default" ButtonCount="10"
NextPageText="..." NextPreviousButtonCssClass="btn btn-default" />
<asp:NextPreviousPagerField PreviousPageText=" <i class='fa fa-chevron-right'></i> Prev"
ShowPreviousPageButton="true"
ShowNextPageButton="false" ShowLastPageButton="false"
ButtonCssClass="btn btn-default" RenderNonBreakingSpacesBetweenControls="false" RenderDisabledButtonsAsLabels="false" />
</Fields>
</asp:DataPager>
<br />
</div>
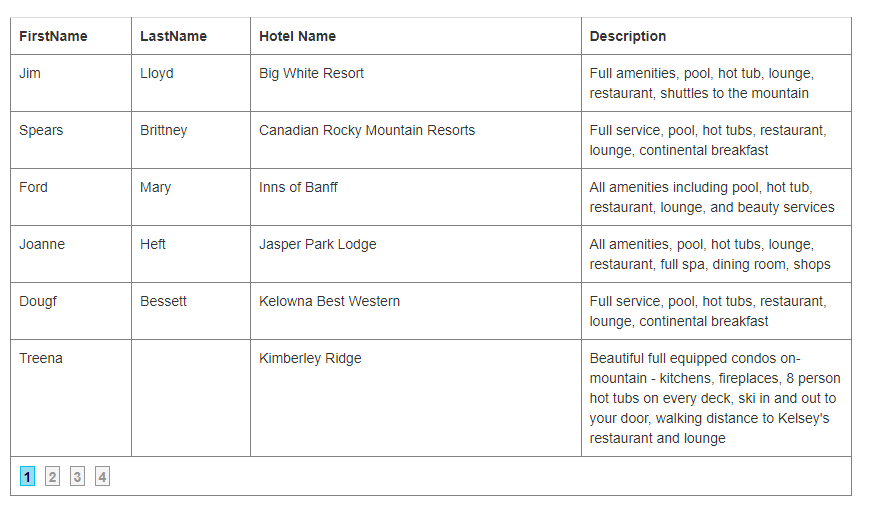
And now I get/see this:
AGAIN I did NOT have to write any code to figure out the "highlight" of the button.
This suggests that you are perhaps re-binding the grid on page load each time.
EVERY one of my web pages has code in the FIRST page load to setup/load/do stuff to load drop downs, grids etc. And that code needs to run ONLY on the REAL first page load.
That means your first REAL page load is to fire ONLY one time. So, every page needs this code stub in page load event to load things (we check for !IsPostBack - that's te REAL first page load).
Hence this:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
LoadData();
}
So, once you set this up, then really all your efforts are on formatting the pager - not writing code to "highlight" one of the pager buttons - that should "just work" for you. (but if you re-load on page load each time, often such formatting and settings will get messed up - so, you don't as a general rule want your setup data load code to run EACH time on page load (hence the !IsPostBack code stub).
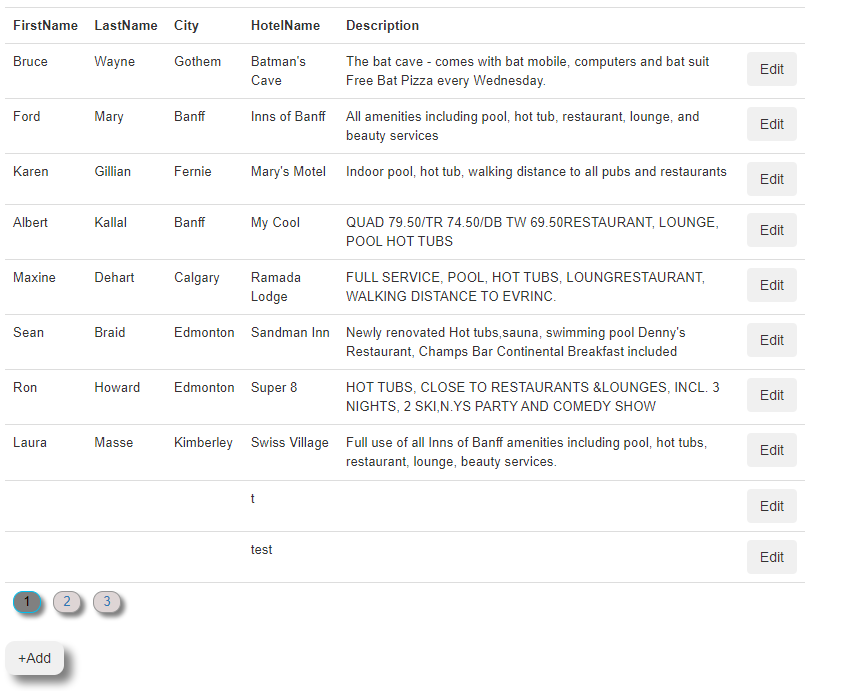
And maybe I kind of like those round fuzzy balls for the buttons.
So, with this format:
<style>
.GridPager a, .GridPager span {
display: block;
height: 22px;
width: 28px;
text-align: center;
margin-right: 12px;
box-shadow: 4px 4px 4px 0px gray;
border-radius: 10px;
}
.GridPager a {
background-color: #ddd5d5;
border: 1px solid #969696;
margin-right: 12px;
box-shadow: 4px 4px 4px 0px gray;
border-radius: 10px;
}
.GridPager a:hover {
background-color: #789eca;
transition: 0.5s;
}
.GridPager span {
background-color: #808080;
color: #000;
border: 1px solid #3AC0F2;
}
</style>
And say a GridView, then I get/see this:
My point?
Once you get the style working, you should NOT be writing code behind to manage which button is to stay highlighed - it should just work.
I'll post a specific working example, but you don't mention if you trying to "page" a Grid, repeater, or whatever.